vue自界说事情, 什么是Vue自界说事情?
在Vue中,自界说事情是一个非常重要的概念,它答应组件之间进行通讯。自界说事情答应子组件向父组件发送音讯,而不需求经过props或插槽。在Vue 3中,自界说事情的运用办法略有不同,但根本概念坚持不变。
以下是在Vue中自界说事情的根本过程:
1. 在子组件中触发事情: 子组件能够运用`$emit`办法来触发事情。`$emit`承受两个参数:事情称号和传递给事情处理器的参数。
```javascript this.$emit; ```
其间,`eventname`是你自界说的事情称号,`payload`是传递给事情处理器的数据。
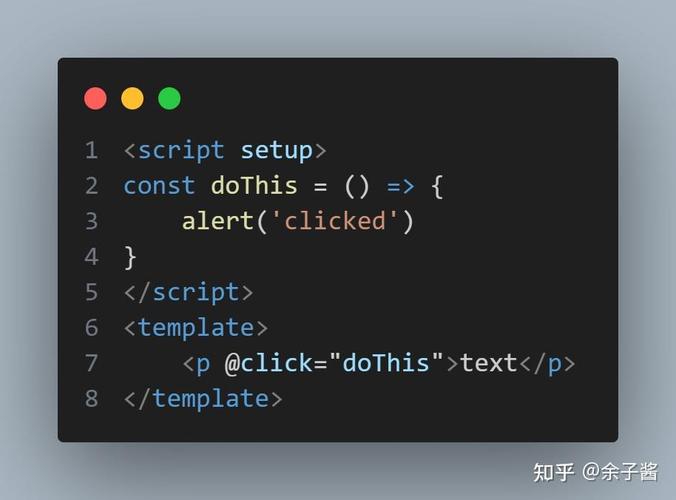
2. 在父组件中监听事情: 父组件能够在子组件上运用`von`或`@`符号来监听子组件触发的事情。
```javascript ```
其间,`handleEvent`是父组件中界说的事情处理器办法。
3. 在父组件中处理事情: 在父组件中,你能够界说一个办法来处理子组件触发的事情。
```javascript methods: { handleEvent { // 处理事情 } } ```
在这个办法中,你能够拜访传递给事情的`payload`。
示例
假定咱们有一个简略的子组件`ChildComponent.vue`,当点击一个按钮时,它会触发一个自界说事情:
```vue Notify Parent
export default { methods: { notifyParent { this.$emit; } }}```
在父组件中,咱们能够监听这个事情并处理它:
```vue
import ChildComponent from './ChildComponent.vue';
export default { components: { ChildComponent }, methods: { handleCustomEvent { console.log; // 输出: Hello from child! } }}```
在这个比如中,当子组件中的按钮被点击时,它会触发`customevent`事情,并传递一个字符串`Hello from child!`。父组件监听这个事情,并在`handleCustomEvent`办法中接纳并处理这个字符串。
这样,你就能够在Vue组件之间运用自界说事情进行通讯了。
Vue自界说事情:组件间通讯的灵敏之道
在Vue.js结构中,组件是构建用户界面的柱石。组件化开发使得代码愈加模块化、可复用,一起也提高了开发功率。组件之间的通讯是组件化开发中不可或缺的一环。Vue自界说事情正是为了处理组件间通讯问题而规划的一种机制。本文将深入探讨Vue自界说事情的概念、运用场景、完结方法以及注意事项。
什么是Vue自界说事情?

Vue自界说事情是对JavaScript原生事情的拓宽,答应开发者自界说并注册一些事情名。与原生事情比较,Vue自界说事情具有以下特色:
1. 手动指定和注册:Vue自界说事情需求开发者手动指定事情名,并经过Vue脚手架主动注册到指定组件上。

3. 组件内部触发:自界说事情的触发动作需求在子组件内部完结,给谁绑定的事情,就找谁触发。

4. 事情修饰符:能够运用Vue事情修饰符,如`.stop`、`.prevent`等,对自界说事情进行更精密的操控。

5. 手动调用`emit`:有必要手动调用`emit`办法来触发自界说事情,不会被浏览器捕捉。

Vue自界说事情的运用场景
Vue自界说事情在以下场景中发挥着重要作用:
父子组件通讯

父子组件通讯是Vue组件间通讯中最常见的场景。父组件经过props向子组件传递数据,而子组件则经过自界说事情向父组件传递音讯。
```vue







