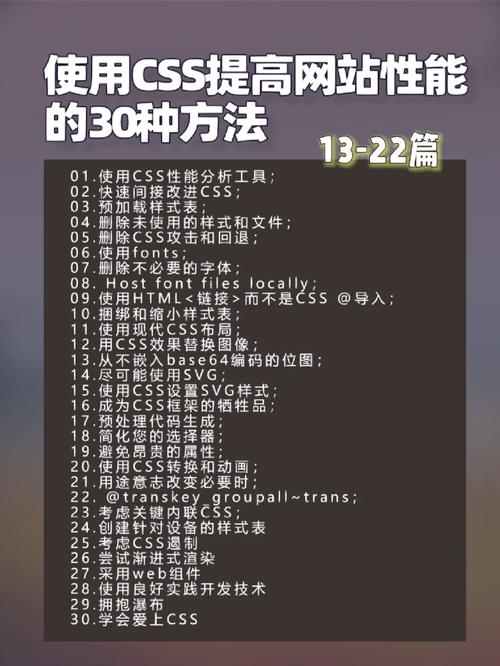
css效果,CSS的效果概述
CSS(层叠款式表)是一种用于描绘HTML或XML(包括如SVG、MathML等运用)文档款式的款式表言语。CSS描绘了如何将结构化文档(如HTML文档或XML运用程序)出现为网页、桌面运用程序等,包括字体、色彩、布局等。
CSS的首要效果包括:
1. 款式别离:CSS答应将文档内容(HTML结构)与文档款式(CSS规矩)别离。这样做的优点是,开发者可以专心于文档结构,而规划师可以专心于文档的外观。
2. 共同性:CSS供给了一种共同的方法来操控整个网站或运用程序的款式,保证在不同页面之间坚持共同的外观。
3. 灵活性:CSS支撑多种挑选器和特点,答应开发者对页面上的元素进行准确的操控。例如,可以经过类挑选器或ID挑选器来挑选特定的元素,并运用特定的款式。
4. 可保护性:因为CSS答应将款式规矩会集办理,因而当需求更新款式时,只需修正CSS文件即可,而不需求逐一修正HTML文件。
5. 呼应式规划:CSS3引入了媒体查询,答应开发者依据不同的设备屏幕尺度和分辨率来运用不同的款式规矩,然后完成呼应式规划。
6. 动画和过渡:CSS3还支撑动画和过渡效果,使网页元素可以滑润地过渡到新的状况,增强了用户体会。
7. 打印款式:CSS可以界说打印时的款式规矩,保证打印输出与屏幕显现共同或依据打印需求进行优化。
8. 兼容性:现代浏览器遍及支撑CSS,这使得开发者可以跨渠道、跨设备地运用款式规矩。
9. 扩展性:CSS支撑多种预处理器(如SASS、LESS)和后处理器(如PostCSS),这些东西可以扩展CSS的功用,进步开发功率。
10. 模块化:CSS可以分红多个文件(称为CSS模块),每个文件包括一组相关的款式规矩,这样可以使款式代码愈加模块化和可重用。
总归,CSS是网页规划和开发中不可或缺的一部分,它供给了丰厚的功用和灵活性,使开发者可以创立出既漂亮又有用的网页。
CSS的效果概述

CSS,全称为Cascading Style Sheets,是一种用于描绘网页内容任何出现的款式的言语。它经过界说HTML元素的款式,如色彩、字体、布局等,使得网页出现出丰厚多彩的视觉效果。以下是CSS的首要效果:
1. 美化网页

CSS的首要效果之一是美化网页。经过CSS,开发者可以轻松地设置网页的布景色彩、字体款式、图片款式等,使网页愈加漂亮、大方。例如,运用CSS可以设置网页标题的字体大小、色彩和加粗效果,使标题愈加夺目。
2. 准确操控布局

CSS可以对网页中元素方位的排版进行像素级准确操控。开发者可以运用CSS完成杂乱的布局效果,如呼应式规划、多列布局等。经过CSS的定位、起浮、盒模型等特性,可以轻松地完成各种布局需求。
3. 进步网页功能

运用CSS可以简化页面的格局代码,削减需求上传的代码数量。此外,外部的款式表会被浏览器保存在缓存中,加快了加载速度。这使得CSS在进步网页功能方面具有明显优势。
4. 易于保护
CSS供给了一种简略的方法来更新文档的格局,并坚持多个文档之间的风格共同性。当需求修正网页款式时,只需修正CSS文件中的相应代码,即可完成批量更新,大大进步了保护功率。
5. 呼应式规划

跟着移动设备的遍及,呼应式规划成为网页规划的重要趋势。CSS3中的媒体查询和弹性盒子等特性,使得开发者可以轻松地为不同设备和屏幕尺度的设备供给不同的款式,完成真实的呼应式规划。
6. 动画效果

CSS3供给了丰厚的动画效果,如过渡、动画、关键帧等。经过CSS动画,开发者可以为网页元素增加动态效果,使页面愈加生动有趣,进步用户体会。
7. 与其他技能的结合

CSS可以与HTML、JavaScript等前端技能相结合,完成愈加丰厚的网页效果。例如,运用CSS和JavaScript可以创立交互式网页,如轮播图、下拉菜单等。
总归,CSS在网页规划中具有无足轻重的效果。它不仅可以美化网页、准确操控布局,还能进步网页功能、易于保护。跟着Web技能的开展,CSS的效果将越来越重要。把握CSS,将为你的网页规划之路增加更多可能性。








