vue界说大局变量, 什么是大局变量
1. 运用 `Vue.prototype`: 你能够在 Vue 实例的原型上增加大局变量,这样一切的组件都能够经过 `this` 拜访这些变量。
```javascript Vue.prototype.$globalVar = 'Hello, Vue!'; ```
然后在任何组件中,你能够经过 `this.$globalVar` 拜访这个变量。
2. 运用 `Vuex`: Vuex 是一个专为 Vue.js 运用程序开发的状况办理模式。你能够运用 Vuex 来办理大局状况,这样能够在任何组件中拜访和修正这些状况。
首要,你需求装置 Vuex:
```bash npm install vuex save ```
你能够创立一个 store:
```javascript import Vue from 'vue'; import Vuex from 'vuex';
Vue.use;
const store = new Vuex.Store { state.globalVar = payload; } }, actions: { setGlobalVar { commit; } } }qwe2;
export default store; ```
在主进口文件(例如 `main.js`)中,你需求将 store 注入到 Vue 实例中:
```javascript import Vue from 'vue'; import App from './App.vue'; import store from './store';
new Vue }qwe2.$mount; ```
然后你能够在任何组件中经过 `this.$store.state.globalVar` 拜访这个变量,或许经过 `this.$store.dispatch` 来修正它。
3. 运用 `window` 目标: 你也能够直接在 `window` 目标上增加大局变量,这样能够在任何地方经过 `window.globalVar` 拜访它。
```javascript window.globalVar = 'Hello, window!'; ```
留意:这种办法不引荐运用,由于它可能会与大局命名空间中的其他变量抵触,而且不利于代码的保护和测验。
以上就是在 Vue 中界说大局变量的几种常用办法。你能够依据你的具体需求挑选适宜的办法。
Vue界说大局变量的办法与最佳实践
在Vue.js开发中,大局变量和大局办法的运用能够极大地进步代码的复用性和可保护性。本文将具体介绍如安在Vue中界说大局变量,并供给一些最佳实践。
什么是大局变量

大局变量是指在Vue运用中,能够在任何组件中拜访和修正的变量。它们一般用于存储一些需求在多个组件间同享的数据,如API地址、用户信息等。
界说大局变量的办法

在Vue中,界说大局变量主要有以下几种办法:
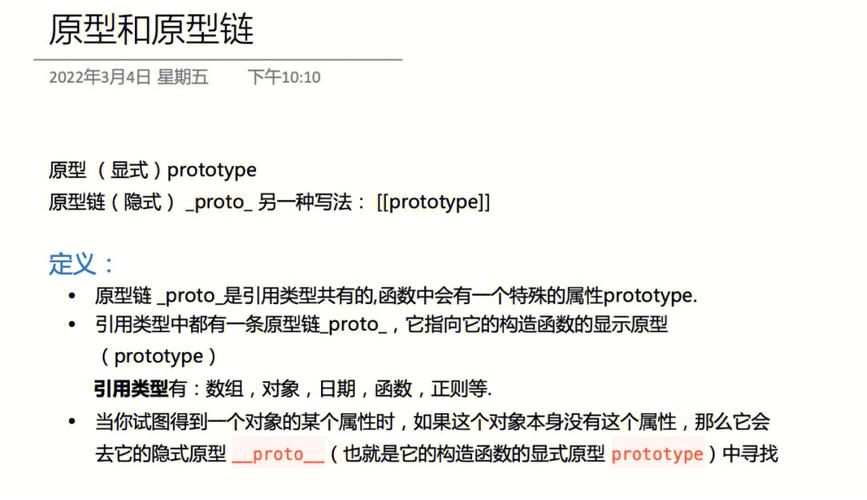
1. 运用Vue原型链(Vue.prototype)

经过Vue原型链,能够在Vue实例上增加大局特点,然后完成大局变量的界说。
```javascript
// 在main.js中
Vue.prototype.$globalVar = '这是一个大局变量';
在组件中运用:
```javascript
export default {
mounted() {
console.log(this.$globalVar); // 输出:这是一个大局变量
2. 运用插件

经过创立一个插件,能够将大局变量封装在插件中,然后在Vue实例中运用`Vue.use()`办法来装置插件。
```javascript
// globalVarPlugin.js
export default {
install(Vue) {
Vue.prototype.$globalVar = '这是一个大局变量';
// 在main.js中
import GlobalVarPlugin from './globalVarPlugin.js';
Vue.use(GlobalVarPlugin);
在组件中运用:
```javascript
export default {
mounted() {
console.log(this.$globalVar); // 输出:这是一个大局变量
3. 运用Vuex

Vuex是Vue官方供给的状况办理库,合适办理杂乱的运用状况。经过Vuex,能够将大局变量存储在大局状况中,然后完成跨组件的数据同享。
```javascript
// store.js
import Vue from 'vue';
import Vuex from 'vuex';
Vue.use(Vuex);
export default new Vuex.Store({
state: {
globalVar: '这是一个大局变量'
},
mutations: {
setGlobalVar(state, value) {
state.globalVar = value;
}
},
actions: {
updateGlobalVar({ commit }, value) {
commit('setGlobalVar', value);
}
// 在组件中运用
computed: {
globalVar() {
return this.$store.state.globalVar;
最佳实践

1. 约束大局变量的运用范围

大局变量尽管便利,但过度运用会导致代码难以保护。尽量将大局变量约束在必要的范围内,防止乱用。
2. 运用Vuex办理杂乱状况

关于杂乱的状况办理,主张运用Vuex。Vuex供给了模块化、可猜测的状况办理,有助于进步代码的可保护性。
3. 遵从命名标准

为大局变量和大局办法命名时,应遵从必定的命名标准,如运用大驼峰命名法(PascalCase)。
4. 运用类型查看
在大型项目中,运用类型查看东西(如TypeScript)能够协助保证大局变量的类型正确,进步代码质量。








