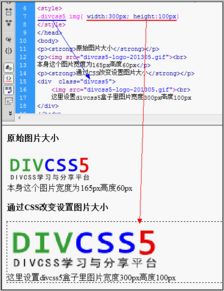
css调整图片巨细, 运用width和height特点设置图片巨细
1. 运用 `width` 和 `height` 特点: 你可以直接设置 `width` 和 `height` 特点来调整图片的巨细。例如: ```css img { width: 200px; height: 150px; } ``` 这会将图片的宽度设置为200像素,高度设置为150像素。
2. 运用百分比: 你也可以运用百分比来设置图片的巨细。例如: ```css img { width: 50%; height: auto; } ``` 这会将图片的宽度设置为父元素的50%,高度会主动调整以坚持图片的原始宽高比。
3. 运用 `maxwidth` 和 `maxheight` 特点: 假如你想要约束图片的最大巨细,可以运用 `maxwidth` 和 `maxheight` 特点。例如: ```css img { maxwidth: 100%; maxheight: 200px; } ``` 这将保证图片的最大宽度不超越父元素的宽度,最大高度不超越200像素。
4. 运用 `objectfit` 特点: `objectfit` 特点答应你操控图片在容器中的填充办法。例如: ```css img { objectfit: cover; } ``` 这会使图片掩盖整个容器,一起坚持图片的宽高比。
5. 运用 `backgroundsize` 特点: 假如你将图片作为布景,可以运用 `backgroundsize` 特点来调整图片的巨细。例如: ```css .container { backgroundimage: url; backgroundsize: cover; } ``` 这会使布景图片掩盖整个容器,一起坚持图片的宽高比。
请依据你的详细需求挑选适宜的办法来调整图片的巨细。
CSS调整图片巨细:技巧与最佳实践
在网页规划中,图片是传达信息和增强视觉效果的重要元素。不妥的图片巨细设置不只会影响网站的加载速度,还或许影响用户体会。本文将深入探讨怎么运用CSS调整图片巨细,并供给一系列有用的技巧和最佳实践。
运用width和height特点设置图片巨细

基本概念

运用`width`和`height`特点是调整图片巨细的最直接办法。经过设置这两个特点的像素值,可以准确操控图片的尺度。
示例代码

```css
img {
width: 300px;
height: 200px;
注意事项
- 直接设置`width`和`height`或许会导致图片变形,特别是当图片的原始宽高比与设置的巨细不匹配时。
- 在设置图片巨细时,应考虑图片的原始尺度和分辨率。
运用百分比设置图片巨细
相对尺度
运用百分比可以相对于父元素或视口(viewport)设置图片巨细,供给更灵敏的布局选项。
示例代码
```css
img {
width: 50%;
height: auto;
注意事项
- 运用百分比时,图片的宽高比将坚持不变。
- 保证父元素的尺度足够大,以包容调整后的图片。
运用max-width和max-height特点设置图片巨细
约束尺度
`max-width`和`max-height`特点可以约束图片的最大尺度,避免图片超出容器或屏幕。
示例代码
```css
img {
max-width: 100%;
max-height: 100%;
注意事项
- 运用`max-width`和`max-height`可以坚持图片的原始宽高比。
- 图片或许会依据容器巨细主动缩放。
运用object-fit特点调整图片巨细
操控图片习惯
`object-fit`特点答应你操控图片怎么在容器中习惯,供给多种选项如`cover`、`contain`、`fill`等。
示例代码
```css
img {
width: 200px;
height: 200px;
object-fit: cover;
注意事项
- `cover`选项会裁剪图片以填充整个容器,或许改动图片的宽高比。
- `contain`选项会坚持图片的原始宽高比,但或许无法彻底填充容器。
运用background-size特点调整图片巨细
布景图片巨细
`background-size`特点可以调整布景图片的巨细,适用于需要将图片作为布景的状况。
示例代码
```css
div {
background-image: url('image.jpg');
background-size: cover;
注意事项
- 与`object-fit`相似,`cover`和`contain`等值可以改动图片的尺度和方位。
经过以上办法,你可以灵敏地运用CSS调整图片巨细,以习惯不同的规划需求和用户体会。记住,挑选适宜的办法取决于你的详细方针和规划要求。不断实践和探究,你将可以把握CSS调整图片巨细的各种技巧。








