css加粗字体,css加粗字体代码
1. 正常(默许):`fontweight: normal;`(或400)2. 加粗:`fontweight: bold;`(或700)3. 更粗:`fontweight: bolder;`4. 更细:`fontweight: lighter;`5. 自定义:`fontweight: 100;` 到 `fontweight: 900;`
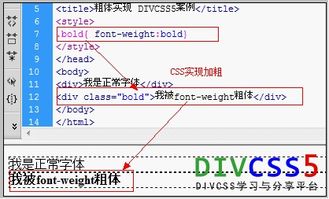
这里是一个简略的比如,展现了怎么运用CSS来加粗字体:
```css.boldtext { fontweight: bold;}```
你能够在HTML中运用这个类来加粗特定的文本:
```html这是一个加粗的阶段。
请注意,不同的字体或许支撑不同的`fontweight`值。例如,一些字体或许只支撑`normal`和`bold`,而不支撑介于两者之间的值。
CSS加粗字体:完成网页文字杰出显现的技巧
在网页规划中,文字的加粗是一种常见的款式,它能够协助咱们着重某些内容,进步信息的可读性和重要性。本文将具体介绍怎么在CSS中完成字体的加粗作用,并供给一些有用的技巧和示例。
一、运用CSS的font-weight特点加粗字体

CSS中的`font-weight`特点是操控字体粗细的首要特点。经过设置不同的值,咱们能够完成从正常到加粗的各种作用。
1. 常用值介绍

- `normal`:默许值,表明正常粗细,等同于`400`。
- `bold`:表明加粗,等同于`700`。
- `bolder`:表明比父元素更粗。
- `lighter`:表明比父元素更细。
- `100`至`900`:数字值,数值越大,字体越粗。
2. 示例代码

```css
font-weight: bold; / 加粗 /
h1 {
font-weight: bolder; / 比父元素更粗 /
span {
font-weight: 900; / 最粗 /
```html
这是加粗的文字
```html
这也是加粗的文字
三、运用CSS类选择器加粗特定元素
在实践运用中,咱们或许需求针对特定的元素进行加粗处理。这时,能够运用CSS类选择器来完成。
1. 创立CSS类
```css
.bold-text {
font-weight: bold;
2. 在HTML中运用类
```html








