css图片居中
在CSS中,有几种办法能够使图片居中。以下是几种常见的办法:
1. 运用`margin: auto;`特点: ```css .centerimage { width: 50%; / 或许任何你想要的宽度 / margin: auto; / 使图片在容器中水平居中 / display: block; / 将图片显现为块级元素 / } ``` HTML: ```html ```
2. 运用Flexbox: ```css .container { display: flex; justifycontent: center; / 水平居中 / alignitems: center; / 笔直居中 / height: 100vh; / 容器高度为视口高度 / } ``` HTML: ```html ```
3. 运用Grid布局: ```css .gridcontainer { display: grid; placeitems: center; / 一起完成水平缓笔直居中 / height: 100vh; / 容器高度为视口高度 / } ``` HTML: ```html ```
4. 运用Table布局: ```css .tablecontainer { display: table; width: 100%; height: 100vh; / 容器高度为视口高度 / } .tablecell { display: tablecell; textalign: center; verticalalign: middle; } ``` HTML: ```html ```
5. 运用定位: ```css .positionedcontainer { position: relative; width: 100%; height: 100vh; / 容器高度为视口高度 / } .centeredimage { position: absolute; top: 50%; left: 50%; transform: translate; / 将图片向左上角移动其本身宽高的一半 / width: 50%; / 或许任何你想要的宽度 / } ``` HTML: ```html ```
以上是几种常见的CSS图片居中办法,你能够依据具体需求挑选适宜的办法。
CSS图片居中:完成网页视觉美感的诀窍
在网页规划中,图片是传达信息、美化页面、增强用户体会的重要元素。而图片的居中显现,更是提高页面视觉效果的要害。本文将具体介绍CSS中完成图片居中的办法,帮助您轻松打造漂亮、专业的网页。
- CSS
- 图片居中
- 网页规划
一、使用margin完成图片居中

1.1 基本原理

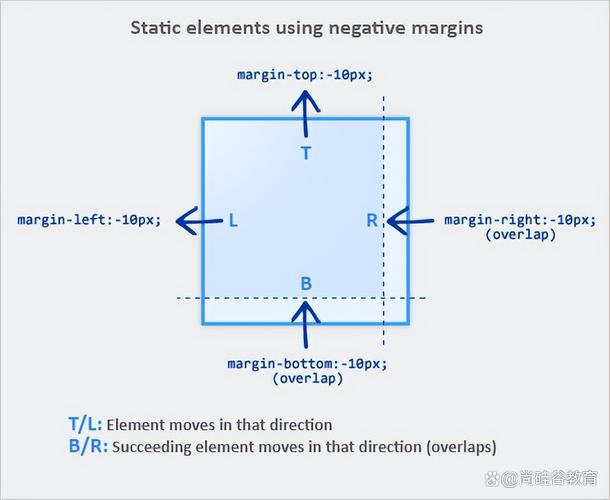
经过设置图片的margin特点,能够操控图片在容器中的方位。具体来说,设置margin-left和margin-right为auto,能够使图片在水平方向上居中;设置margin-top和margin-bottom为auto,能够使图片在笔直方向上居中。
1.2 代码示例

```html







