vue打包app,从零开端到成功发布
1. Web运用: 运用`vuecli`创立Vue项目。 运用`npm run build`指令来打包运用。这将在`dist`文件夹中生成一个出产环境的静态文件。 能够将生成的静态文件布置到任何支撑静态文件的服务器上。
2. 移动运用 : 运用`Cordova`或`Ionic`等结构将Vue运用转换为移动运用。 首要装置相应的结构,然后创立一个新项目,将Vue项目集成到这个新项目中。 运用结构供给的指令来构建运用,并生成适用于iOS和Android的装置包。
3. 桌面运用: 运用`Electron`结构将Vue运用转换为桌面运用。 装置`Electron`并创立一个新的Electron项目。 将Vue运用集成到Electron项目中,并运用Electron供给的东西来打包运用。 生成的装置包能够在Windows、macOS和Linux上运转。
4. 打包优化: 运用`webpack`等打包东西来优化运用程序的功能和巨细。 能够装备`webpack`来紧缩代码、兼并文件、去除未运用的代码等。
5. 继续集成/继续布置 : 设置CI/CD管道来自动化打包和布置进程。 运用Jenkins、Travis CI、GitHub Actions等东西来装备CI/CD。
6. 监控和保护: 打包完成后,需求对运用进行监控和保护,以保证其在出产环境中安稳运转。 运用过错盯梢东西、功能监控东西等来协助辨认和解决问题。
请注意,具体的打包过程可能会依据项目的需求和运用的东西而有所不同。此外,打包运用时还需求考虑方针渠道的要求和约束。
Vue项目打包成App:从零开端到成功发布

跟着移动设备的遍及,越来越多的开发者开端重视移动运用的开发。Vue.js,作为一款盛行的前端结构,因其易用性和灵活性,被广泛运用于Web开发。将Vue项目打包成App,关于许多开发者来说,可能是一个全新的应战。本文将具体介绍Vue项目打包成App的过程,协助您从零开端,成功发布您的App。
一、准备工作
在开端打包Vue项目成App之前,您需求做好以下准备工作:
装置Node.js和npm:Node.js是JavaScript运转环境,npm是Node.js的包管理器。
装置Vue CLI:Vue CLI是Vue官方供给的一个指令行东西,用于快速建立Vue项目。
挑选打包东西:现在市道上有多种打包东西,如HBuilderX、OneAPM等,您能够依据自己的需求挑选适宜的东西。
二、创立Vue项目

运用Vue CLI创立一个新的Vue项目,以下是创立项目的指令:
vue create my-app
创立完成后,进入项目目录:
cd my-app
三、装备项目
在项目根目录下,找到`vue.config.js`文件,对其进行装备。以下是装备示例:
module.exports = {
publicPath: './',
outputDir: 'dist',
assetsDir: 'static',
lintOnSave: false,
productionSourceMap: false,
devServer: {
host: '0.0.0.0',
port: 8080,
https: false,
hotOnly: false,
proxy: null
装备完成后,保存文件。
四、打包项目

在项目根目录下,运转以下指令进行打包:
npm run build
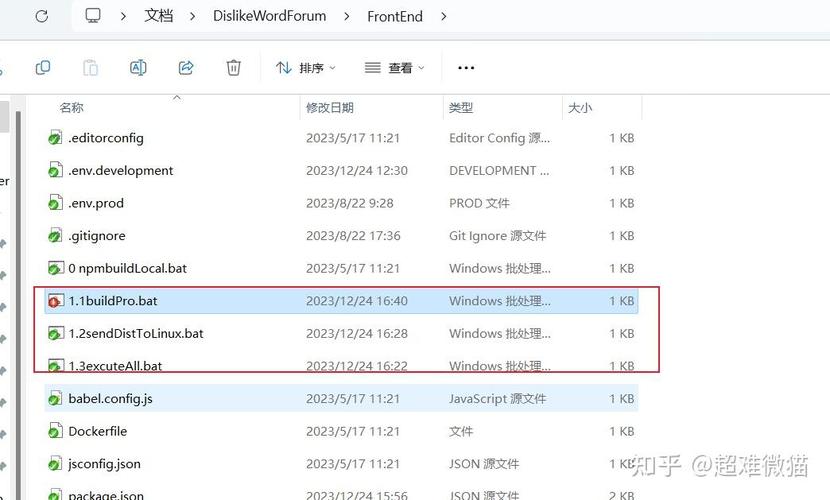
打包完成后,会在项目根目录下生成一个`dist`文件夹,其间包含了打包后的文件。
五、挑选打包东西

挑选一个适宜的打包东西,如HBuilderX、OneAPM等,以下以HBuilderX为例进行阐明。
下载并装置HBuilderX。
翻开HBuilderX,创立一个新的5App项目。
将`dist`文件夹中的一切文件复制到HBuilderX创立的5App项目中。
翻开`manifest.json`文件,装备运用的称号、图标、版别等信息。
六、打包成App

在HBuilderX中,挑选菜单栏中的“发行”->“原生App-云打包”,挑选打包渠道(Android或iOS),挑选证书(Android能够运用免费的共用证书),点击“开端云打包”。
等候云打包完成后,会回来apk或ipa文件的下载链接,点击下载后就能够装置到手机上了。
七、发布App

将打包好的App装置到手机后,您能够将其发布到各大运用商铺,如App Store、华为运用商场、小米运用商铺等。
登录各大运用商铺开发者账号。
依照运用商铺的要求,提交App的相关信息,如运用称号、描绘、截图等。
等候审阅通往后,App即可上架。








