html图片旋转,```htmlRotate Image Example .rotate { transform: rotate; / 旋转45度 / }
导语:要在HTML中旋转图片,你能够运用CSS款式来到达这个作用。以下是一个简略的比如,展现怎么运用CSS来旋转图片:```htmlRotateImageExample.rotate{transform:rotate;/旋...
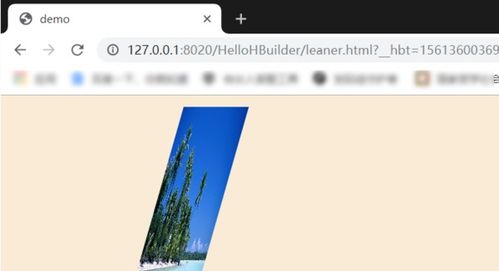
要在HTML中旋转图片,你能够运用CSS款式来到达这个作用。以下是一个简略的比如,展现怎么运用CSS来旋转图片:
```htmlRotate Image Example .rotate { transform: rotate; / 旋转45度 / }

在这个比如中,`transform: rotate;` 这行CSS代码使得图片旋转了45度。你能够经过调整`45deg`的值来改动旋转的视点。假如你想要图片旋转90度,你能够将这个值改为`90deg`。
假如你想要图片水平翻转,能够运用`transform: rotateY;`,笔直翻转则运用`transform: rotateX;`。
别的,假如你想要图片一起旋转和翻转,能够组合运用这些改换。例如,`transform: rotate rotateY;` 将会先旋转45度,然后水平翻转。
HTML图片旋转:完成办法与技巧
一、运用CSS的transform特点旋转图片

CSS的`transform`特点是旋转图片最简略、最常用的办法之一。经过这一特点,您能够轻松地在网页中对图片进行旋转、缩放、歪斜等操作。
1.1 根本用法

以下是一个运用CSS的`transform`特点旋转图片的示例:
```html
免责申明:以上内容属作者个人观点,版权归原作者所有,如有侵权或内容不符,请联系我们处理,谢谢合作!







