vue moment,vue moment组件
在Vue.js项目中运用Moment.js是一个高效处理日期和时刻的常见做法。以下是具体的过程和示例,协助你轻松完成这一功用:
1. 装置Moment.js首要,保证你的项目中现已装置了Node.js和npm。然后在项目根目录下履行以下指令来装置Moment.js:```bashnpm install moment```或许,假如你不想经过npm装置,也能够经过CDN直接在HTML文件中引进Moment.js:```html```
2. 在Vue组件中引进Moment.js在你的Vue组件中,经过import句子引进Moment.js:```javascriptimport moment from 'moment';```
日期格局化```javascriptexport default { data { return { currentTime: moment.format }; }};```这个示例中,咱们运用`moment.format`办法将当时时刻格局化为`YYYYMMDD HH:mm:ss`格局。
核算时刻差```javascriptexport default { methods: { timeDifference { return moment.diff, 'days'qwe2; } }};```这个办法核算两个日期之间的天数差。
日期核算```javascriptexport default { methods: { addDays { return moment.add.format; } }};```这个办法在给定日期上增加指定的天数。
4. 大局引进和挂载为了在Vue项目的任何组件中都能方便地运用Moment.js,你能够在`main.js`文件中进行大局引进和挂载:```javascriptimport Vue from 'vue';import moment from 'moment';
Vue.prototype.$moment = moment;```这样,你就能够在任何组件中经过`this.$moment`来调用Moment.js的功用。
5. 示例代码假定你有一个Vue组件,需求显现当时时刻和一个核算后的日期:```javascript 当时时刻:{{ currentTime }}
三天后的日期:{{ futureDate }}
export default { data { return { currentTime: moment.format, futureDate: moment.add.format }; }};```这个组件会显现当时时刻,并核算三天后的日期。
Vue中运用Moment.js进行日期处理
在Vue.js开发中,日期处理是一个常见的需求。尽管JavaScript内置了Date目标,但它在处理杂乱日期格局和核算相对时刻时显得无能为力。这时,引进Moment.js这个强壮的日期处理库就变得十分有必要。本文将具体介绍如安在Vue项目中运用Moment.js,包含装置、装备和运用办法。
一、什么是Moment.js?

Moment.js是一个轻量级的JavaScript库,用于解析、验证和操作日期。它供给了丰厚的API,能够轻松完成日期的格局化、核算、显现等操作。Moment.js支撑多语言,而且易于扩展。
二、装置Moment.js
在Vue项目中运用Moment.js之前,首要需求装置它。以下是运用npm装置Moment.js的过程:
```bash
npm install moment --save
装置完成后,你能够在项目的`node_modules`目录下找到Moment.js的文件。
三、在Vue中引进Moment.js
在Vue项目中引进Moment.js有几种办法,以下罗列两种常见的办法:
办法一:大局引进
在Vue项目的进口文件(如`main.js`)中引进Moment.js,并将其挂载到Vue的原型上,这样一切Vue组件都能够直接运用Moment.js。
```javascript
import Vue from 'vue';
import moment from 'moment';
Vue.prototype.$moment = moment;
办法二:按需引进
假如你只想在部分组件中运用Moment.js,能够在组件内部引进并运用。
```javascript
import moment from 'moment';
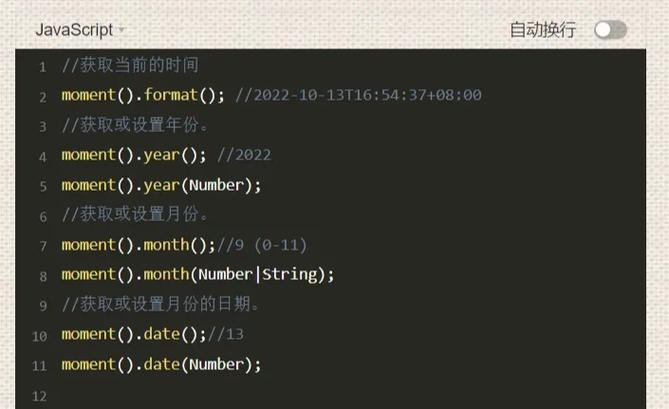
四、日期格局化
```javascript
// 获取当时日期
const now = moment();
// 格局化为“YYYY-MM-DD HH:mm:ss”格局
const formattedDate = now.format('YYYY-MM-DD HH:mm:ss');
// 格局化为“YYYY年MM月DD日 星期X”格局
const formattedDateWithWeek = now.format('YYYY年MM月DD日 星期X');
// 格局化为“YYYY/MM/DD”格局
const formattedDateWithSlash = now.format('YYYY/MM/DD');
五、相对时刻

Moment.js供给了`fromNow()`办法,能够方便地显现相对时刻,如“10年前”、“3小时前”等。
```javascript
// 核算相对时刻
const relativeTime = moment(\








