vue移动端开发, Vue移动端开发入门
在移动端开发中运用Vue.js结构是一种十分盛行且高效的方法。Vue.js因其轻量级、易用性和灵敏的组件体系而遭到开发者的喜欢。在移动端,Vue.js能够与多种东西和技能结合运用,以创立呼应式、高功能的运用程序。下面是关于Vue移动端开发的一些要害点和实践:
1. 运用Vue CLI:Vue CLI是一个官方供给的命令行东西,用于快速建立Vue项目。它集成了Webpack、Babel等现代前端东西,能够协助开发者快速开端一个Vue项目。
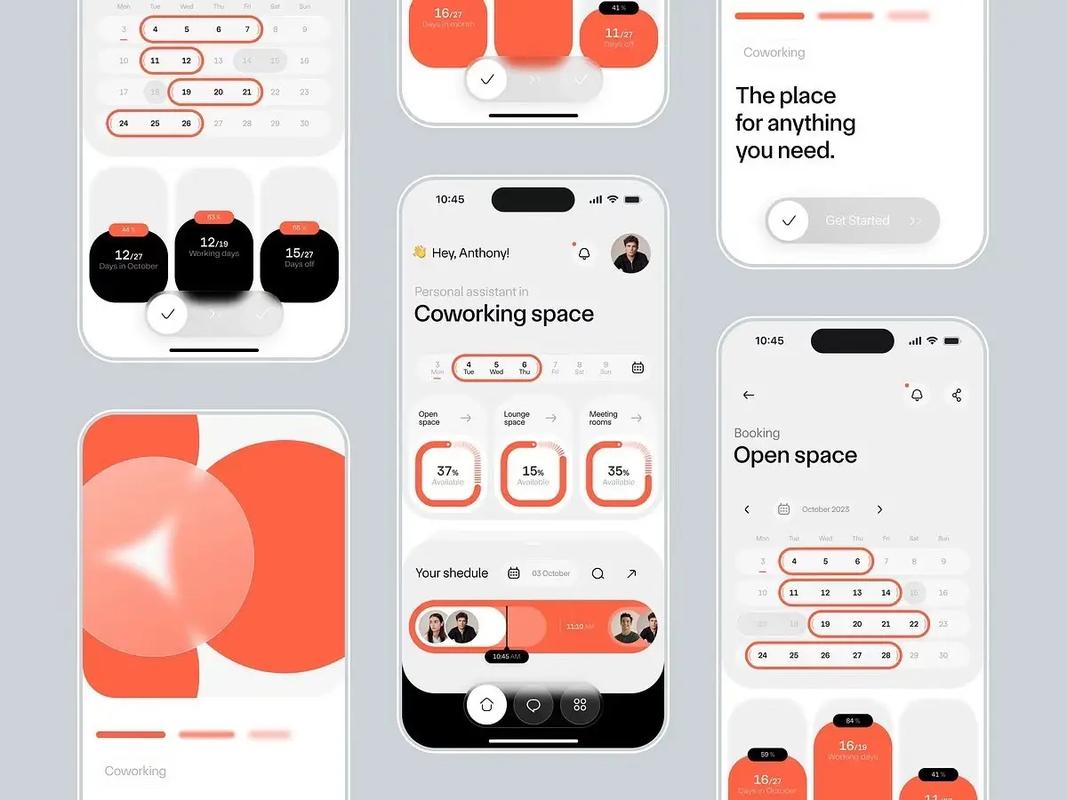
2. 挑选适宜的UI结构:关于移动端开发,挑选一个适宜的UI结构十分重要。一些盛行的Vue UI结构包含Vant、Mint UI和iView等。这些结构供给了丰厚的组件,能够协助开发者快速构建界面。
3. 呼应式规划:在移动端开发中,呼应式规划是十分重要的。Vue.js自身支撑呼应式数据绑定,能够轻松完成呼应式规划。此外,还能够运用CSS结构如Bootstrap Vue或Tailwind CSS来协助完成呼应式布局。
4. 优化功能:移动端运用对功能要求较高。能够运用Vue的异步组件、Webpack的代码切割等技能来优化功能。此外,运用Vue的虚拟DOM能够进步页面的烘托功率。
5. 状况办理:关于大型运用,状况办理是十分重要的。能够运用Vuex来办理运用的状况,它供给了会集式存储办理一切组件的状况,并以相应的规矩保证状况以一种可猜测的方法发生变化。
6. 路由办理:Vue Router是Vue.js的官方路由办理器,它答应开发者在Vue运用中完成页面之间的导航。在移动端运用中,合理地运用路由能够供给更好的用户体会。
7. 测验和调试:运用Vue Test Utils和Jest等东西进行单元测验和端到端测验,保证运用的质量。一起,运用浏览器的开发者东西进行调试。
8. 布置和保护:运用现代的CI/CD流程来布置和保护运用。能够运用GitHub Actions、GitLab CI等东西来自动化构建、测验和布置进程。
9. 继续学习:Vue.js和前端技能开展迅速,坚持学习最新的技能和最佳实践是十分重要的。重视Vue.js的官方文档、社区和博客,能够获取最新的信息和资源。
经过结合这些实践和东西,开发者能够更高效地运用Vue.js进行移动端开发,并创立出高功能、用户友爱的运用程序。
Vue移动端开发全攻略:从入门到通晓
跟着移动互联网的快速开展,移动端运用现已成为人们日常日子中不可或缺的一部分。Vue.js作为一款盛行的前端结构,因其易学易用、高效灵敏的特色,在移动端开发范畴得到了广泛运用。本文将为您具体介绍Vue移动端开发的入门常识、常用技能栈以及实战事例,协助您从零开端,逐渐生长为一名Vue移动端开发高手。
Vue移动端开发入门

什么是Vue.js?

Vue.js是一款渐进式JavaScript结构,用于构建用户界面和单页运用。它易于上手,具有组件化、呼应式、双向数据绑定等特色,能够协助开发者快速构建高功能的移动端运用。
Vue移动端开发环境建立

要开端Vue移动端开发,首要需求建立开发环境。以下是一个简略的过程:
装置Node.js和npm:Vue.js依赖于Node.js和npm,因而需求先装置它们。
装置Vue CLI:Vue CLI是一个官方命令行东西,用于快速建立Vue项目。
创立Vue项目:运用Vue CLI创立一个新的Vue项目。
Vue移动端开发技能栈

Vue Router

Vue Router是Vue.js的路由办理器,用于完成单页运用中的页面跳转。在移动端开发中,Vue Router能够协助咱们完成页面间的切换,进步用户体会。
Vuex

Vuex是Vue.js的状况办理模式和库,用于会集办理一切组件的状况。在移动端开发中,Vuex能够协助咱们办理大局状况,完成组件间的数据同享。
移动端UI结构

为了快速建立移动端界面,咱们能够运用一些老练的UI结构,如Vant、Mint UI等。这些结构供给了丰厚的组件和款式,能够协助咱们快速完成移动端界面规划。
Vue移动端开发实战事例

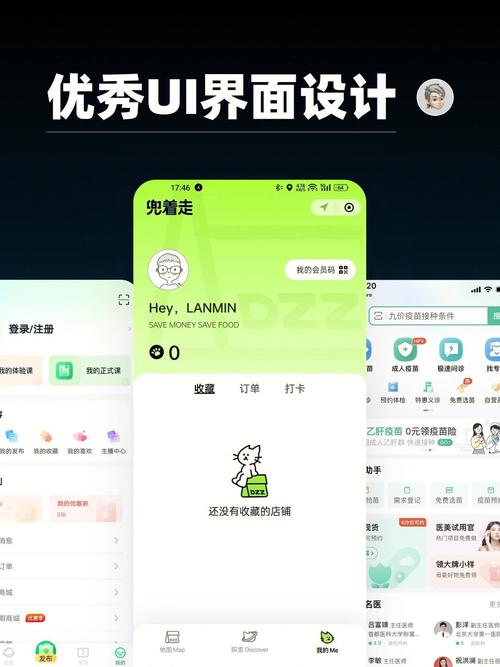
事例一:拷贝小红书移动端运用

本事例运用Vue 3和Vant结构,完成了一个相似小红书的移动端运用。主要功能包含主页、发现、音讯、我的等模块,以及用户登录、发布动态、谈论等功能。
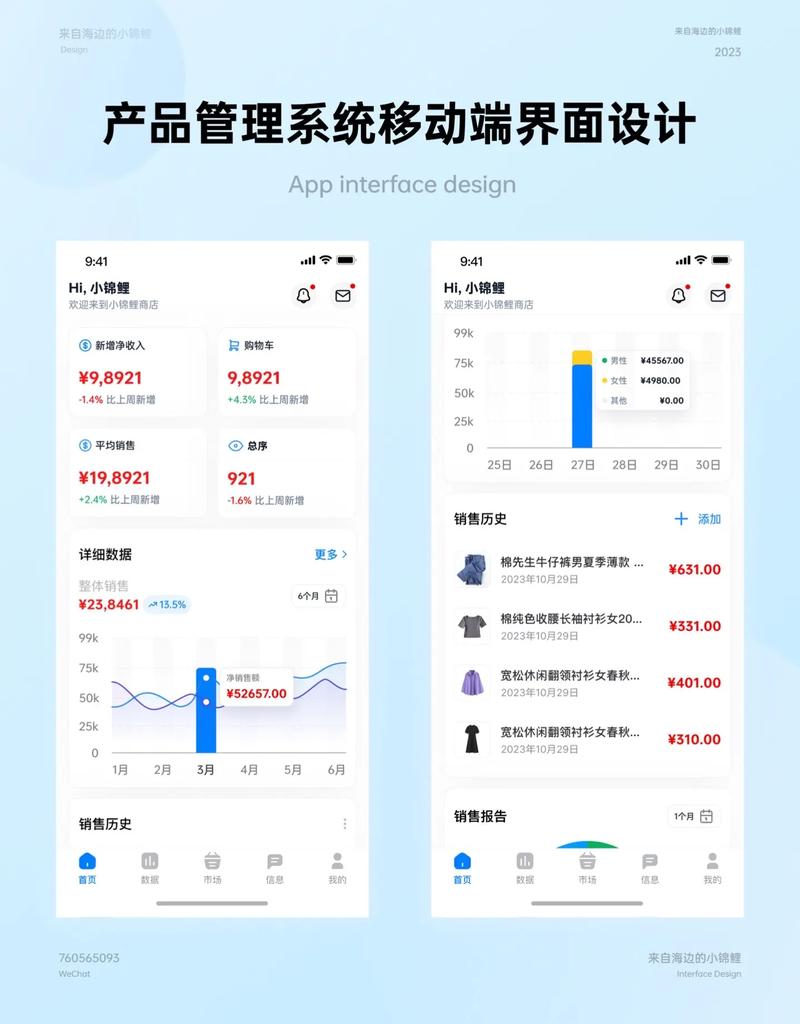
事例二:移动端信息办理体系
本事例运用Vue、vue-router、Vuex等技能,完成了一个移动端信息办理体系。主要功能包含用户登录、数据展现、增修改查等,以及数据计算和剖析等功能。
Vue移动端开发注意事项
功能优化
运用懒加载技能,削减页面加载时刻。
优化图片资源,运用紧缩后的图片。
合理运用缓存,进步页面拜访速度。
兼容性处理
运用媒体查询,针对不同设备进行款式调整。
运用flex布局,完成呼应式规划。
运用polyfill,处理浏览器兼容性问题。
Vue移动端开发现已成为当时前端开发的干流方向。经过本文的介绍,信任您现已对Vue移动端开发有了开始的了解。在实践开发进程中,不断堆集经历,把握更多技能,才干成为一名优异的Vue移动端开发工程师。祝您在Vue移动端开发的道路上越走越远!








