html盒子模型代码, 盒子模型的构成
下面是一个简略的HTML盒子模型的代码示例,其间包含一个div元素,它具有内容、内边距、边框和外边距:
```html .box { width: 300px; height: 200px; backgroundcolor: lightblue; padding: 20px; border: 5px solid black; margin: 10px; } 这是一个盒子模型示例。 ```
在这个示例中,`.box` 类界说了一个div元素,其宽度为300像素,高度为200像素,布景色彩为浅蓝色。内边距设置为20像素,边框为5像素的黑色实线,外边距为10像素。
HTML盒子模型代码详解
HTML盒子模型是前端开发中一个根底且重要的概念,它描绘了HTML元素在网页中的布局方法。经过了解盒子模型,咱们能够更好地操控网页元素的显现作用,完成准确的页面布局。本文将具体介绍HTML盒子模型的构成、特点以及相关代码示例。
盒子模型的构成
1. 内容(Content)
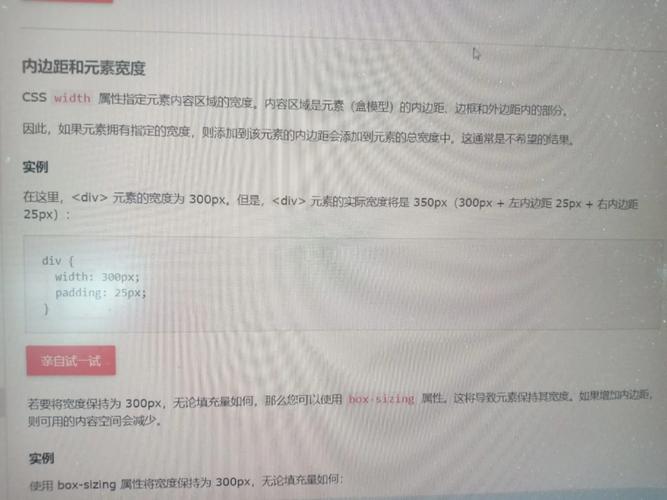
内容是盒子模型的中心,它指的是盒子内部显现的文本、图片等元素。在CSS中,能够经过`width`和`height`特点来设置内容区域的巨细。
2. 内边距(Padding)

内边距是指盒子内容与边框之间的空间。经过`padding`特点能够设置内边距的巨细,单位能够是像素(px)、百分比(%)等。
3. 边框(Border)
边框是盒子模型的外围线,能够设置边框的粗细、款式和色彩。边框的特点包含`border-width`、`border-style`和`border-color`。
4. 外边距(Margin)
外边距是指盒子与周围元素之间的空间。经过`margin`特点能够设置外边距的巨细,单位能够是像素(px)、百分比(%)等。
盒子模型的特点

1. 边框特点

边框的特点包含:
- `border-width`:设置边框的粗细,能够独自设置上、右、下、左四个方向的边框粗细,或许运用简写特点一起设置。
- `border-style`:设置边框的款式,如实线(solid)、虚线(dashed)、点线(dotted)等。
- `border-color`:设置边框的色彩。
2. 内边距特点

内边距的特点包含:
- `padding-top`:设置上内边距的巨细。
- `padding-right`:设置右内边距的巨细。
- `padding-bottom`:设置下内边距的巨细。
- `padding-left`:设置左内边距的巨细。
3. 外边距特点
外边距的特点包含:
- `margin-top`:设置上外边距的巨细。
- `margin-right`:设置右外边距的巨细。
- `margin-bottom`:设置下外边距的巨细。
- `margin-left`:设置左外边距的巨细。
盒子模型代码示例

以下是一个简略的HTML盒子模型代码示例:
```html








