css笔直水平居中,css水平笔直居中代码
CSS中完成元素的笔直和水平居中能够经过多种办法来完成,以下是几种常见的技巧:
1. 运用Flexbox
Flexbox是一种现代的布局办法,它答应你轻松地完成元素的居中。
```css.container { display: flex; justifycontent: center; / 水平居中 / alignitems: center; / 笔直居中 / height: 100vh; / 设置容器的高度为视口的高度 /}```
```html 居中的内容```
2. 运用Grid布局
Grid布局也是现代布局办法之一,能够完成更杂乱的布局。
```css.container { display: grid; placeitems: center; / 一起完成水平缓笔直居中 / height: 100vh; / 设置容器的高度为视口的高度 /}```
```html 居中的内容```
3. 运用定位
运用定位也能够完成居中,但或许需求更多的核算和调试。
```css.container { position: relative; height: 100vh; / 设置容器的高度为视口的高度 /}
.centered { position: absolute; top: 50%; left: 50%; transform: translate; / 经过transform调整方位 /}```
```html 居中的内容```
4. 运用表格布局
尽管表格布局现已不引荐运用,但在某些状况下依然有用。
```css.container { display: table; width: 100%; height: 100vh; / 设置容器的高度为视口的高度 /}
.centered { display: tablecell; textalign: center; verticalalign: middle;}```
```html 居中的内容```
5. 运用定位和margin
关于一些简略的状况,也能够运用定位和负margin来完成居中。
```css.centered { position: absolute; top: 50%; left: 50%; width: 200px; / 设置元素的宽度 / height: 100px; / 设置元素的高度 / marginleft: 100px; / 负margin的一半宽度 / margintop: 50px; / 负margin的一半高度 /}```
```html居中的内容```
以上是几种常见的CSS居中办法,你能够依据具体的需求挑选适宜的办法。
CSS笔直水平居中完成办法详解
在网页规划中,元素的笔直和水平居中是一个常见且重要的布局需求。不管是为了提高用户体会,仍是为了完成漂亮的视觉作用,居中布局都是前端开发中不可或缺的技术。本文将具体介绍CSS中完成笔直和水平居中的多种办法,协助开发者依据不同场景挑选适宜的解决方案。
一、水平居中完成办法

1.1 运用 margin: 0 auto

这种办法是最经典的水平居中完成办法之一,适用于块级元素。经过设置元素的左右margin为auto,能够使元素在其父元素内水平居中。
```css
.container {
width: 100%;
.box {
width: 200px;
height: 100px;
background-color: 4CAF50;
margin: 0 auto; / 水平居中 /

1.2 运用 flexbox 完成水平居中
Flexbox布局模型供给了更强壮的居中才能。经过设置父元素的display特点为flex,并运用justify-content特点,能够轻松完成子元素的水平居中。
```css
.container {
display: flex;
justify-content: center;
.box {
width: 200px;
height: 100px;
background-color: 4CAF50;
二、笔直居中完成办法
2.1 运用 line-height 完成笔直居中(适用于单行文本)
当需求笔直居中的元素只包括单行文本时,能够运用line-height特点来完成。将line-height设置为与元素高度持平,即可完成笔直居中。
```css
.box {
height: 100px;
line-height: 100px;
text-align: center;
background-color: 4CAF50;
2.2 运用 flexbox 完成笔直居中
Flexbox布局模型相同能够轻松完成笔直居中。经过设置父元素的display特点为flex,并运用align-items特点,能够完成对子元素的笔直居中。
```css
.container {
display: flex;
align-items: center;
.box {
width: 200px;
height: 100px;
background-color: 4CAF50;
2.3 运用 position transform 完成笔直居中
关于已知宽高的元素,能够运用position和transform特点来完成笔直居中。将元素设置为肯定定位,并经过transform特点调整方位,能够准确完成笔直居中。
```css
.box {
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
width: 200px;
height: 100px;
background-color: 4CAF50;
三、水平缓笔直居中一起完成
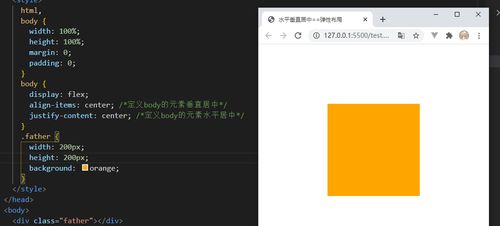
3.1 运用 flexbox 完成水平缓笔直居中
结合flexbox布局模型,能够一起完成水平缓笔直居中。经过设置父元素的display特点为flex,并运用justify-content和align-items特点,能够完成对子元素的水平缓笔直居中。
```css
.container {
display: flex;
justify-content: center;
align-items: center;
.box {
width: 200px;
height: 100px;
background-color: 4CAF50;
3.2 运用 grid 完成水平缓笔直居中
CSS Grid布局模型也供给了强壮的居中才能。经过设置父元素的display特点为grid,并运用justify-items和align-items特点,能够完成对子元素的水平缓笔直居中。
```css
.container {
display: grid;
justify-items: center;
align-items: center;
.box {
width: 200px;
height: 100px;
background-color: 4CAF50;
四、呼应式规划中的居中
在呼应式规划中,居中布局相同重要。经过运用flexbox或grid布局模型,能够轻松完成不同屏幕尺度下的居中作用。
```css
.container {
display: flex;
justify-content: center;
align-items: center;
.box {
width: 50%;
height: 50%;
background-color: 4CAF50;






