css字体巨细设置
CSS(层叠款式表)是一种用于描绘HTML或XML(包含如SVG、MathML等)文档款式的款式表言语。在CSS中,字体巨细能够运用多种单位进行设置,常见的单位包含像素(px)、点(pt)、百分比(%)等。下面是一些常用的办法来设置CSS中的字体巨细:
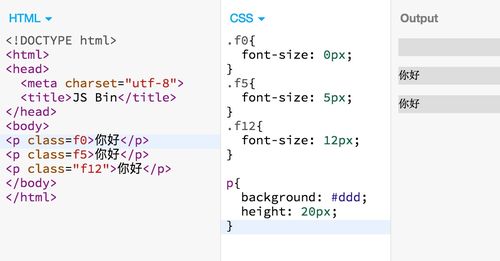
1. 运用像素(px): 像素是网页规划中常用的单位,适用于大多数现代显现器。例如: ```css p { fontsize: 16px; / 设置阶段文本的字体巨细为16像素 / } ```
2. 运用点(pt): 点是一个传统的打印单位,但也能够在网页规划中运用。例如: ```css p { fontsize: 12pt; / 设置阶段文本的字体巨细为12点 / } ```
3. 运用百分比(%): 百分比单位相对于父元素的字体巨细。例如: ```css p { fontsize: 120%; / 设置阶段文本的字体巨细为父元素字体巨细的120% / } ```
4. 运用em单位: em单位相对于父元素的字体巨细,常用于呼应式规划中。例如: ```css p { fontsize: 1.2em; / 设置阶段文本的字体巨细为父元素字体巨细的1.2倍 / } ```
5. 运用rem单位: rem单位相对于根元素(通常是``元素)的字体巨细,常用于呼应式规划中。例如: ```css p { fontsize: 1.2rem; / 设置阶段文本的字体巨细为根元素字体巨细的1.2倍 / } ```
6. 运用vw和vh单位: vw和vh单位别离代表视口宽度和视口高度的必定份额。例如: ```css p { fontsize: 5vw; / 设置阶段文本的字体巨细为视口宽度的5% / } ```
7. 运用视口宽度和高度的最小值(minvw)和最大值(maxvw): 这些单位能够保证字体巨细在特定视口尺度范围内保持一致。例如: ```css p { fontsize: min; / 设置阶段文本的字体巨细为视口宽度的5%或20像素,取较小值 / } ```
8. 运用媒体查询: 媒体查询答应依据不同的设备或视口尺度运用不同的款式规矩。例如: ```css @media { p { fontsize: 14px; / 当视口宽度小于或等于600像素时,设置阶段文本的字体巨细为14像素 / } } ```
9. 运用变量: CSS变量(也称为自界说特点)答应您界说一次值并在整个文档中重复运用。例如: ```css :root { basefontsize: 16px; / 界说一个名为basefontsize的变量,值为16像素 / } p { fontsize: var; / 运用变量basefontsize作为阶段文本的字体巨细 / } ```
请注意,不同单位的挑选可能会影响网页在不同设备和屏幕上的显现作用,因此在设置字体巨细时,需求考虑方针受众和设备类型。
CSS字体巨细设置详解
在网页规划中,字体巨细是一个至关重要的元素,它不只影响网页的漂亮性,还直接关系到用户的阅览体会。CSS(层叠款式表)供给了丰厚的特点来设置字体巨细,本文将具体介绍CSS中设置字体巨细的办法和技巧。
一、CSS字体巨细特点:font-size

在CSS中,设置字体巨细首要经过`font-size`特点来完成。该特点能够运用于简直一切的HTML元素,如`p`、`div`、`h1`、`h2`等。
1.1 肯定单位

肯定单位包含像素(px)、点(pt)、厘米(cm)、毫米(mm)等。运用肯定单位能够保证字体巨细在不同设备和浏览器上保持一致。
```css
font-size: 16px; / 像素 /

1.2 相对单位

相对单位包含em、rem、百分比(%)等。运用相对单位能够使字体巨细依据父元素或根元素的巨细进行调整。
- em:相对于当时元素的字体巨细。例如,假如父元素的字体巨细为16px,那么2em的字体巨细将是32px。

- rem:相对于根元素(html元素)的字体巨细。例如,假如根元素的字体巨细为16px,那么1rem的字体巨细也是16px。
- 百分比:相对于父元素的字体巨细。例如,假如父元素的字体巨细为16px,那么100%的字体巨细也是16px。

```css
font-size: 2em; / 相对于父元素字体巨细 /

二、CSS字体巨细设置技巧

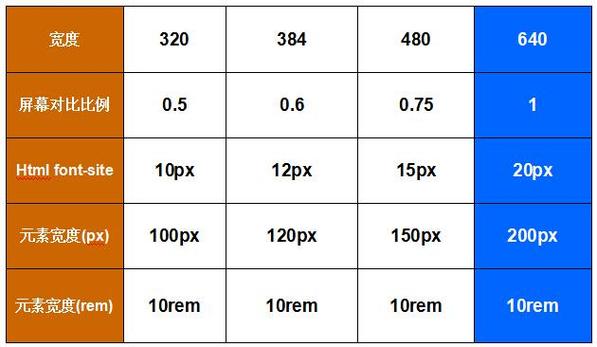
2.1 运用rem单位

运用rem单位能够更好地操控整个网页的字体巨细,由于它相对于根元素。这样,只需修正根元素的字体巨细,就能够大局调整网页的字体巨细。
```css
html {
font-size: 16px;
font-size: 1rem; / 相当于16px /

2.2 运用媒体查询
媒体查询能够依据不同的屏幕尺度和设备特性调整字体巨细,然后进步网页的呼应式规划。
```css
@media screen and (max-width: 600px) {
html {
font-size: 14px;
2.3 运用承继

CSS中的承继机制使得子元素能够承继父元素的字体巨细。假如不需求为子元素独自设置字体巨细,能够省掉该特点。
```css
body {
font-size: 16px;
/ 承继父元素的字体巨细 /
三、CSS字体巨细设置示例

```css
/ 设置整个网页的字体巨细 /

html {
font-size: 16px;
/ 设置标题字体巨细 /

h1 {
font-size: 2rem;
/ 设置阶段字体巨细 /

font-size: 1rem;
/ 设置小字体巨细 /

small {
font-size: 0.8rem;
/ 设置呼应式字体巨细 /
@media screen and (max-width: 600px) {
html {
font-size: 14px;
CSS字体巨细设置是网页规划中不可或缺的一部分。经过合理运用`font-size`特点和单位,能够轻松地调整字体巨细,进步网页的漂亮性和用户体会。期望本文能帮助您更好地把握CSS字体巨细设置技巧。








