react打包,react官网中文网
React 打包一般是指将 React 运用程序转换为能够在出产环境中运转的格局。这个进程一般包括紧缩代码、优化资源、兼并文件等进程,以进步运用的加载速度和功用。React 官方引荐的打包东西是 Webpack,但它也能够与其他打包东西(如 Parcel、Rollup)一同运用。
以下是运用 Webpack 打包 React 运用的根本进程:
1. 装置 Webpack 和相关依靠: ```bash npm install savedev webpack webpackcli webpackdevserver npm install savedev babelloader @babel/core @babel/presetenv @babel/presetreact npm install savedev styleloader cssloader npm install savedev htmlwebpackplugin ```
2. 装备 Webpack: 在项目根目录下创立一个 `webpack.config.js` 文件,并增加以下装备:
```javascript const path = require; const HtmlWebpackPlugin = require;
module.exports = { entry: './src/index.js', output: { filename: 'bundle.js', path: path.resolve, }, module: { rules: , }, }, }, { test: /.css$/, use: , }, qwe2, }, plugins: , qwe2, devServer: { contentBase: path.join, compress: true, port: 9000, }, }; ```
3. 在 `package.json` 中增加以下脚本:
```json scripts: { start: webpack serve mode development build: webpack mode production } ```
4. 运转开发服务器: ```bash npm start ```
5. 构建出产环境版别: ```bash npm run build ```
以上进程将创立一个包括 React 运用的根本 Webpack 装备。依据你的项目需求,你或许需求增加更多的装备或插件。
React 项目打包全攻略:从入门到通晓
跟着前端技能的开展,React 作为一种盛行的 JavaScript 库,被广泛运用于各种项目中。React 项目的打包是项目发布前的重要环节,它关系到项目的功用、加载速度以及用户体会。本文将具体介绍 React 项目的打包进程,从入门到通晓,协助开发者更好地把握 React 项目的打包技巧。
一、React 项目打包概述

什么是 React 项目打包?

React 项目打包是将开发完结的 React 运用程序转换成可在浏览器中运转的静态文件的进程。这个进程涉及到代码紧缩、优化、资源兼并等操作,以进步运用的加载速度和功用。
React 项目打包的含义
React 项目打包具有以下含义:
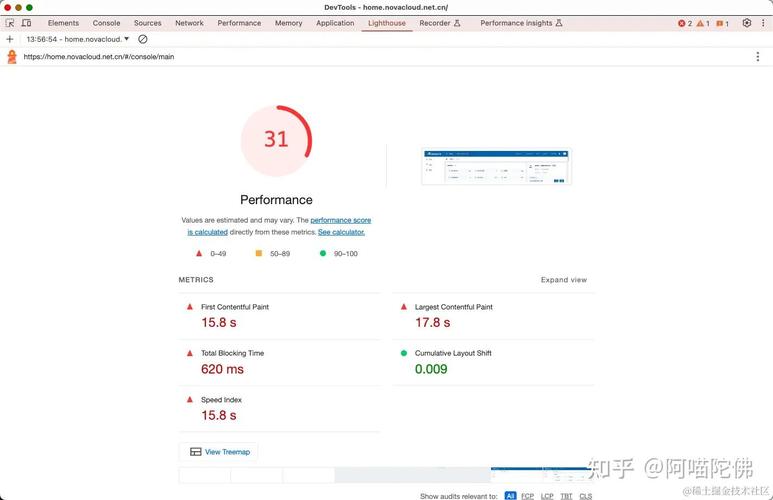
进步运用功用:经过紧缩和优化代码,削减文件体积,加速加载速度。
简化布置:将运用打包成静态文件,便利布置到服务器或云渠道。
增强用户体会:优化资源加载,进步运用的响应速度。
二、React 项目打包东西
常用的 React 项目打包东西

现在,常用的 React 项目打包东西有以下几种:
Webpack:功用强大的打包东西,支撑模块化开发、代码切割、懒加载等特性。
Parcel:零装备的打包东西,简略易用,适宜快速发动项目。
Rollup:专心于打包 JavaScript 库的东西,功用优越。
挑选适宜的打包东西
挑选适宜的打包东西需求考虑以下要素:
项目需求:依据项目需求挑选适宜的打包东西,如模块化开发、代码切割等。
学习本钱:考虑团队对打包东西的了解程度,挑选易于上手的东西。
功用:重视打包东西的功用,挑选能够进步项目打包速度的东西。
三、React 项目打包流程
创立 React 项目

运用 create-react-app 脚手架创立 React 项目,例如:
create-react-app my-app
cd my-app
装备打包东西

以 Webpack 为例,装备打包东西的进程如下:
装置 Webpack 相关依靠:
npm install --save-dev webpack webpack-cli webpack-dev-server
创立 Webpack 装备文件(webpack.config.js):
const path = require('path');
module.exports = {
entry: './src/index.js',
output: {
filename: 'bundle.js',
path: path.resolve(__dirname, 'dist'),
},
module: {
rules: [
{
test: /\\.js$/,
exclude: /node_modules/,
use: {
loader: 'babel-loader',
options: {
presets: ['@babel/preset-env', '@babel/preset-react'],
},
},
},
],
},
运转打包指令:
npm run build
优化打包成果

优化打包成果能够从以下几个方面下手:
紧缩代码:运用 UglifyJS、Terser 等插件紧缩 JavaScript 代码。
图片优化:运用 image-webpack-loader 等插件紧缩图片资源。
代码切割:运用 Webpack 的代码切割功用,将代码拆分红多个文件,按需加载。
四、React 项目打包布置
挑选服务器

挑选一台适宜布置 React 项目的服务器,如云服务器、虚拟主机等。
上传打包文件

将打包后的文件上传到服务器,例如运用 FTP 或 SCP 指令上传。
装备服务器
依据服务器类型和操作系统,装备服务器环境,如 Nginx、Apache 等。
拜访项目
在浏览器中输入服务器地址,即可拜访 React 项目。
React 项目打包是项目发布前的重要环节,把握 React 项目打包技巧对开发者来说至关重要。本文从 React 项目打包概述、常用打包东西、打包流程、打包布置等方面进行了具体介绍,期望对开发者








