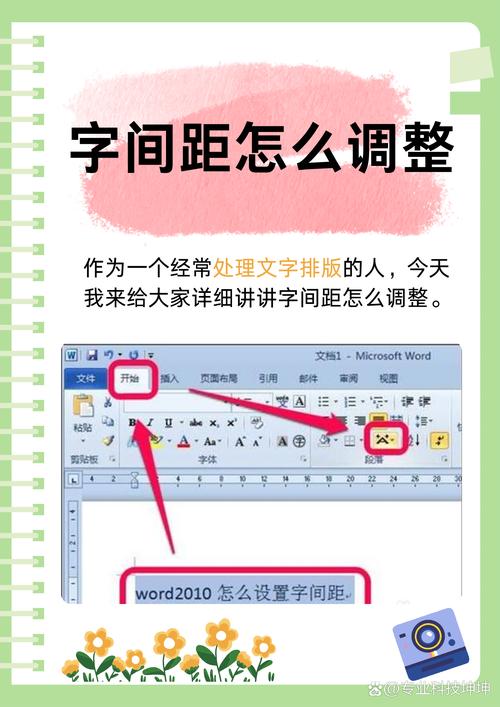
html文字距离,html文字距离距离怎样设置
HTML 中的文字距离能够经过几种办法来调整。下面是几种常见的办法:
1. 运用 CSS 的 `letterspacing` 特点:这个特点能够操控文字之间的水平距离。 ```css p { letterspacing: 2px; / 设置文字距离为2像素 / } ```
2. 运用 CSS 的 `wordspacing` 特点:这个特点能够操控单词之间的水平距离。 ```css p { wordspacing: 5px; / 设置单词距离为5像素 / } ```
3. 运用 CSS 的 `lineheight` 特点:这个特点能够操控行与行之间的笔直距离。 ```css p { lineheight: 1.5; / 设置行高为1.5倍行高 / } ```
6. 运用 CSS 的 `margin` 和 `padding` 特点:这些特点能够用来操控元素周围的空白区域,然后直接操控文字距离。 ```css p { margin: 10px; / 设置阶段上下边距为10像素 / padding: 5px; / 设置阶段内边距为5像素 / } ```
依据你的具体需求,能够挑选适宜的办法来调整 HTML 中的文字距离。
HTML文字距离设置技巧与实例解析
在网页规划中,文字距离的设置关于提高文本的可读性和漂亮性至关重要。HTML5供给了丰厚的CSS特点,能够协助咱们轻松地调整文字距离。本文将具体介绍HTML文字距离的设置办法,并供给一些有用的实例,协助您更好地把握这一技巧。
一、HTML文字距离的CSS特点

1. letter-spacing

`letter-spacing` 特点用于设置字符之间的距离。它承受一个长度值,能够是像素(px)、百分比(%)或em单位。以下是一个简略的示例:
```css
letter-spacing: 2px;
2. word-spacing
`word-spacing` 特点用于设置单词之间的距离。相同,它也承受一个长度值,能够是像素(px)、百分比(%)或em单位。以下是一个简略的示例:
```css
word-spacing: 5px;
3. line-height
`line-height` 特点用于设置行间距。它承受一个长度值,能够是像素(px)、百分比(%)或em单位。以下是一个简略的示例:
```css
line-height: 1.5;
二、HTML文字距离的设置办法

1. 内联款式
```html








