css换行,css换行款式
在CSS中,你能够运用以下几种办法来操控文本的换行:
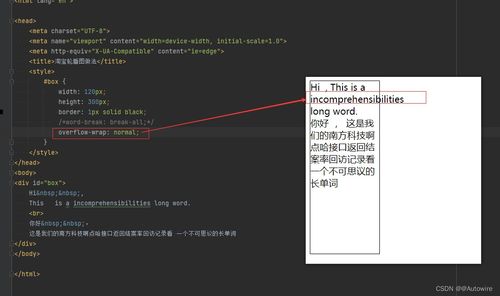
1. `wordwrap` 和 `overflowwrap`: `wordwrap: breakword;` 答应长单词或URL地址换行到下一行。 `overflowwrap: breakword;` 是 `wordwrap` 的代替特点,具有相同的用处,但在某些浏览器中得到了更好的支撑。
2. `whitespace`: `whitespace: normal;` 答应文本换行。 `whitespace: nowrap;` 避免文本换行。 `whitespace: prewrap;` 保存空白符序列,可是正常地进行换行。 `whitespace: pre;` 保存空白符序列,可是不换行。
3. `wordbreak`: `wordbreak: normal;` 运用浏览器默许的换行规矩。 `wordbreak: breakall;` 答应在单词内换行。 `wordbreak: breakword;` 答应在单词内部进行换行,条件是单词太长,无法习惯容器宽度。
4. `textoverflow`: `textoverflow: ellipsis;` 当文本溢出时,显现省略号(...)。
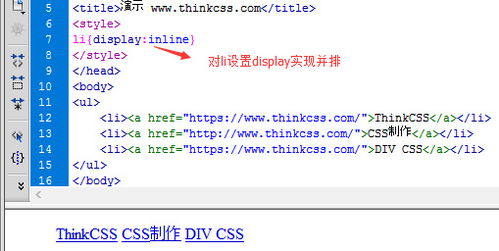
5. 运用 `display` 特点: `display: block;` 将元素设置为块级元素,使其主动换行。 `display: inlineblock;` 将元素设置为行内块级元素,答应在容器宽度不行时换行。
6. 运用 `maxwidth` 和 `width`: 设置元素的 `maxwidth` 和 `width` 特点能够操控元素的宽度,然后影响文本的换行。
依据你的具体需求,能够挑选适宜的办法来操控文本的换行。
CSS换行详解:完成网页文本的高雅布局
在网页规划和开发过程中,文本的换行是一个常见的需求。合理的换行能够使页面内容愈加明晰易读,提高用户体会。本文将具体介绍CSS中完成文本换行的各种办法,协助开发者更好地把握这一技术。
一、CSS换行基础知识

white-space特点

white-space特点用于操控元素内的空白处理方式。它有以下几种取值:
- normal:默许值,空白会被浏览器疏忽。
- nowrap:文本不会换行,一向延伸到行的结尾。
- pre:保存文本的空白符和换行符。
- pre-wrap:保存空白符序列,但正常地进行换行。
- pre-line:兼并空白符序列,但保存换行符。
word-wrap特点

word-wrap特点答应长单词或URL地址换行到下一行。它有以下几种取值:
- normal:只在答应的断字点换行。
- break-word:在长单词或URL地址内部进行换行。
word-break特点
word-break特点规矩主动换行的处理办法。它有以下几种取值:
- normal:运用浏览器默许的换行规矩。
- break-all:答应在单词内换行。
- keep-all:只能在半角空格或连字符处换行。
二、CSS换行办法
1. 运用white-space特点完成换行
经过设置white-space特点的值为pre-wrap或pre-line,能够保存空白符和换行符,完成文本的主动换行。
```css
.white-space {
white-space: pre-wrap; / 或 white-space: pre-line /
2. 运用word-wrap特点完成换行
经过设置word-wrap特点的值为break-word,能够在长单词或URL地址内部进行换行,避免内容溢出容器。
```css
.word-wrap {
word-wrap: break-word;
3. 运用word-break特点完成换行
经过设置word-break特点的值为break-all,能够在单词内进行换行,适用于英文单词过长的状况。
```css
.word-break {
word-break: break-all;
4. 运用overflow特点完成换行
当文本内容超越容器宽度时,能够经过设置overflow特点的值为hidden来躲藏超出的部分,或设置overflow特点的值为auto显现主动滚动条。
```css
.overflow {
overflow: hidden; / 或 overflow: auto /
CSS换行是网页规划中一个重要的技术,经过合理运用white-space、word-wrap、word-break和overflow等特点,能够完成文本的高雅换行。把握这些办法,能够协助开发者更好地提高网页的视觉效果和用户体会。
关键词
css换行,white-space,word-wrap,word-break,overflow,文本换行,网页布局,用户体会








