html圆角
导语:HTML自身并不直接支撑创立圆角作用。可是,您能够运用CSS(层叠款式表)来给HTML元素增加圆角。以下是一个简略的比如,展现了怎么运用CSS给一个`div`元素增加圆角:```html圆角示例.rounded{width:...
HTML自身并不直接支撑创立圆角作用。可是,您能够运用CSS(层叠款式表)来给HTML元素增加圆角。以下是一个简略的比如,展现了怎么运用CSS给一个`div`元素增加圆角:
```html圆角示例 .rounded { width: 200px; height: 100px; backgroundcolor: 4CAF50; borderradius: 25px; / 这儿设置圆角的半径 / }

在这个比如中,`.rounded` 类界说了一个宽度为200像素、高度为100像素的`div`元素,布景色彩为绿色,而且设置了圆角半径为25像素。您能够根据需要调整`borderradius`的值来改动圆角的巨细。
HTML圆角边框:打造时髦网页规划
一、HTML圆角边框的原理

HTML圆角边框的完成首要依赖于CSS款式。CSS3中新增的`border-radius`特点能够轻松地为元素增加圆角作用。经过设置`border-radius`的值,能够操控元素边框的圆角程度。
二、HTML圆角边框的语法

`border-radius`特点是一个简写特点,用于设置四个`border-radius`特点。其语法如下:
```css
border-radius: 1-4 length% / 1-4 length%;
其间,`length`能够是像素值(px)、百分比(%)或em单位。按次序设置每个`radius`的四个值,分别为:
- `top-left-radius`:左上圆角半径
- `top-right-radius`:右上圆角半径
- `bottom-right-radius`:右下圆角半径
- `bottom-left-radius`:左下圆角半径
假如省掉某个值,则默许与相邻的值相同。
三、HTML圆角边框的实例
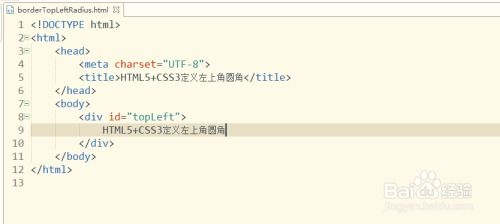
以下是一个简略的HTML圆角边框实例:
```html
免责申明:以上内容属作者个人观点,版权归原作者所有,如有侵权或内容不符,请联系我们处理,谢谢合作!








