菜鸟教程css, 什么是CSS?
1. CSS 教程:
2. CSS 基础知识:
3. CSS 特点和选择器:
4. CSS 实例:
5. CSS 入门:
6. HTML 和 CSS 结合:
菜鸟教程:CSS入门攻略
什么是CSS?
CSS,即层叠款式表(Cascading Style Sheets),是一种用于描绘HTML或XML文档款式的款式表言语。它答应开发者操控网页元素的布局、色彩、字体、距离等款式特点,然后完成愈加漂亮和有用的网页规划。
CSS的根本结构

CSS的根本结构由选择器、特点和特点值组成。选择器用于指定要运用款式的HTML元素,特点则界说了元素的款式,而特点值则是详细的款式值。
以下是一个简略的CSS规矩示例:
h1 {
color: red;
font-size: 24px;
CSS选择器

类选择器:运用`.`最初,后边跟类名,如`.class-name`。
ID选择器:运用``最初,后边跟ID名,如`id-name`。

子孙选择器:运用空格分隔,如`parent > child`,表明父元素中的子元素。
通配符选择器:运用``,表明匹配一切元素。
CSS特点

色彩:`color`、`background-color`等。
字体:`font-family`、`font-size`、`font-weight`等。
布局:`margin`、`padding`、`width`、`height`等。
边框:`border`、`border-width`、`border-style`、`border-color`等。
布景:`background-color`、`background-image`、`background-repeat`等。
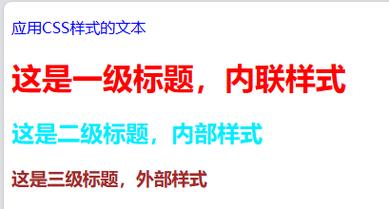
CSS导入方法

CSS能够经过以下三种方法导入:
CSS优先级

选择器的特定性:ID选择器 > 类选择器 > 元素选择器。
选择器的复杂度:复合选择器 > 简略选择器。
款式规矩的次序:后界说的款式规矩会掩盖先界说的款式规矩。
CSS3新特性

CSS3是CSS的最新版别,它引入了许多新特性和功用,如:
圆角边框
暗影作用
突变布景
动画作用
媒体查询
CSS是网页规划中不可或缺的一部分,它能够协助开发者创立漂亮、有用的网页。经过学习CSS,你能够更好地操控网页元素的款式,提高用户体会。本文介绍了CSS的根本概念、结构、选择器、特点、导入方法、优先级以及CSS3新特性,期望对你入门CSS有所协助。






