html5手机端模板
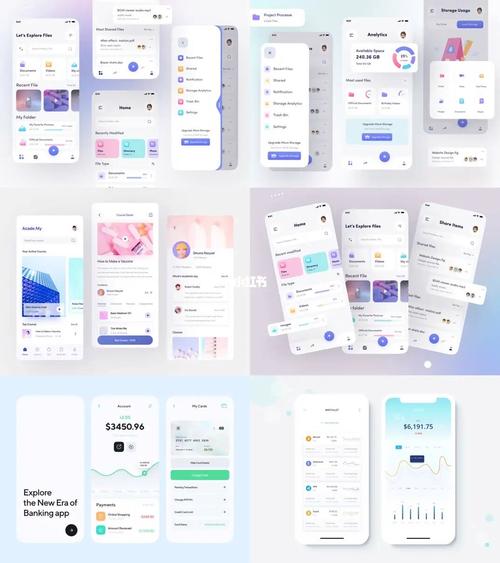
以下是几个引荐的HTML5手机端模板资源,您能够依据需求挑选适宜的模板:
1. Bootstrap模板库 Html5手机网页模板:适用于餐厅、咖啡厅等手机网站,易于定制布局,规划现代。 移动端手机html模板:适宜各种类型的手机网站或手机app界面,规划洁净、呼应敏捷、简单定制。 移动端呼应式HTML5网站模板:适用于移动端前端开发,具有H5特性和自适应呼应式规划。 移动端模板:包括Maude、Stars、AMP等多种移动端Html模板,适用于不同类型的手机App前端页面或手机网站。 手机端h5模板:供给清洁和完好的HTML5手机App和手机网站模板,适用于创立移动网站或本地运用。
2. 模板王 手机网站模板:针对各种手机屏幕移动设备进行排版规划,进步网页在手机上的用户体会。
3. 17素材网 手机网页模板:包括html5手机网站模板、手机wap网站模板、手机购物网站模板等。
4. 跟版网 手机网页模板:供给各种手机品牌商城单页手机端html模板。
5. 源码庄 手机网站模板:包括主页、轮播图、产品列表、订单、购物车、地址办理、优惠券等页面模板。
6. CSDN博客 移动端呼应式HTML5网站模板源码:适用于移动端前端开发,包括HTML、CSS、JavaScript等要害文件。
7. 知乎 15款最佳的HTML5移动模板:收集了15个免费和付费的最佳呼应HTML5模板。
8. 爱给网 手机网页规划模板:供给适宜做游戏下载、游戏评测类HTML5模板。
9. 模板无忧 手机端h5模板:供给丰厚多样的HTML5手机网页模板,满意快速建立移动网站的需求。
10. 前端哥 HTML5手机端通用网站模板源码:供给完好的作用演示和源码下载,支撑扩展和定制。
期望这些资源能协助您找到适宜的HTML5手机端模板。假如您有特定的需求或问题,欢迎随时提出。
HTML5手机端模板规划攻略
跟着移动互联网的快速开展,越来越多的用户开始运用手机阅览网页。为了满意这一需求,规划师和开发者需求为手机端创立高效、漂亮且契合搜索引擎规范的模板。本文将具体介绍HTML5手机端模板的规划关键,协助您打造出既契合用户需求又易于搜索引擎抓取的网页。
一、呼应式规划

1.1 呼应式布局
呼应式规划是手机端模板规划的根底。它能够依据不同设备的屏幕尺度和分辨率主动调整页面布局,保证用户在手机、平板和桌面等设备上都能取得杰出的阅览体会。
1.2 媒体查询

媒体查询(Media Queries)是CSS3供给的一种技能,用于依据不同的设备特性运用不同的款式。在手机端模板规划中,合理运用媒体查询能够完成对不同屏幕尺度的适配。
二、简练的页面结构

2.1 明晰的导航

手机端页面空间有限,因而需求规划简练明了的导航结构。一般选用以下几种导航方法:
- 横向导航栏
- 纵向导航栏
- 翻滚导航
2.2 简练的布局

- 运用简练的布景和字体
- 恰当留白,进步阅览体会
- 防止运用过多的动画和特效
三、优化加载速度

3.1 紧缩图片

图片是手机端页面中占用空间最大的元素。为了进步加载速度,需求对图片进行紧缩。能够运用在线东西或图片修改软件进行紧缩。
3.2 削减HTTP恳求

- 兼并CSS和JavaScript文件
- 运用CSS精灵技能
- 防止运用过多的外部插件
四、搜索引擎优化(SEO)

4.1 标题和描绘

- 标题应简练明了,包括要害词
- 描绘应归纳页面内容,包括要害词
4.2 结构化数据

- 运用微数据(Microdata)或JSON-LD格局
- 为页面元素增加恰当的特点
4.3 网站地图

- 运用XML格局创立网站地图
- 将网站地图提交给搜索引擎
五、用户体会

5.1 快捷的交互

手机端模板应供给快捷的交互方法,例如:
- 支撑接触操作
- 供给回来按钮
- 支撑手势操作
5.2 个性化引荐

依据用户爱好和行为,为用户供给个性化的内容引荐,进步用户粘性。
本文从呼应式规划、简练的页面结构、优化加载速度、搜索引擎优化和用户体会等方面,具体介绍了HTML5手机端模板的规划关键。经过遵从这些准则,您能够打造出既契合用户需求又易于搜索引擎抓取的手机端模板。








