html排版
导语:以下是一个简略的HTML示例:```html我的第一个网页欢迎来到我的网页这是一个简略的HTML页面。你可以点击这个链接拜访示例网站。列表项1列表项2...
以下是一个简略的HTML示例:
```html 我的第一个网页

欢迎来到我的网页 这是一个简略的HTML页面。
你可以点击这个链接拜访示例网站。
列表项1 列表项2 列表项3
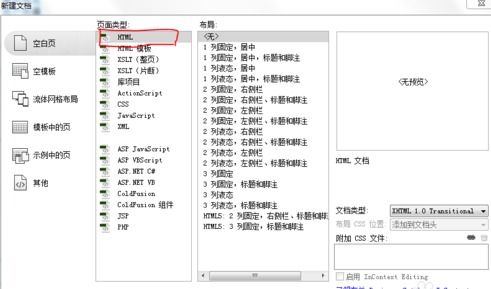
这个示例创建了一个包括标题、阶段、链接、图画和列表的简略网页。你可以将这段代码保存为`.html`文件,然后用浏览器翻开它来检查作用。
HTML排版:打造搜索引擎友爱的网页布局

在互联网年代,网页的排版不只关乎视觉作用,更直接影响着搜索引擎的优化(SEO)作用。一个杰出的HTML排版不只可以进步用户体会,还能进步网站在搜索引擎中的排名。本文将具体介绍HTML排版的技巧,帮助您打造既漂亮又契合搜索引擎规范的网页。
- ``:界说网页的页眉部分。
- ``:界说导航链接。
- ``:界说文章或报章、杂志、博客或新闻的独立内容。
- ``:界说文档中的一个章节。
- ``:界说侧边栏内容。
二、运用CSS进行款式操控

外部款式表的运用
选择器和优先级
三、运用布局模型
盒模型
盒模型是CSS的根底概念之一,每个HTML元素都可以看作是一个盒子,包括margin、border、padding和content。
规范流
规范流是依照原先格局排版块儿元素等一些格局,一切块儿都是依照竖排摆放,自占一排。
起浮流
四、呼应式规划
呼应式规划的重要性
跟着移动设备的遍及,呼应式规划变得越来越重要。呼应式规划可以使网页在不同设备上都能杰出显现。
完成呼应式规划的办法
1. 运用百分比宽度。
2. 运用媒体查询(Media Queries)。
3. 运用弹性布局(Flexbox)。
五、HTML排版技巧
文本排版
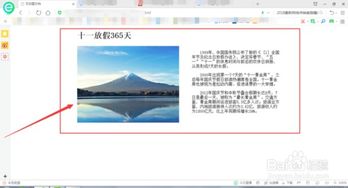
图片排版
- 运用`alt`特点为图片增加描绘,有助于SEO优化。
- 运用CSS设置图片的宽度、高度和边距。
列表排版
定论
展望
免责申明:以上内容属作者个人观点,版权归原作者所有,如有侵权或内容不符,请联系我们处理,谢谢合作!
上一篇:css文档, 什么是CSS?
下一篇:html网页作业,二、作业要求








