css改动图片色彩
要运用CSS改动图片的色彩,你能够运用`filter`特点。这个特点答应你运用各种滤镜作用,比方灰度、回转、饱和度调整等。关于改动图片色彩,你能够运用`sepia`、`saturate`、`huerotate`等滤镜。
下面是一些比如:
1. Sepia(棕褐色): ```css img { filter: sepia; } ```
2. 饱和度调整: ```css img { filter: saturate; } ```
3. 色相旋转: ```css img { filter: huerotate; } ```
这些滤镜能够独自运用,也能够组合运用。例如,你能够一起运用sepia和saturate滤镜来创立特定的作用。
请注意,这些滤镜或许在不同浏览器上的体现会有所不同,因此在设计时要考虑兼容性问题。
CSS改动图片色彩的技巧与运用
一、CSS改动图片色彩的根本办法

1. 运用CSS滤镜(Filter)

- grayscale():将图片转换为灰度图。
- sepia():将图片转换为棕褐色彩。

- invert():将图片色彩回转。

- hue-rotate():改动图片的色相。
- brightness():调整图片的亮度。

- contrast():调整图片的对比度。

示例代码:
```css
img {
filter: grayscale(100%);
2. 运用RGBA色彩形式

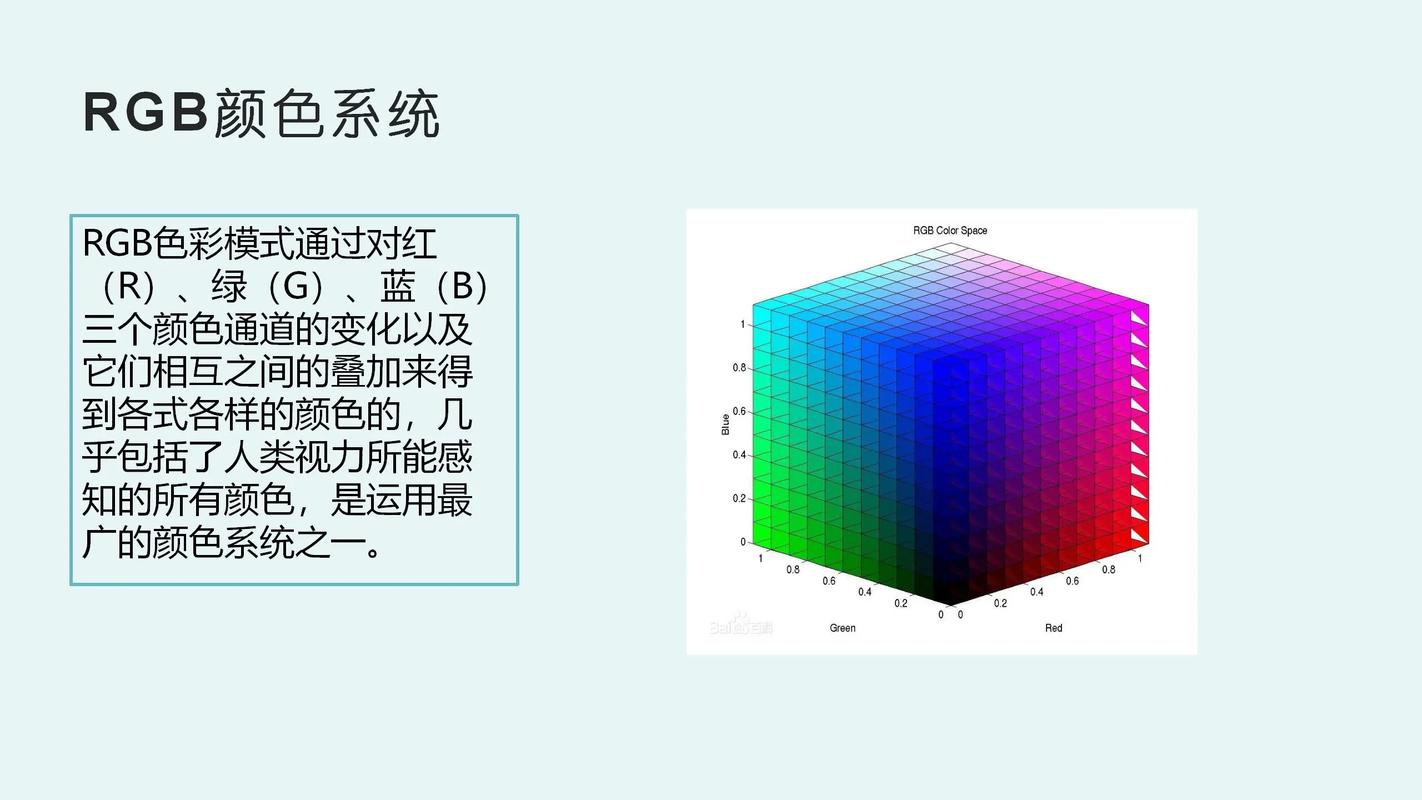
RGBA色彩形式包括赤色、绿色、蓝色和透明度四个通道,能够准确操控图片色彩。以下是一个示例:
```css
img {
filter: rgba(255, 0, 0, 0.5);
3. 运用HSL/HSV色彩空间

HSL/HSV色彩空间别离代表色相、饱和度和亮度/值,能够更直观地调整图片色彩。以下是一个示例:
```css
img {
filter: hsl(120, 100%, 50%);
二、CSS改动图片色彩的运用场景

1. 网页背景图片

运用CSS改动网页背景图片的色彩,能够使网页更具个性化和漂亮度。以下是一个示例:
```css
body {
background: url('background.jpg') no-repeat center center;
background-color: rgba(255, 255, 255, 0.5);
2. 图片链接

运用CSS改动图片链接的色彩,能够增强网页的交互性和漂亮度。以下是一个示例:
```css
a img:hover {
filter: brightness(1.2);
3. 图片轮播

在图片轮播中,运用CSS改动图片色彩能够添加视觉冲击力。以下是一个示例:
```css
.carousel img {
filter: grayscale(100%);
transition: filter 0.5s ease;
.carousel img.active {
filter: grayscale(0%);
三、注意事项

1. 浏览器兼容性

- 运用`-webkit-filter`特点兼容旧版Chrome、Safari和Opera浏览器。
- 运用`filter`特点兼容Firefox、Edge和IE浏览器。
2. 功能影响
CSS滤镜会对图片进行烘托处理,或许会对网页功能发生必定影响。在实践运用中,主张合理运用滤镜作用,防止过度运用。
CSS改动图片色彩是一种简略而有用的技巧,能够协助咱们完成各种视觉作用。经过本文的介绍,相信你现已把握了CSS改动图片色彩的根本办法和运用场景。在实践开发中,能够依据需求灵活运用这些技巧,为网页增加更多魅力。








