react 阮一峰, React简介
1. React 入门实例教程:这是阮一峰的一篇经典入门文章,具体介绍了React的根本概念和用法,合适初学者阅览和了解。你能够经过以下链接拜访:。
2. React Hooks 入门教程:这篇文章介绍了React 16.8版别引进的全新APIReact Hooks,具体解说了其用法和规划思维,合适现已把握React根底的开发者阅览。链接如下:。
3. React 技能栈系列教程:这套教程涵盖了React技能栈的各个方面,包含ES6语法、Webpack等,合适初学者和进阶开发者全面了解React及其相关技能。链接如下:。
4. React入门到通晓:这篇教程浅显易懂地介绍了React的中心技能和实践事例,协助读者从入门到通晓。链接如下:。
5. ReactPress:这是阮一峰引荐的一款根据Next.js的开源东西,适用于建立博客网站。链接如下:。
这些资源涵盖了从React根底到进阶的各个方面,期望对你学习React有所协助。
《React深度解析:阮一峰带你走进现代前端开发的国际》
React简介

React是由Facebook开发的一个用于构建用户界面的JavaScript库。它选用声明式编程范式,经过虚拟DOM(Virtual DOM)技能,完成了高效的页面烘托。React的中心思维是组件化开发,将UI拆分红多个可复用的组件,然后进步开发功率和代码可维护性。
React中心概念

1. JSX

JSX是一种JavaScript的语法扩展,它答应咱们以XML的语法编写JavaScript代码。在React中,咱们运用JSX来描绘UI结构,这使得代码愈加直观易懂。
2. 虚拟DOM
虚拟DOM是React的中心技能之一,它将UI状况映射到一个虚拟的DOM树。当状况发生变化时,React管帐算出新的虚拟DOM树,并与旧的虚拟DOM树进行比照,找出差异,然后只对实践DOM进行最小限度的更新,然后进步页面烘托功率。
3. 组件

组件是React的根本构建块,它是一个可复用的UI片段。React答应咱们将UI拆分红多个组件,每个组件担任烘托一部分UI。组件能够承受props作为输入,并回来一个React元素作为输出。
React组件开发

1. 函数式组件

函数式组件是React中最简略的组件类型,它运用JavaScript函数来界说。函数式组件没有状况和生命周期办法,适用于简略的UI烘托。
2. 类组件

类组件是React的另一种组件类型,它运用ES6的类语法来界说。类组件能够具有状况和生命周期办法,适用于更杂乱的UI烘托。
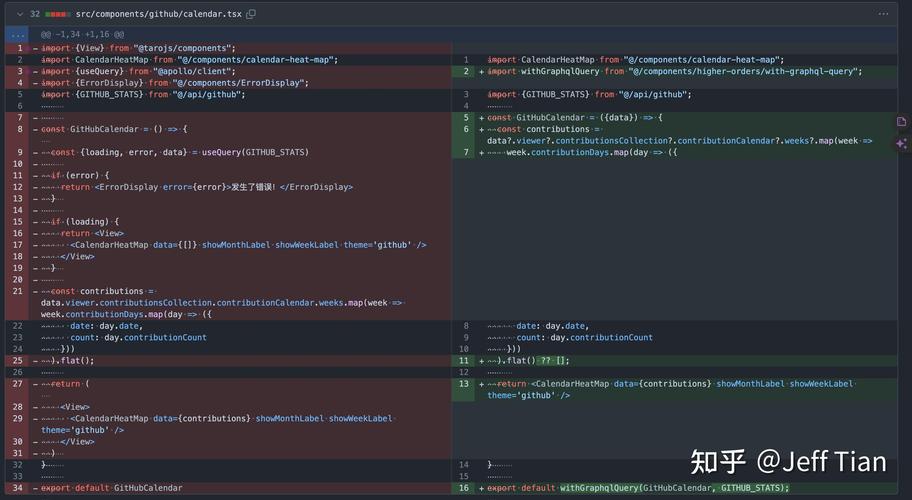
3. 高阶组件

高阶组件(Higher-Order Component,HOC)是React中的一种规划形式,它答应咱们将组件包装在一个函数中,然后完成代码复用和笼统。高阶组件能够承受一个组件作为参数,并回来一个新的组件作为输出。
React在实践项目中的运用

1. React Router
React Router是React的一个路由库,它答应咱们在React运用中完成单页面运用(SPA)的功用。经过React Router,咱们能够轻松地完成页面跳转、参数传递等功用。
2. Redux

Redux是React运用的状况办理库,它答应咱们将运用的状况会集办理。经过Redux,咱们能够完成组件之间的状况同享,进步代码的可维护性。
3. React Native
React Native是React在移动端的运用,它答应咱们运用React技能栈开发原生移动运用。React Native供给了丰厚的组件和API,使得移动运用开发愈加高效。
React作为现代前端开发的代表之一,具有高效、灵敏、可复用等优势。经过本文的介绍,信任读者对React的中心概念、组件开发以及在实践项目中的运用有了更深化的了解。期望本文能协助读者更好地把握React技能,为未来的前端开发之路奠定坚实的根底。
React, 前端开发, JSX, 虚拟DOM, 组件, 函数式组件, 类组件, 高阶组件, React Router, Redux, React Native








