vue 保存两位小数
在 Vue 中保存两位小数,一般能够经过运用 JavaScript 的 `toFixed` 办法来完成。`toFixed` 办法能够将数字转换为字符串,并保存指定位数的小数。在 Vue 中,你能够在模板中运用 `toFixed`,或许在一个办法中处理数字,然后在模板中显现处理后的成果。
1. 在模板中运用 `toFixed`
```vue {{ number.toFixed }}
export default { data { return { number: 123.4567 }; }};```
在这个比如中,`number` 的值会被格局化为一个字符串,保存两位小数。
2. 在核算特点中运用 `toFixed`
假如你需求依据某个数据动态地保存两位小数,能够运用核算特点:
```vue {{ formattedNumber }}
export default { data { return { number: 123.4567 }; }, computed: { formattedNumber { return this.number.toFixed; } }};```
3. 在办法中运用 `toFixed`
假如你需求在特定的事情处理函数或办法中保存两位小数,能够这样操作:
```vue Format Number {{ formattedNumber }}
export default { data { return { number: 123.4567, formattedNumber: '' }; }, methods: { formatNumber { this.formattedNumber = this.number.toFixed; } }};```
在这个比如中,点击按钮会触发 `formatNumber` 办法,该办法会将 `number` 的值格局化为一个字符串,并保存两位小数,然后将成果赋值给 `formattedNumber`。
这些办法都能够依据你的详细需求来挑选运用。
Vue.js 中保存两位小数的完成办法详解
在开发过程中,常常需求将数值保存到指定位数的小数,特别是在金融、电商等范畴,准确到小数点后两位是常见的需求。Vue.js 作为一款盛行的前端结构,供给了多种办法来完成这一功用。本文将详细介绍在 Vue.js 中怎么保存两位小数,并讨论不同的完成办法。
一、运用 JavaScript 的 toFixed 办法

toFixed 办法是 JavaScript 内置的一个办法,用于将数字格局化为指定小数位数的字符串。在 Vue.js 中,能够直接运用该办法来保存两位小数。
```javascript
methods: {
formatNumber(value) {
return parseFloat(value).toFixed(2);
在上述代码中,`formatNumber` 办法接纳一个数值 `value`,运用 `parseFloat` 将其转换为浮点数,然后调用 `toFixed(2)` 办法保存两位小数。这种办法简略直接,但需求留意,toFixed 办法回来的是字符串类型。
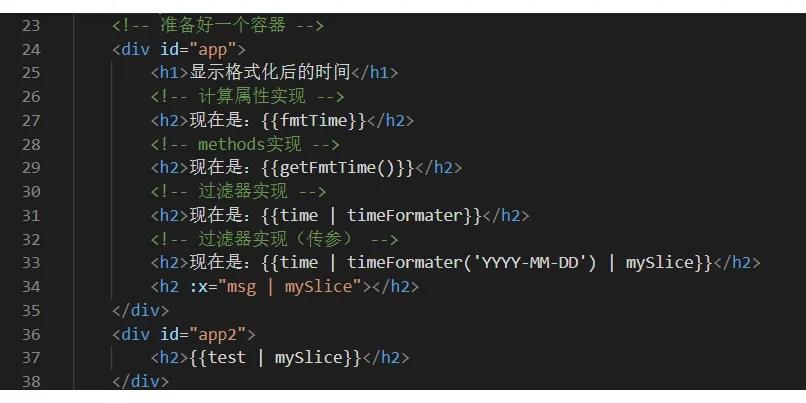
二、运用 Vue 过滤器

Vue.js 供给了过滤器功用,能够方便地对数据进行格局化处理。经过自界说一个过滤器,能够将数值保存两位小数。
```javascript
// 在 Vue 实例创立之前界说过滤器
Vue.filter('toFixed', function(value) {
return parseFloat(value).toFixed(2);
// 在模板中运用过滤器
{{ number | toFixed }}
在上述代码中,首要界说了一个名为 `toFixed` 的过滤器,该过滤器接纳一个数值 `value`,并回来保存两位小数的字符串。然后在模板中运用该过滤器,经过管道符 `|` 将 `number` 变量传递给 `toFixed` 过滤器。
三、运用核算特点

核算特点是 Vue.js 中的一种呼应式数据,能够依据依靠的数据主动核算并回来新的值。运用核算特点来保存两位小数,能够使代码愈加简练。
```javascript
computed: {
formattedNumber() {
return this.number.toFixed(2);
在上述代码中,界说了一个名为 `formattedNumber` 的核算特点,该特点依靠于 `number` 数据。每逢 `number` 发生变化时,`formattedNumber` 也会主动更新,并回来保存两位小数的字符串。
四、运用大局过滤器

假如需求在多个组件中保存两位小数,能够将过滤器界说在 Vue 实例创立之前,使其成为大局过滤器。
```javascript
// 在 Vue 实例创立之前界说大局过滤器
Vue.filter('toFixed', function(value) {
return parseFloat(value).toFixed(2);
// 在模板中运用大局过滤器
{{ number | toFixed }}
在上述代码中,界说了一个名为 `toFixed` 的大局过滤器,该过滤器能够在任何组件的模板中运用。
在 Vue.js 中,保存两位小数能够经过多种办法完成,包含运用 toFixed 办法、过滤器、核算特点和大局过滤器。挑选适宜的办法取决于详细的使用场景和需求。期望本文能帮助您更好地把握在 Vue.js 中保存两位小数的办法。








