css布景色彩代码, 布景色彩概述
CSS(层叠款式表)用于设置网页的款式和布局。要设置元素的布景色彩,能够运用 `backgroundcolor` 特点。布景色彩的值能够是色彩名、十六进制代码、RGB 或 RGBA 值等。
1. 运用色彩名:```csselement { backgroundcolor: red;}```
2. 运用十六进制代码:```csselement { backgroundcolor: ff0000;}```
3. 运用 RGB 值:```csselement { backgroundcolor: rgb;}```
4. 运用 RGBA 值(包含透明度):```csselement { backgroundcolor: rgba;}```
5. 运用 HSL 值(色彩、饱和度、亮度):```csselement { backgroundcolor: hsl;}```
6. 运用 HSLA 值(包含透明度):```csselement { backgroundcolor: hsla;}```
请注意,`element` 应该替换为你想要设置布景色彩的 HTML 元素的选择器。例如,假如你想要设置一个 `div` 元素的布景色彩,能够运用 `div` 作为选择器。
CSS布景色彩代码详解
在网页规划中,布景色彩是构成页面视觉作用的重要因素之一。经过合理设置布景色彩,能够使页面愈加漂亮、专业。本文将具体介绍CSS布景色彩代码的设置办法,帮助您更好地把握这一技术。
布景色彩概述

CSS布景色彩是经过`background-color`特点来设置的。该特点能够承受多种色彩值,包含色彩称号、RGB代码和HEX代码等。下面将别离介绍这些色彩值的设置办法。
色彩称号设置布景色彩

CSS中界说了很多的色彩称号,如`red`、`blue`、`green`等。运用色彩称号设置布景色彩十分简略,只需在`background-color`特点中指定色彩称号即可。
```css
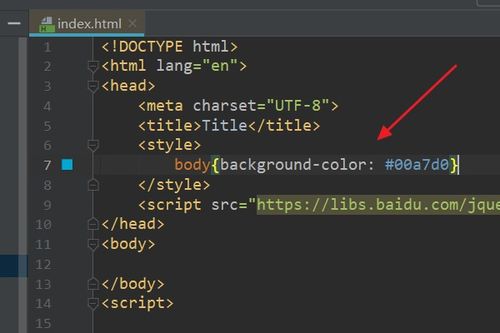
body {
background-color: blue;
以上代码将网页的布景色彩设置为蓝色。
RGB代码设置布景色彩

RGB代码是经过红、绿、蓝三种色彩的数值组合而成的一个代码。在CSS中,RGB代码的格局为`rgb(r, g, b)`,其间r、g、b的取值规模是0-255。
```css
body {
background-color: rgb(255, 0, 0);
以上代码将网页的布景色彩设置为赤色。
HEX代码设置布景色彩
HEX代码是由16进制数所组成的代码,格局为`RRGGBB`,其间RR、GG、BB别离代表赤色、绿色和蓝色的值。
```css
body {
background-color: FF0000;
以上代码将网页的布景色彩设置为赤色。
透明度设置布景色彩
CSS还支撑设置布景色彩的透明度。在HEX代码中,能够在色彩代码前增加`0`到`9`的数字来设置透明度,数字越大,透明度越低。
```css
body {
background-color: rgba(255, 0, 0, 0.5);
以上代码将网页的布景色彩设置为半透明的赤色。
布景色彩突变
CSS还支撑设置布景色彩的突变作用。运用`linear-gradient`函数能够完成布景色彩的线性突变。
```css
body {
background-color: linear-gradient(to right, red, blue);
以上代码将网页的布景色彩设置为从赤色突变到蓝色的作用。








