css 固定在底部, 运用CSS定位特点完成固定底部
在CSS中,要将内容固定在页面底部,一般能够运用以下办法:
1. 运用`position: fixed;`特点。这个特点能够让元素相对于阅读器窗口进行定位,即便页面翻滚,元素也会固定在阅读器窗口的指定方位。
2. 设置`bottom: 0;`特点。这个特点能够让元素固定在阅读器窗口的底部。
3. 假如期望元素只固定在页面内容的底部,而不是阅读器窗口的底部,能够运用`position: absolute;`特点,并设置`bottom: 0;`和`left: 0; right: 0;`特点。
以下是一个示例代码,展现怎么将一个元素固定在页面底部:
```css.fixedbottom { position: fixed; bottom: 0; left: 0; right: 0; backgroundcolor: 333; color: fff; padding: 10px; textalign: center;}```
```html This content is fixed at the bottom of the page.```
在上面的代码中,`.fixedbottom` 类界说了一个固定在页面底部的元素。你能够依据自己的需求调整款式。
CSS固定在底部的布局技巧与运用
在网页规划中,固定在底部的元素,如页脚、导航栏等,能够供给更好的用户体会,使得用户在翻滚阅读页面时,这些元素一直可见。本文将具体介绍怎么运用CSS完成元素固定在底部的布局,并供给一些有用的技巧和运用场景。
固定在底部的布局在网页规划中非常常见,它能够协助用户快速拜访重要信息,进步页面交互性。经过CSS的定位特点,咱们能够轻松完成这一布局作用。
运用CSS定位特点完成固定底部
1. position: fixed 特点
`position: fixed;` 是完成固定底部布局最常用的办法之一。它能够将元素相对于阅读器窗口进行定位,使其不受页面翻滚影响。
```css
.footer {
position: fixed;
bottom: 0;
left: 0;
width: 100%;
height: 50px;
background-color: 333;
color: fff;
2. 运用视口单位
视口单位(如vw、vh)能够让咱们更便利地设置元素的巨细,使其与视口巨细相关联。
```css
.footer {
position: fixed;
bottom: 0;
left: 0;
width: 100vw;
height: 5vh;
background-color: 333;
color: fff;
3. 运用媒体查询优化呼应式规划

为了保证固定底部布局在不同设备上都能正常显现,咱们能够运用媒体查询来调整元素的巨细和方位。
```css
@media (max-width: 768px) {
.footer {
height: 4vh;
固定底部布局的技巧

1. 防止内容被遮挡
在固定底部布局时,咱们需求保证页面内容不会被底部元素遮挡。能够经过设置底部元素的上边距或页面内容的下边距来完成。
```css
.footer {
margin-top: 20px;
2. 运用z-index调整元素层级

当页面中存在多个固定元素时,咱们能够经过设置`z-index`特点来调整元素的层级,保证重要元素一直显现在顶部。
```css
.header {
z-index: 10;
.footer {
z-index: 5;
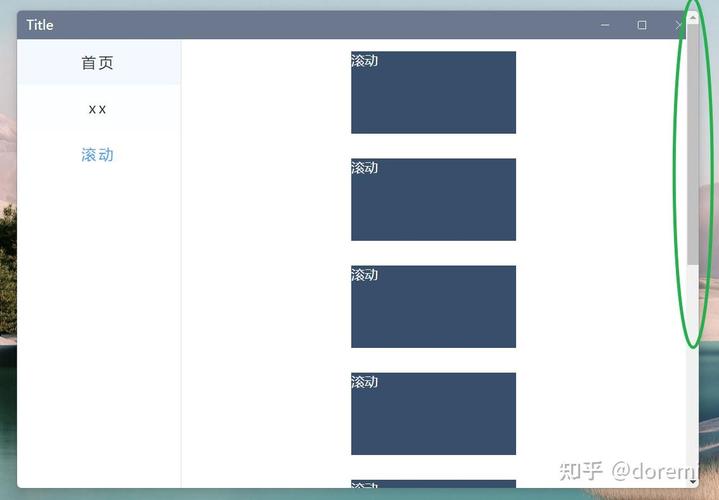
3. 考虑翻滚条的影响
在固定底部布局时,咱们需求留意翻滚条的影响。能够经过设置页面内容的`overflow-y`特点为`auto`,保证在内容超出视口时呈现翻滚条。
```css
body {
overflow-y: auto;
固定底部布局的运用场景

1. 页脚

页脚是固定底部布局最常见的一个运用场景。经过固定页脚,用户能够随时拜访网站版权信息、联系方式等。
2. 导航栏

固定在底部的导航栏能够便利用户在页面翻滚时快速切换页面。
3. 底部工具栏
底部工具栏能够供给一些常用功用,如查找、共享等,便利用户在阅读页面时快速操作。
固定在底部的布局在网页规划中具有广泛的运用场景,经过CSS定位特点和技巧,咱们能够轻松完成这一布局作用。在规划和完成固定底部布局时,咱们需求留意防止内容被遮挡、调整元素层级和考虑翻滚条的影响,以保证杰出的用户体会。








