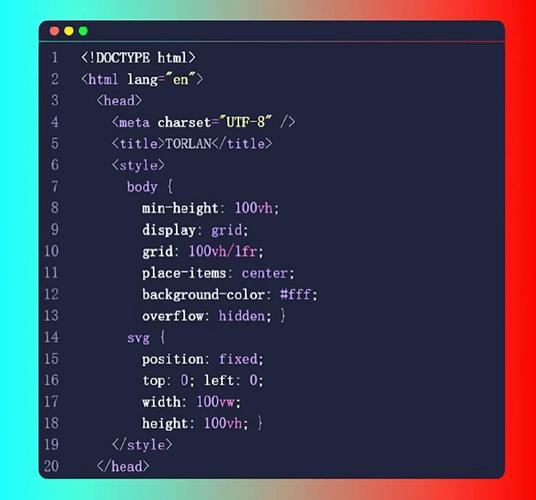
css文字突变
在CSS中,你能够运用`backgroundimage`特点和`webkitgradient`(针对旧版Webkit浏览器)或`lineargradient`(现代浏览器)来创立文字的突变作用。以下是一个简略的比如,展现了如何为一个``元素中的文字创立笔直突变作用:
```css.textgradient { background: webkitlineargradient; / 旧版Webkit浏览器 / background: lineargradient; / 现代浏览器 / webkitbackgroundclip: text; webkittextfillcolor: transparent; backgroundclip: text; color: transparent; fontsize: 24px;}```
```html这是突变文字```
这段代码会创立一个从赤色到蓝色的笔直突变作用,并运用于``元素中的文字。留意,`webkitbackgroundclip: text;`和`webkittextfillcolor: transparent;`是针对旧版Webkit浏览器的特点,而`backgroundclip: text;`和`color: transparent;`是现代浏览器的特点。保证你的方针浏览器支撑这些特点。
CSS文字突变作用全解析
跟着前端技能的开展,CSS动画作用越来越丰厚,文字突变作用便是其中之一。经过CSS,咱们能够轻松完成文字色彩的突变,为网页增加动感与美感。本文将具体介绍CSS文字突变的完成办法、技巧以及运用场景。
一、CSS文字突变的基本原理

CSS文字突变首要利用了`background-image`特点和`linear-gradient`函数来完成。`linear-gradient`函数能够创立一个线性突变作用,经过指定多个色彩节点,能够操控突变的色彩改变。
```css
.linear-gradient {
background-image: linear-gradient(to right, red, yellow);
在上面的代码中,`linear-gradient`函数界说了一个从左到右的突变作用,色彩从赤色突变到黄色。
二、完成文字突变作用

2.1 运用`background-image`特点
经过将突变作用设置为元素的`background-image`特点,能够完成文字的突变作用。
```css
.gradient-text {
background-image: linear-gradient(to right, red, yellow);
-webkit-background-clip: text;
background-clip: text;
color: transparent;
在上面的代码中,`background-clip: text;`特点将布景裁剪到文字区域,`color: transparent;`特点使文字色彩通明,然后完成突变作用。
2.2 运用`text-fill-color`特点
`text-fill-color`特点能够设置文字的填充色彩,结合`linear-gradient`函数,能够完成文字的突变作用。
```css
.gradient-text {
text-fill-color: linear-gradient(to right, red, yellow);
2.3 运用`::before`伪元素
经过在元素内部增加一个`::before`伪元素,并设置其内容为空,能够完成文字的突变作用。
```css
.gradient-text::before {
content: '';
position: absolute;
left: 0;
top: 0;
width: 100%;
height: 100%;
background-image: linear-gradient(to right, red, yellow);
-webkit-background-clip: text;
background-clip: text;
color: transparent;
z-index: -1;
.gradient-text {
position: relative;
color: transparent;
三、文字突变的技巧与留意事项

3.1 操控突变方向

经过修正`linear-gradient`函数中的方向参数,能够操控突变的方向。例如,`to bottom`表明从上到下,`to right`表明从左到右。
```css
.gradient-text {
background-image: linear-gradient(to bottom, red, yellow);
3.2 设置突变色彩

在`linear-gradient`函数中,能够设置多个色彩节点,然后完成更丰厚的突变作用。
```css
.gradient-text {
background-image: linear-gradient(to right, red, yellow, green, blue);
3.3 留意兼容性

尽管现代浏览器对CSS突变作用的支撑较好,但仍需留意兼容性问题。关于不支撑突变作用的浏览器,能够考虑运用布景图片或纯色作为代替计划。
四、文字突变的运用场景

文字突变作用能够运用于以下场景:
- 标题规划:为网页标题增加突变作用,使页面更具视觉冲击力。
- 导航栏:为导航栏文字增加突变作用,进步用户体会。









