vue 插槽, 什么是插槽?
在Vue中,插槽(Slot)是一种用于组件组合的机制,答应父组件向子组件传递内容。这种机制使得子组件能够包括来自父组件的内容,一起坚持子组件的封装性和可重用性。
插槽的基本概念
默许插槽:子组件中没有指定称号的插槽。 签字插槽:子组件中经过``界说的插槽,答应父组件经过``来指定内容。 效果域插槽:答应子组件将数据传递给插槽,这样插槽内容能够依据子组件的数据动态改变。
运用插槽的过程
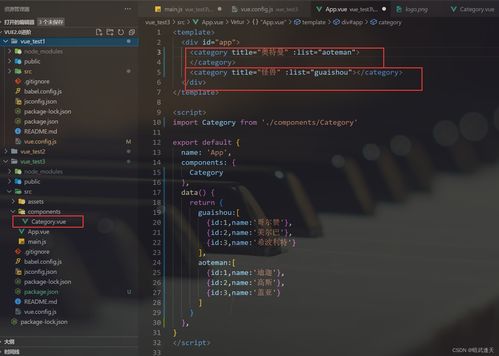
1. 在子组件中界说插槽: ```vue 默许内容 ```
2. 在父组件中运用插槽: ```vue 这是默许插槽的内容 这是头部插槽的内容 这是底部插槽的内容 ```
效果域插槽
效果域插槽答应子组件向插槽传递数据,这样插槽内容能够依据这些数据动态改变。
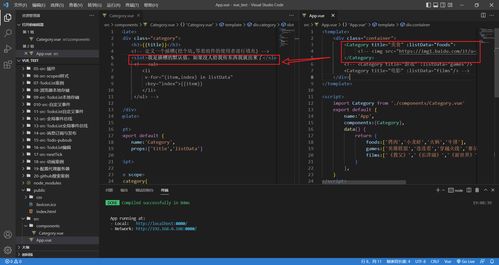
1. 在子组件中界说效果域插槽: ```vue ```
2. 在父组件中运用效果域插槽: ```vue {{ user.name }} {{ user.age }} ```
插槽的运用场景
布局组件:如``组件,能够经过插槽答应父组件自界说卡片内容。 列表组件:如``组件,能够经过插槽答应父组件自界说列表项内容。 表单组件:如``组件,能够经过插槽答应父组件自界说表单项内容。
经过插槽,Vue组件能够愈加灵敏地组合和重用,进步开发功率和代码可维护性。
Vue 插槽:灵敏构建组件的利器
在 Vue.js 开发中,组件化是进步代码复用性和可维护性的要害。而插槽(slot)则是组件化开发中的一项重要特性,它答应咱们灵敏地组合和复用组件。本文将深入探讨 Vue 插槽的概念、用法以及在实践开发中的使用。
什么是插槽?

插槽(slot)是 Vue 组件中的一个抽象概念,它答应咱们界说一个占位符,在组件运用时能够刺进任何模板代码。简略来说,插槽就像是一个占位符,它能够在组件内部被替换为任何内容。
插槽的类型

在 Vue 中,插槽首要分为以下三种类型:
1. 匿名插槽

```html
2. 签字插槽
签字插槽为插槽指定一个称号,使得父组件在刺进内容时能够清晰指定刺进到哪个插槽。例如:
```html








