布景图片css, 布景图片根本特点
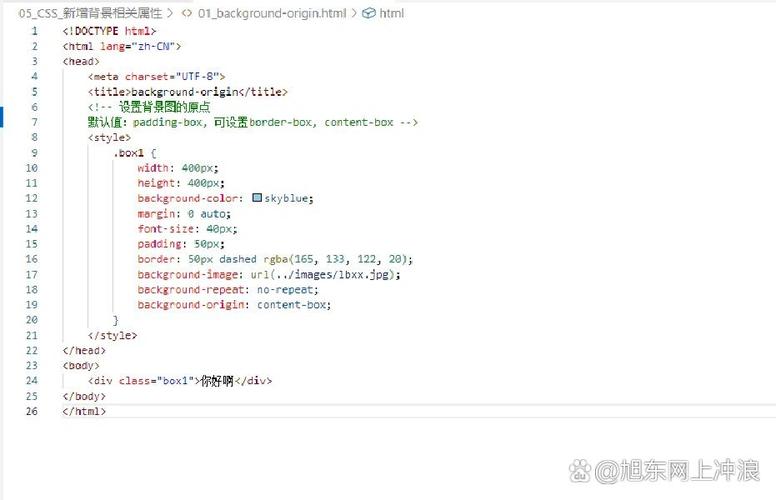
布景图片CSS(Cascading Style Sheets)是用于网页规划中的一种技能,它答应你为网页元素增加布景图片。以下是一个根本的示例,展现了怎么运用CSS来设置布景图片:
```cssbody { backgroundimage: url; backgroundsize: cover; backgroundposition: center; backgroundrepeat: norepeat;}```
在这个示例中,`body` 元素被设置为运用 `path/to/image.jpg` 作为布景图片。`backgroundsize: cover;` 保证图片掩盖整个元素,一起坚持其宽高比。`backgroundposition: center;` 将图片置于元素的中心,而 `backgroundrepeat: norepeat;` 避免图片在元素内重复。
你能够根据需要调整这些特点,以完成不同的作用。例如,假如你想为特定的容器元素设置布景图片,只需将 `body` 替换为该元素的类名或ID即可。
CSS布景图片设置技巧与运用
在网页规划中,布景图片的运用能够极大地丰厚页面的视觉作用,提高用户体会。本文将具体介绍CSS中布景图片的相关特点,并供给一些有用的设置技巧,帮助您更好地运用布景图片,打造漂亮且功用丰厚的网页。
布景图片根本特点

background-image

`background-image` 特点用于设置元素的布景图片。您能够经过以下语法来指定图片途径:
```css
background-image: url('图片途径');
保证图片途径正确,不然布景图片将不会显现。
background-repeat
- `no-repeat`:不重复布景图片。
- `repeat`:在水平缓笔直方向上重复布景图片。
- `repeat-x`:在水平方向上重复布景图片。
- `repeat-y`:在笔直方向上重复布景图片。
默许值为 `repeat`。
background-position
`background-position` 特点用于设置布景图片的方位。您能够运用以下办法指定方位:
- 百分比:如 `50% 50%`。
- 像素值:如 `100px 200px`。
默许情况下,布景图片坐落元素的左上角。
background-size
- `cover`:掩盖整个元素,坚持图片的宽高比。
- `contain`:包括整个图片,或许无法掩盖整个元素。
- 百分比或像素值:如 `50%` 或 `200px`。
默许值为 `auto`。
background-attachment
- `scroll`:布景图片随页面翻滚。
- `fixed`:布景图片固定在视口中,不随页面翻滚。
默许值为 `scroll`。
布景图片复合特点
为了简化代码,咱们能够将上述特点合并为一个复合特点。以下是一个示例:
```css
background: background-color background-image background-repeat background-position background-size background-attachment;
布景图片全屏显现

在网页规划中,有时咱们期望将一张图片设置为布景,而且使其充溢整个屏幕。以下两种办法能够帮助您完成这一作用:
办法一:运用 `background-size` 特点

经过设置 `background-size` 特点为 `cover`,能够让布景图片主动缩放并铺满整个容器区域。以下是一个示例:
```css
body {
background-image: url('布景图片的途径');
background-size: cover;
办法二:运用 `background-image` 和 `background-position` 特点
经过设置 `background-image` 特点为布景图片的途径,并将 `background-position` 特点设置为 `center center`,能够使布景图片在容器中居中显现,而且彻底掩盖容器。以下是一个示例:
```css
body {
background-image: url('布景图片的途径');
background-position: center center;
background-repeat: no-repeat;
background-attachment: fixed;
background-size: cover;
布景图片半透明作用
假如您期望布景图片具有半透明作用,能够运用 `rgba` 色彩值。以下是一个示例:
```css
body {
background-color: rgba(0, 0, 0, 0.3);
在这个示例中,布景色彩为半透明的黑色。
经过本文的介绍,信任您现已把握了CSS布景图片的设置技巧。合理运用布景图片,能够让您的网页愈加漂亮、有用。在往后的网页规划中,无妨测验运用这些技巧,为您的著作增加更多亮点。








