css根底, 什么是CSS?
CSS(层叠款式表)是一种用于描绘HTML或XML(包括如SVG、MathML等运用)文档款式的款式表言语。CSS描绘了怎么将结构化文档(如HTML文档或XML运用程序)呈现为网页、纸质文档、语音或其他媒体。CSS用于界说款式和布局,使得网页的内容和结构能够独立于款式进行修正,然后进步网页的复用性和可维护性。
CSS根底语法
CSS由一系列的规矩组成,每条规矩包括挑选器和声明。挑选器用于指定哪些HTML元素应该运用该规矩,而声明则用于界说款式特点和值。例如:
```cssh1 { color: blue; fontsize: 20px;}```
在这个比如中,`h1` 是挑选器,它挑选一切``元素。花括号`{}`中的内容是声明,其间`color: blue;`和`fontsize: 20px;`是特点和值的组合。
CSS挑选器
挑选器是CSS中用于指定哪些HTML元素应该运用该款式规矩的部分。CSS挑选器有多种类型,包括:
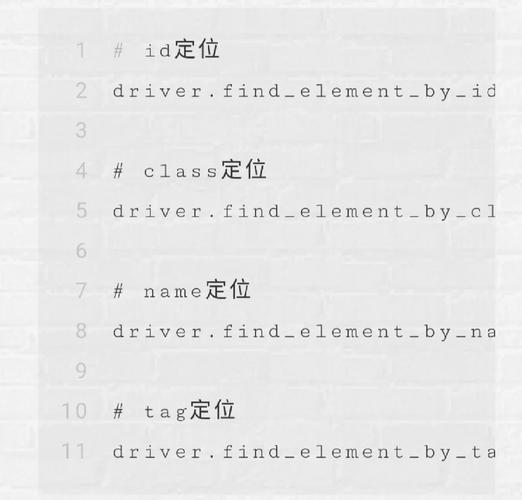
元素挑选器:直接依据HTML元素的称号来挑选元素。 类挑选器:运用`.`来指定具有特定类名的元素。 ID挑选器:运用``来指定具有特定ID的元素。 特点挑选器:依据元素的特点来挑选元素。 伪类挑选器:用于挑选特定的元素状况,如`:hover`、`:active`等。 伪元素挑选器:用于挑选元素的特定部分,如`::firstline`、`::before`、`::after`等。
CSS声明
声明由特点和值组成,用于界说款式规矩。特点是CSS款式的称号,值则是特点的详细设置。例如:
```cssp { color: red; fontsize: 16px;}```
在这个比如中,`color`和`fontsize`是特点,`red`和`16px`是值。
CSS注释
CSS注释用于在CSS文件中增加注释,以便于了解代码。CSS注释以`/`开端,以`/`完毕。例如:
```css/ 这是CSS注释,用于解说这段代码的效果 /p { color: red; fontsize: 16px;}```
CSS盒子模型
CSS盒子模型描绘了HTML元素怎么被渲染在浏览器中。它包括四个部分:内容、内边距、边框和外边距。
内容:元素的内容,如文本、图片等。 内边距:元素内容与边框之间的空间。 边框:环绕元素内容的边框。 外边距:元素边框与其他元素之间的空间。
CSS定位
CSS定位用于操控HTML元素在页面中的方位。CSS定位有三种类型:普通流、起浮和定位。
普通流:HTML元素依照其在HTML文档中的顺序排列。 起浮:经过`float`特点,能够使元素起浮到页面的左边或右侧。 定位:经过`position`特点,能够使元素相关于其正常方位进行定位。
CSS承继
CSS承继是指子元素能够承继父元素的款式特点。可是,并不是一切的CSS特点都能够承继。例如,`fontsize`和`color`等特点是能够承继的,而`border`和`margin`等特点则不能承继。
CSS层叠
CSS层叠是指当多个CSS规矩运用于同一个HTML元素时,浏览器怎么确认运用哪个规矩。CSS层叠的规矩如下:
1. 优先级最高的规矩将被运用。2. 假如多个规矩具有相同的优先级,则最终一个规矩将被运用。3. 假如多个规矩具有相同的优先级,并且是承继的,则最接近元素的规矩将被运用。
CSS媒体查询
CSS媒体查询用于依据不同的设备特性(如屏幕宽度、分辨率等)运用不同的CSS规矩。媒体查询能够包括一个或多个媒体特性,如`width`、`height`、`orientation`等。例如:
```css@media { body { backgroundcolor: lightblue; }}```
在这个比如中,当屏幕宽度小于或等于600像素时,`body`元素的布景色彩将变为浅蓝色。
CSS预处理器
CSS预处理器是一种用于编写CSS代码的东西,它能够将CSS代码转换为浏览器可辨认的CSS代码。CSS预处理器一般具有变量、嵌套、混合、函数等高档功用,能够进步CSS代码的可维护性和可读性。常见的CSS预处理器包括Sass、Less、Stylus等。
CSS结构
CSS结构是一套预界说的CSS款式和组件,能够用于快速构建网页。CSS结构一般包括了一套完好的CSS规矩、组件和东西,能够简化网页规划和开发的进程。常见的CSS结构包括Bootstrap、Foundation、Bulma等。
CSS是网页规划和开发中非常重要的一部分,把握CSS根底关于成为一名优异的网页规划师或开发者至关重要。
CSS根底入门攻略
什么是CSS?

CSS是一种用于描绘HTML文档款式的款式表言语。它答应开发者经过编写CSS代码来操控网页元素的字体、色彩、巨细、布局等外观特点。CSS与HTML和JavaScript并称为前端开发的三大柱石。
CSS的语法结构

CSS的根本语法由挑选器和声明块组成。挑选器用于指定要运用款式的HTML元素,声明块则包括一系列特点和值的界说。
挑选器

- 类挑选器:依据元素的类名挑选元素,如`.class-name`。

- ID挑选器:依据元素的ID挑选元素,如`id-name`。

- 子孙挑选器:挑选某个元素的子孙元素,如`.parent > .child`。

- 伪类挑选器:挑选具有特定状况的元素,如`:hover`、`:active`等。

声明块

声明块包括一系列特点和值的界说,用于描绘元素的款式。每个特点和值之间用冒号离隔,多个特点和值之间用分号离隔。
```css
/ 示例:设置阶段文本色彩为赤色,字体巨细为16px /

color: red;
font-size: 16px;
CSS的引进方法
CSS能够经过以下三种方法引进到HTML文档中:
行内款式
```html








