创立vue项目, 环境预备
创立一个Vue项目一般包含以下几个过程:
1. 装置Node.js和npm:保证你的电脑上现已装置了Node.js和npm。你能够经过拜访来下载并装置它们。
2. 装置Vue CLI:Vue CLI是一个官方供给的Vue项目脚手架东西,能够协助你快速建立Vue项目。你能够经过在指令行中运转以下指令来大局装置Vue CLI:
```bashnpm install g @vue/cli```
3. 创立新项目:运用Vue CLI创立一个新的Vue项目。你能够经过运转以下指令来发动一个交互式指令行界面,然后依照提示挑选项目模板和装备选项:
```bashvue create myvueproject```
4. 进入项目目录:在创立完项目后,你需求进入项目目录。你能够经过运转以下指令来进入项目目录:
```bashcd myvueproject```
5. 运转项目:在项目目录中,你能够经过运转以下指令来发动开发服务器并运转项目:
```bashnpm run serve```
6. 阅读项目:在阅读器中翻开`http://localhost:8080`,你应该能够看到你的Vue项目。
7. 编写代码:你能够在`src`目录中找到项目的源代码,然后开端编写你的Vue组件和运用逻辑。
8. 构建项目:当你完结开发后,你能够经过运转以下指令来构建出产环境的版别:
```bashnpm run build```
9. 布置项目:构建完结后,你能够将`dist`目录中的文件布置到你的服务器或保管服务上。
请依据你的详细需求和环境调整上述过程。假如你在创立或开发Vue项目时遇到任何问题,请随时发问。
创立 Vue 3 项目:从零开端构建你的前端运用
在当今的前端开发范畴,Vue.js 是一个备受欢迎的 JavaScript 结构,它以其简练的语法和高效的组件体系而出名。本文将带你从零开端,运用 Vue 3 创立一个全新的项目。咱们将一步步完结项目初始化、环境建立、依靠装置以及项目运转等关键过程。
环境预备
在开端之前,请保证你的开发环境中现已装置了 Node.js 和 npm(Node.js 包办理器)。Vue 3 需求 Node.js 版别 14 或更高。以下是环境预备的过程:
- 装置 Node.js 和 npm:从 [Node.js 官网](https://nodejs.org/) 下载并装置合适你操作体系的 Node.js 版别。

- 查看 Node.js 和 npm 版别:在指令行中运转 `node -v` 和 `npm -v` 指令,保证版别满足要求。
创立 Vue 3 项目

运用 Vue CLI(Vue 的指令行东西)能够快速创立一个 Vue 3 项目。以下是创立项目的过程:
1. 大局装置 Vue CLI:

```bash
npm install -g @vue/cli
```
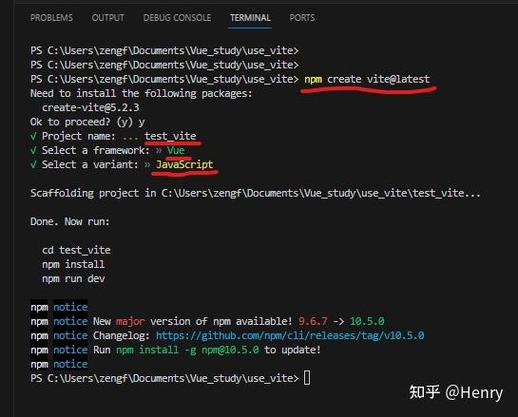
2. 创立新项目:
```bash
vue create my-vue-project
```
这儿 `my-vue-project` 是你想要创立的项目名称。
3. 挑选预设:

Vue CLI 会问询你想要运用哪个预设(如默许预设、Babel、TypeScript 等)。你能够挑选默许预设或许依据需求自定义装备。
项目结构解析
创立项目后,Vue CLI 会为你生成一个包含以下目录和文件的标准化项目结构:
my-vue-project/
├── public/
│ ├── index.html
│ └── ...
├── src/
│ ├── assets/
│ ├── components/
│ ├── App.vue
│ ├── main.js
│ └── ...
├── package.json
├── README.md
└── ...
- public/:寄存静态文件,如图片、CSS 和字体文件。

- src/:寄存你的源代码,包含组件、财物和主 JavaScript 文件。
- components/:寄存一切可复用的 Vue 组件。

- App.vue:是运用的根组件。

- main.js:是运用的进口文件,用于创立 Vue 实例并挂载到 DOM 上。
装置依靠

- Vue Router:用于构建单页面运用(SPA)的路由。
- Vuex:用于状况办理的库。

- Axios:用于 HTTP 恳求的库。

你能够经过以下指令装置这些依靠:
```bash
npm install vue-router vuex axios
激活项目界面

在指令行中运转以下指令来发动开发服务器:
```bash
npm run serve
这将在本地发动一个开发服务器,一般在 `http://localhost:8080/` 上可拜访你的运用。
经过以上过程,你现已成功创立了一个 Vue 3 项目。接下来,你能够开端编写你的组件、路由和状况办理逻辑,构建你的前端运用。Vue 3 供给了丰厚的功用和东西,协助你高效地开发现代前端运用。








