前端css面试题,css面试题 前端开发 面试预备
1. 盒模型: 解释一下CSS中的盒模型。 盒模型有哪些组成部分?它们别离是什么? 怎么设置元素的盒模型?
2. CSS选择器: 介绍一下CSS选择器的类型。 优先级最高的CSS选择器是什么? 哪些选择器具有更高的优先级?
3. CSS布局: 解释一下Flexbox布局。 怎么完成笔直居中? CSS Grid布局有什么特色?
4. CSS动画: 怎么运用CSS创立一个简略的动画? CSS动画的功能怎么?
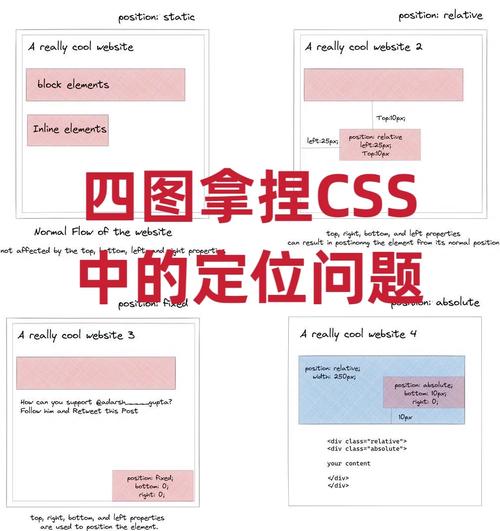
5. CSS定位: 介绍一下CSS中的定位类型。 怎么运用CSS完成固定定位?
6. CSS预处理器: 介绍一下CSS预处理器(如Sass、Less)。 CSS预处理器有哪些长处?
7. CSS兼容性: 怎么处理不同浏览器之间的CSS兼容性问题? 常见的浏览器兼容性问题有哪些?
8. CSS功能优化: 怎么优化CSS功能? 怎么削减CSS的加载时刻?
9. CSS3新特性: CSS3有哪些新特性? 怎么运用CSS3完成圆角、暗影、动画等作用?
10. 呼应式规划: 怎么完成呼应式规划? 媒体查询有哪些运用场景?
11. CSS结构: 介绍一下你运用过的CSS结构(如Bootstrap、Foundation)。 CSS结构有哪些长处?
12. CSS代码标准: 怎么编写可保护的CSS代码? CSS代码标准有哪些?
这些问题涵盖了CSS的根底知识、布局、动画、定位、预处理器、兼容性、功能优化、新特性、呼应式规划、结构和代码标准等方面。了解这些问题有助于在面试中更好地展现你的CSS技术。
前端CSS面试题解析:必备知识点与实战技巧
css面试题 前端开发 面试预备

CSS(层叠款式表)是前端开发中不可或缺的一部分,它担任网页的款式和布局。在面试中,CSS的相关问题往往能反映出应聘者对前端技术的把握程度。本文将针对一些常见的前端CSS面试题进行解析,协助预备面试的开发者稳固知识点。
一、CSS根底概念
1. 盒模型

盒模型是CSS中描绘元素布局的一种办法。它由内容(content)、内边距(padding)、边框(border)和外边距(margin)组成。盒模型决议了元素怎么在页面上占有空间。
2. CSS选择器

CSS选择器是用来指定哪些元素应该运用款式的规矩。常见的类型包含元素选择器、类选择器、ID选择器、特点选择器和伪类选择器等。
3. 常见CSS特点

常见的CSS特点包含色彩、字体、布景、边框、定位、盒模型特点等。例如,`color`用于设置文本色彩,`font-family`用于设置字体,`background-color`用于设置布景色彩,`border`用于设置边框等。
二、布局与定位

1. 布局办法

常见的布局办法包含起浮布局、Flexbox布局、Grid布局等。每种布局办法都有其适用场景和优缺点。
2. 铲除起浮

3. 定位特点

定位特点包含`position`、`top`、`right`、`bottom`、`left`等。`position`特点有四个值:`static`、`relative`、`absolute`、`fixed`。
三、CSS3新特性

1. CSS3色彩形式
CSS3引入了RGBA和HSLA色彩形式,能够更精确地操控色彩。
2. CSS3布景

CSS3供给了`background-size`、`background-origin`、`background-clip`等特点,用于操控布景的尺度、方位和裁剪。
3. CSS3边框

CSS3支撑圆角边框和边框暗影,经过`border-radius`和`box-shadow`特点完成。
四、功能优化

1. CSS功能优化
优化CSS功能的办法包含削减选择器复杂性、兼并规矩、运用CSS预处理器等。
2. 整理CSS代码
整理CSS代码的办法包含运用代码格式化东西、删去未运用的款式等。
五、实战技巧

1. 呼应式规划

呼应式规划是前端开发的重要方向,经过媒体查询和百分比布局等技术完成。
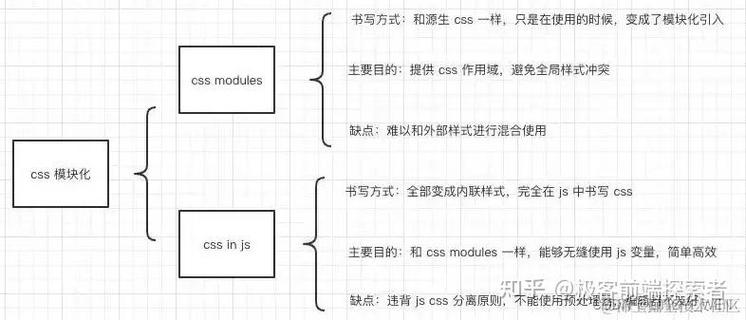
2. CSS模块化

CSS模块化能够进步代码的可保护性和复用性,常用的办法包含BEM(Block Element Modifier)命名标准等。
把握CSS是前端开发的根底,本文针对一些常见的前端CSS面试题进行了解析。经过学习和实践这些知识点,能够协助开发者更好地预备面试,提高自己的前端技术。
前端开发 CSS 面试预备 前端面试题