jquery实例,```htmljQuery 实例$.ready{ $.click{ $.text; $.css; }qwe2;}qwe2;
当然能够。这里有一个简略的 jQuery 实例,展现了怎么运用 jQuery 来改动一个元素的文本内容和款式。
```htmljQuery 实例$.ready{ $.click{ $.text; $.css; }qwe2;}qwe2;
点击我点击按钮改动文本和款式
在这个比如中,当用户点击按钮时,`` 元素的文本会改动为 你好,这是 jQuery 的文本!,而且文本色彩变为赤色,字体大小变为 24 像素。这是经过 jQuery 的 `text` 办法改动文本,以及 `css` 办法改动款式完成的。
《jQuery实例:实战解析与技巧共享》
一、jQuery简介
jQuery是一个快速、小型且功用丰厚的JavaScript库。它简化了HTML文档的遍历、事情处理、动画和Ajax交互等使命,极大地提高了Web开发的功率。jQuery的中心思维是“写得更少,做得更多”,经过选择器快速定位元素,然后运用简练的API进行操作。
二、jQuery选择器
元素选择器:如'id'、'.class'、'element'等。
特点选择器:如'[attr=value]'、'[attr^=value]'等。
层级选择器:如'parent > child'、'parent sibling'等。
过滤选择器:如':first-child'、':last-child'、':even'、':odd'等。
三、jQuery DOM操作

获取内容:如$.html()、$.text()、$.val()等。
设置内容:如$.html('内容')、$.text('内容')、$.val('值')等。
增加元素:如$.append('元素')、$.prepend('元素')、$.after('元素')、$.before('元素')等。
删去元素:如$.remove()、$.empty()等。
修正特点:如$.attr('特点名', '特点值')、$.prop('特点名', '特点值')等。
四、jQuery事情处理
绑定事情:如$.click(function() {...})、$.on('事情名', function() {...})等。
触发事情:如$.trigger('事情名')、$.triggerHandler('事情名')等。
事情托付:如$.on('事情名', '.selector', function() {...})等。
五、jQuery动画作用

淡入/淡出:如$.fadeIn()、$.fadeOut()、$.fadeTo()等。
滑动:如$.slideToggle()、$.slideUp()、$.slideDown()等。
躲藏/显现:如$.hide()、$.show()、$.toggle()等。
六、jQuery Ajax恳求
$.ajax():用于发送异步恳求。
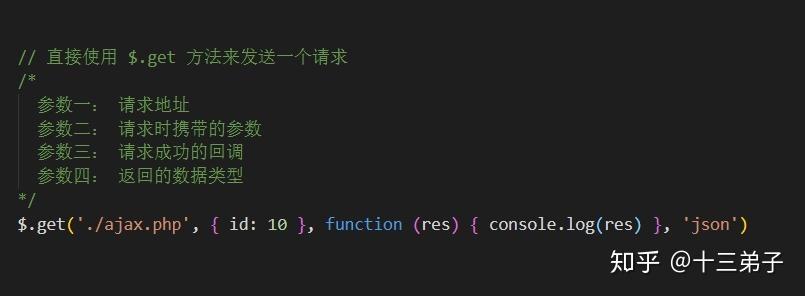
$.get():用于发送GET恳求。
$.post():用于发送POST恳求。
七、jQuery插件使用
表单验证插件:如validate.js、jQuery Validation Plugin等。
轮播插件:如carousel.js、owlCarousel等。
模态框插件:如modal.js、jQuery Modal Plugin等。
下拉菜单插件:如dropdown.js、jQuery Dropdown Plugin等。
jQuery是一个功用强大的JavaScript库,它极大地简化了Web开发。经过本文的实例解析,信任读者现已对








