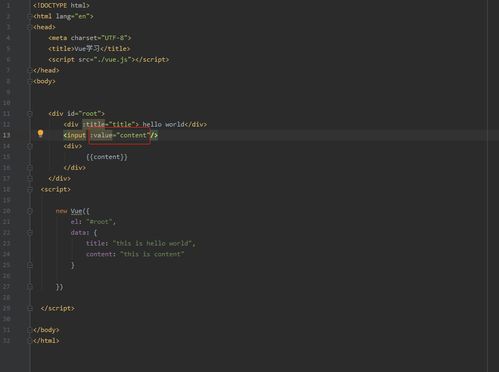
vue数据双向绑定, Vue数据双向绑定的原理
Vue.js 是一个用于构建用户界面的渐进式 JavaScript 结构。它被规划为能够自底向上逐层运用。Vue的中心库只重视视图层,不只易于上手,还便于与第三方库或既有项目整合。
Vue 完成了数据双向绑定,即当数据发生改变时,视图会主动更新,一起视图上的操作也会影响数据。Vue 完成双向绑定首要依托其呼应式体系。
Vue 的双向绑定首要依靠于以下几个要害概念:
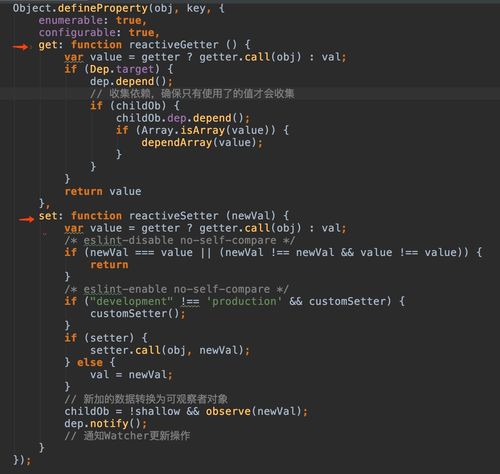
1. 呼应式体系:Vue 会运用 `Object.defineProperty` 来绑架目标的特点,当特点被拜访或修正时,Vue 会履行特定的回调函数,然后完成数据的呼应式。
2. 依靠搜集:Vue 会为每个组件实例保护一个依靠搜集器,当组件的模板或核算特点被拜访时,Vue 会将它们增加到依靠搜集器中。
3. 派发更新:当数据发生改变时,Vue 会遍历依靠搜集器中的一切依靠,并调用它们的更新函数,然后完成视图的更新。
```html The message is: {{ message }}
export default { data { return { message: '' } }}```
Vue 的双向绑定机制使得开发者能够愈加方便地完成数据的同步更新,然后进步开发功率和用户体会。
Vue数据双向绑定的深度解析
在Web开发中,数据与视图之间的同步是前端开发的重要环节。Vue.js作为一款盛行的前端结构,其中心特性之一便是数据双向绑定。这一特性极大地简化了开发者对数据与视图同步的处理,进步了开发功率。本文将深化解析Vue数据双向绑定的原理、完成办法以及在实践开发中的运用。
Vue数据双向绑定的原理

根据MVVM架构

呼应式体系

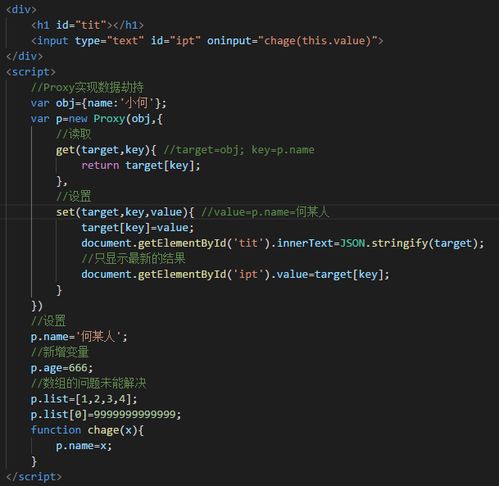
Vue的呼应式体系是数据双向绑定的中心。它经过Object.defineProperty()办法对数据进行绑架,当数据发生改变时,会主动触发视图的更新。在Vue 3中,呼应式体系根据Proxy完成,相较于Vue 2的Object.defineProperty,功用更高,功用更强壮。
数据绑架
数据绑架是Vue完成数据双向绑定的要害。Vue经过Object.defineProperty()办法对数据进行绑架,为每个特点增加getter和setter办法。当拜访或修正特点时,会触发getter或setter办法,然后完成对数据的监听和呼应。
Vue数据双向绑定的完成办法
Observer(观察者)
Observer是Vue呼应式体系的中心组件,担任监听数据目标中特点的改变。当数据目标被创立时,Observer会遍历其一切特点,并运用Object.defineProperty()办法将其转换为getter/setter,然后完成对数据的绑架。
Dep(依靠搜集器)
Dep是Vue中完成依靠搜集的要害部分。当数据发生改变时,Dep担任告诉一切订阅了该数据的依靠(Watcher)进行更新。每个特点都有一个对应的Dep实例,用于存储订阅了该特点的Watcher。
Watcher(观察者)
Watcher是Vue中担任搜集依靠和更新视图的组件。当数据发生改变时,Dep会告诉一切订阅了该数据的Watcher,Watcher会履行相应的回调函数,然后更新视图。
Vue数据双向绑定的运用
Vue数据双向绑定是Vue结构的中心特性之一,它极大地简化了开发者对数据与视图同步的处理。经过深化了解Vue数据双向绑定的原理和完成办法,能够协助开发者更好地把握Vue结构,进步开发功率。在实践开发中,合理运用数据双向绑定,能够使代码愈加简练、易保护。








