vue常见问题
2. 模板语法问题: 保证在模板中运用正确的 Vue 语法,如 `{{ }}` 用于插值表达式。 防止在模板中运用杂乱的 JavaScript 逻辑,应该运用核算特点或办法。
3. 组件通讯问题: 运用 props 向子组件传递数据,运用事情向父组件发送音讯。 运用 `provide` 和 `inject` 在深层组件之间传递数据。 运用 Vuex 进行状况办理,特别是关于大型运用。
4. 路由问题: 保证正确装置和装备 Vue Router。 运用 `routerlink` 组件进行导航,或运用 `router.push` 办法编程式导航。 处理路由护卫以操控拜访权限。
5. 款式问题: 运用 scoped 款式来防止款式抵触。 运用 CSS 预处理器(如 Sass)来进步款式编写功率。 运用 Vue 的款式绑定功能来动态改动款式。
6. 功能问题: 运用 `vonce` 或 `vmemo` 来优化静态内容。 运用 `key` 特点来协助 Vue 盯梢每个节点的身份,然后重用和从头排序现有元素。 运用 `vif` 和 `vshow` 来操控元素的烘托和显现。
7. 过错处理: 运用 `try...catch` 结构来捕获和处理过错。 运用大局过错处理器来处理未捕获的过错。 运用 Vue Devtools 来调试和盯梢过错。
8. 打包和布置问题: 运用 Webpack 或 Vite 等东西来打包 Vue 运用。 装备打包优化,如代码切割、紧缩等。 布置到服务器时,保证正确装备服务器和静态资源途径。
9. 与其他库或结构的集成问题: 保证正确装置和装备所需的库或结构。 运用 Vue 的插件体系来集成第三方库。 遵从库或结构的文档和最佳实践。
10. 学习资源问题: 运用官方文档、教程和社区资源来学习 Vue.js。 参与社区评论,如 Stack Overflow、GitHub 和 Vue.js 官方论坛。 考虑参与 Vue.js 的训练课程或研讨会。
以上是一些常见的 Vue.js 问题及其处理方案,期望对你有所协助。假如你有具体的问题,能够进一步发问,我会极力供给具体的回答。
Vue常见问题解析
在Vue.js的开发过程中,开发者们或许会遇到各式各样的问题。本文将针对Vue中常见的几个问题进行具体解析,协助开发者们更好地了解和处理这些问题。
一、Vue项目初始化失利

问题描绘: 在运用Vue CLI创立项目时,有时会遇到初始化失利的状况,导致项目无法正常发动。

或许原因:

1. 网络问题:在初始化过程中,Vue CLI需求从npm下载依靠,假如网络不安稳或被墙,或许会导致下载失利。
2. npm版别问题:Vue CLI需求特定版别的npm支撑,假如npm版别过低,或许会导致初始化失利。
3. 权限问题:在履行Vue CLI指令时,需求办理员权限。
处理方案:
1. 查看网络连接,保证网络安稳。
2. 晋级npm到最新版别:`npm install -g npm@latest`
3. 运用办理员权限履行Vue CLI指令:在Windows体系中,右键点击指令提示符或PowerShell,挑选“以办理员身份运转”。
二、npm install卡住问题
问题描绘: 在履行`npm install`指令时,或许会遇到卡住的状况,导致依靠装置失利。
或许原因:
1. 网络问题:与Vue项目初始化失利相似,网络不安稳或被墙或许导致依靠装置失利。
2. npm缓存问题:npm缓存或许导致装置过程中呈现过错。
3. 依靠项抵触:某些依靠项之间存在抵触,导致装置失利。
处理方案:
1. 查看网络连接,保证网络安稳。
2. 铲除npm缓存:`npm cache clean --force`
3. 替换npm镜像源:`npm config set registry https://registry.npmmirror.com`
4. 查看依靠项抵触,并处理抵触。
三、Vue组件烘托问题
问题描绘: 在开发Vue组件时,有时会遇到组件无法正常烘托的状况。
或许原因:
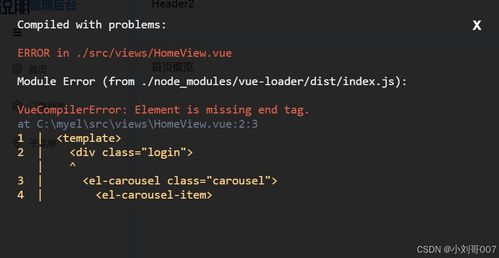
1. 组件模板过错:在组件模板中,或许存在语法过错或逻辑过错。
2. 组件款式过错:组件款式或许存在过错,导致组件无法正常显现。
3. 依靠项过错:组件依靠的第三方库或许存在过错,导致组件无法正常烘托。
处理方案:
1. 查看组件模板,保证模板语法正确。
2. 查看组件款式,保证款式正确。
3. 查看依靠项,保证第三方库正确。
四、Vue路由跳转问题
问题描绘: 在运用Vue Router进行路由跳转时,有时会遇到跳转失利的状况。
或许原因:
1. 路由装备过错:在路由装备中,或许存在过错的路由途径或参数。
2. 路由护卫过错:在路由护卫中,或许存在过错逻辑,导致路由跳转失利。
处理方案:
1. 查看路由装备,保证路由途径和参数正确。
2. 查看路由护卫,保证逻辑正确。
五、Vue功能优化问题
问题描绘: 在开发Vue项目时,有时会遇到功能瓶颈,导致页面加载缓慢或呼应速度慢。
或许原因:
1. 代码冗余:在项目中,或许存在很多冗余代码,导致功能下降。
2. 依靠项过多:项目中依靠的第三方库过多,导致功能下降。
3. 数据处理不妥:在处理很多数据时,或许存在数据处理不妥的状况,导致功能下降。
处理方案:
1. 优化代码,去除冗余代码。
2. 削减依靠项,运用轻量级库。
3. 优化数据处理,运用适宜的数据结构和算法。
经过以上对Vue常见问题的解析,信任开发者们能够更好地了解和处理这些问题。在开发过程中,遇到问题时,能够参阅本文供给的处理方案,进步开发功率。








