jsp和html的差异,超文本符号言语
JSP(JavaServer Pages)和HTML(HyperText Markup Language)都是用于创立网页的技能,但它们在功用和用处上有一些显着的差异:
1. 用处: HTML:首要用于创立静态网页,它界说了网页的结构和内容。HTML文档包括文本、图片、链接和其他媒体元素,但不包括动态内容或交互功用。 JSP:是一种动态网页技能,它答应在服务器端生成动态内容。JSP页面能够包括HTML代码,但也能够包括Java代码,用于在服务器上履行逻辑处理。
2. 服务器处理: HTML:服务器将HTML文档直接发送给客户端浏览器,浏览器依照HTML代码解析并显现网页。 JSP:服务器首要处理JSP页面中的Java代码,生成HTML文档,然后将生成的HTML文档发送给客户端浏览器。
3. 动态内容: HTML:无法直接生成动态内容。假如需求动态内容,一般需求运用JavaScript或其他客户端技能。 JSP:能够生成动态内容,由于它答应在服务器端履行Java代码。这使得JSP十分适宜用于创立动态网页,如在线商铺、博客、论坛等。
4. 学习曲线: HTML:相对简略,简略学习和运用,是创立网页的根底。 JSP:需求具有Java编程常识,学习曲线相对较峻峭。
5. 扩展性: HTML:首要重视于网页的结构和内容,扩展性有限。 JSP:能够与Java技能栈无缝集成,如Spring、Hibernate等,具有很高的扩展性。
6. 安全性: HTML:相对安全,由于它不包括可履行代码。 JSP:需求当心处理用户输入,以防止安全漏洞,如SQL注入、跨站脚本进犯等。
7. 功用: HTML:功用一般较好,由于它只包括静态内容。 JSP:功用或许遭到服务器端处理的影响,尤其是在处理很多动态内容时。
总归,HTML是创立静态网页的根底,而JSP则供给了在服务器端生成动态内容的才能。依据详细需求,能够挑选运用HTML、JSP或两者结合来创立网页。
在Web开发范畴,HTML和JSP都是构建网页和应用程序的重要技能。虽然它们都服务于Web开发,但它们在功用、用处和完成方法上存在明显差异。本文将深入探讨JSP和HTML的差异,协助读者更好地了解这两种技能。
HTML:超文本符号言语
静态内容:HTML页面在服务器上生成后,内容不会改动,直到开发者手动更新。
简略易学:HTML的语法相对简略,易于学习和运用。
浏览器兼容性:HTML页面能够在各种浏览器上正常显现,具有杰出的兼容性。
JSP:Java服务器页面
动态内容:JSP页面能够依据用户恳求、数据库查询或其他条件动态生成内容。
服务器端处理:JSP页面在服务器上运转,履行Java代码,处理事务逻辑,并将成果生成HTML页面回来给客户端。
扩展性:JSP页面能够与Java技能栈中的其他组件(如Servlet、JavaBean、JDBC等)集成,完成更杂乱的事务逻辑。
运转机制

HTML和JSP在运转机制上存在明显差异。
HTML:HTML页面在客户端(用户浏览器)上直接烘托。用户恳求HTML页面时,服务器将页面内容发送到客户端,浏览器解析并显现页面。
JSP:JSP页面在服务器端运转。当用户恳求JSP页面时,服务器首要将JSP页面编译成Java Servlet,然后履行Java代码,生成HTML页面,最终将页面发送到客户端。
用处
HTML和JSP在用处上也有所不同。
HTML:首要用于创立静态网页,如公司介绍、产品展现等。
JSP:首要用于开发动态网页,如电子商务网站、在线论坛、内容管理体系等。
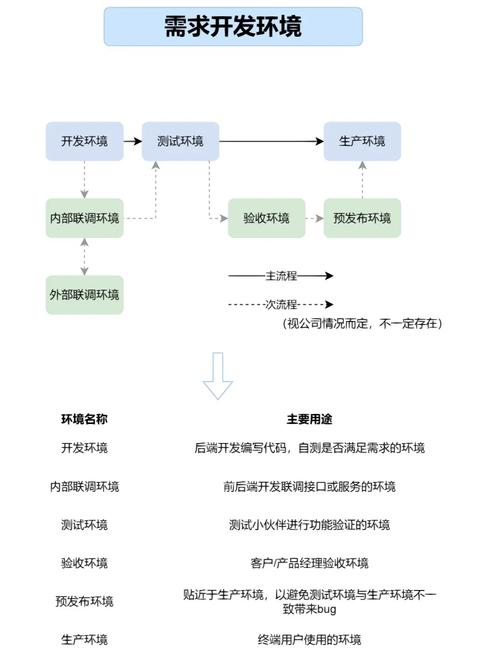
开发环境

HTML和JSP的开发环境也有所差异。
HTML:能够运用文本编辑器(如Notepad 、Sublime Text等)编写HTML代码,并经过浏览器预览作用。
JSP:需求运用集成开发环境(IDE),如Eclipse、IntelliJ IDEA等,这些IDE供给了代码提示、语法高亮、调试等功用,有助于进步开发功率。
HTML和JSP在Web开发中扮演着重要人物。HTML用于创立静态网页,而JSP用于开发动态网页。了解这两种技能的差异,有助于开发者依据项目需求挑选适宜的技能。
总归,HTML和JSP在语法、运转机制、用处和开发环境等方面存在明显差异。HTML是一种静态页面技能,而JSP是一种服务器端技能,能够动态生成内容。开发者应依据项目需求挑选适宜的技能,以进步开发功率和项目质量。








