css布景含糊, 布景含糊作用的基础知识
CSS中完成布景含糊作用一般运用`filter`特点中的`blur`函数。这个函数能够用来给布景增加含糊作用。下面是一个简略的比如,展现怎么运用CSS来完成布景含糊作用:
```cssbody { backgroundimage: url; backgroundsize: cover; backgroundposition: center;}
.container { position: relative; background: rgba; / 半透明的白色布景 / padding: 20px; filter: blur; / 增加含糊作用 /}```
在这个比如中,`.container`元素被设置为半透明的白色布景,而且增加了含糊作用。`filter: blur;`表明含糊半径为8像素。你能够根据需要调整这个值来到达你想要的作用。
请保证你的布景图片足够大,以习惯不同屏幕尺度的含糊作用。假如你想要更好的功用,能够考虑运用JavaScript库,如`StackBlur.js`,来在客户端动态地运用含糊作用。
CSS布景含糊作用:打造视觉冲击力的艺术
在网页规划中,布景含糊作用是一种常用的视觉规划办法,它能够为页面增加层次感和艺术感,一起也能有效地引导用户的视野。本文将深入探讨CSS布景含糊作用的完成办法,协助您在网页规划中运用这一技巧。
布景含糊作用的基础知识

什么是布景含糊作用?

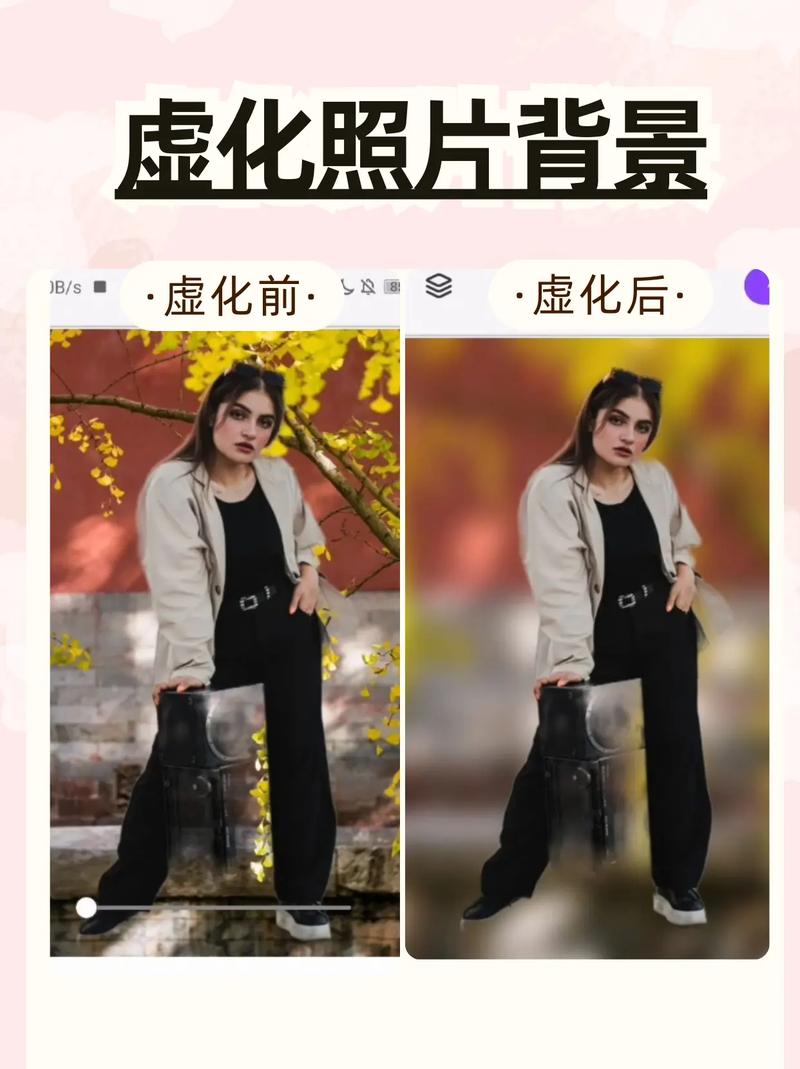
布景含糊作用,望文生义,便是将页面布景图画或色彩进行含糊处理,使其呈现出一种含糊、柔软的视觉作用。这种作用在视觉上能够下降布景的搅扰,使远景内容愈加杰出。
布景含糊作用的完成方法
在CSS中,完成布景含糊作用主要有两种方法:运用`filter`特点和`backdrop-filter`特点。
运用filter特点完成布景含糊
`filter`特点是CSS3中新增的一个功用,它能够对元素进行各种图画处理,包含含糊作用。以下是一个运用`filter`特点完成布景含糊的示例代码:
```css
.background {
filter: blur(10px);
background-image: url('background.jpg');
在这个比如中,`.background`类将运用一个10像素的含糊作用到布景图画上。
运用backdrop-filter特点完成布景含糊

`backdrop-filter`特点是CSS3中另一个用于布景含糊的特点,它答应开发者对元素的后台内容进行过滤处理。以下是一个运用`backdrop-filter`特点完成布景含糊的示例代码:
```css
.background {
backdrop-filter: blur(10px);
background-image: url('background.jpg');
与`filter`特点相似,`backdrop-filter`也能够运用于元素的后台内容,完成含糊作用。
布景含糊作用的优化技巧

合理设置含糊程度

含糊程度是影响布景含糊作用的关键因素。过度的含糊会使布景图画失掉细节,而含糊程度缺乏则无法到达预期的作用。因而,合理设置含糊程度至关重要。
留意功用影响

布景含糊作用尽管漂亮,但可能会对页面功用发生必定影响,尤其是在移动设备上。因而,在完成布景含糊作用时,应留意功用优化,防止过度耗费资源。
结合其他CSS特点

为了进一步提高布景含糊作用,能够结合其他CSS特点,如`background-color`、`background-image`等,打造愈加丰厚的视觉作用。
布景含糊作用的实战事例

以下是一个运用布景含糊作用的实战事例,经过结合`backdrop-filter`特点和`background-image`特点,为页面增加了一种共同的艺术感。
```html







