html购物车页面代码
当然可以,下面是一个简略的HTML购物车页面的代码示例。这个示例包含了根本的HTML结构和款式,以及一些JavaScript代码来处理产品的增加和删去。这个示例不包含任何后端逻辑,仅用于展现前端页面的根本功能。
```html购物车示例 body { fontfamily: Arial, sansserif; } .cartcontainer { maxwidth: 600px; margin: auto; } .cartitem { display: flex; justifycontent: spacebetween; alignitems: center; marginbottom: 10px; } .cartitem img { width: 100px; height: 100px; objectfit: cover; } .cartitem button { marginleft: 10px; }

购物车 Total: $0.00

// 假定的产品数据 const products = ;
// 增加产品到购物车 function addToCart { const cartItems = document.getElementById; const cartItem = document.createElement; cartItem.className = 'cartitem'; cartItem.innerHTML = ` ${products.find.name} $${products.find.price} 删去 `; cartItems.appendChild; updateTotalPrice; }
// 从购物车中删去产品 function removeFromCart { const cartItems = document.getElementById; const cartItem = cartItems.querySelectorqwe2`qwe2; cartItem.parentNode.remove; updateTotalPrice; }
// 更新购物车总价 function updateTotalPrice { const cartItems = document.getElementById.children; let totalPrice = 0; for { const price = parseFloat.querySelector'qwe2.textContent.replaceqwe2; totalPrice = price; } document.getElementById.textContent = totalPrice.toFixed; }
// 模仿增加产品到购物车 addToCart; addToCart;
在这个示例中,咱们界说了一个产品数组 `products`,其间包含了产品的ID、称号、价格和图片URL。咱们供给了两个函数 `addToCart` 和 `removeFromCart` 来处理产品的增加和删去。`updateTotalPrice` 函数用于核算并显现购物车的总价。
请注意,这个示例是一个静态的HTML页面,不包含任何动态数据加载或用户交互逻辑。在实践的运用中,您或许需要与后端服务器交互来获取产品数据、处理用户输入和更新购物车状况。
HTML购物车页面代码实战教程
跟着电子商务的快速开展,购物车已经成为网站中不可或缺的一部分。本文将为您具体解说怎么运用HTML、CSS和JavaScript完成一个简略的购物车页面。经过本文的学习,您将可以把握购物车的根本原理和完成办法。
一、准备工作

在开端编写代码之前,咱们需要做一些准备工作:
1. 环境建立:确保您的电脑上已安装了支撑HTML、CSS和JavaScript的浏览器,如Chrome、Firefox等。
2. 文本编辑器:挑选一个文本编辑器,如Notepad 、Sublime Text等,用于编写和保存代码。
二、HTML结构设计
购物车页面的HTML结构首要包含以下几个部分:
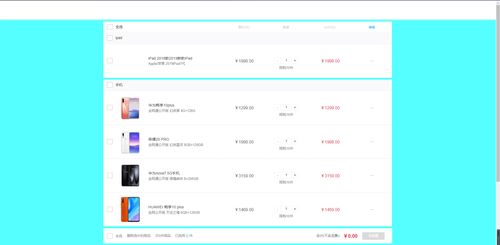
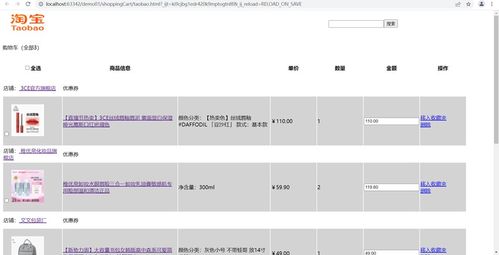
1. 产品列表:展现一切产品的列表。
2. 购物车:展现已选产品的列表。
3. 结算:供给结算按钮,用于核算总价和提交订单。
以下是一个简略的HTML结构示例:
```html







