vue移动端组件库,助力开发者打造高效、漂亮的移动运用
1. Vant 特色:由有赞团队开源,全面支撑Vue 3,而且支撑微信小程序和支付宝小程序。Vant 3的功能极佳,组件均匀尺度小于1KB(min gzip),内置65 个高质量组件,覆盖了干流运用场n
2. Cubeui 特色:由滴滴出品,依据Vue.js完成,阅历了事务一年多的检测,每个组件都有充沛的单元测试。Cubeui以敏捷呼应、动画流通、挨近原生为方针,在交互体会方面寻求极致。
3. NutUI 特色:由京东出品,一套轻量级的移动端Vue组件库,支撑按需引进和后编译,扩展性强,能够方便地依据现有组件完成二次开发。
4. TDesign 特色:由腾讯出品,适配移动端的组件库,适合在Vue 3技能栈项目中运用,并供给Vue、React、Flutter和微信小程序的组件库。
5. Arco.design 特色:由字节跳动出品,供给整套规划语言和组件库,适用于Web和移动端。
6. Wot Design 特色:依据Vue.js构建,依据京东商家侧的UI规划规范开发,旨在供给一致的UI交互,一起进步研制的开发功率。
7. VUX 特色:依据WeUI和Vue.js开发的移动端UI组件库,供给丰厚的组件满意移动端(微信)页面常用事务需求。
Vue移动端组件库:助力开发者打造高效、漂亮的移动运用

跟着移动互联网的快速开展,移动运用的需求日益增长。为了协助开发者快速构建高质量、漂亮的移动运用,Vue.js社区涌现出很多优异的移动端组件库。本文将为您介绍几款盛行的Vue移动端组件库,并剖析它们的特色和适用场景。
一、Vant:轻量、牢靠的移动端组件库

Vant是由有赞前端团队开发和保护的轻量、牢靠的移动端Vue组件库。它供给了一整套UI根底组件和事务组件,适用于移动端运用的开发。
装置Vant
引进组件
按需导入和悉数导入
Vant支撑按需导入和悉数导入两种方法引进组件。悉数导入会添加代码包体积,而按需导入则能够减小体积,进步功能。
二、Cube-UI:简练、易用且强壮的移动端Vue组件库

Cube-UI是滴滴出行团队开源的一款依据Vue.js的高质量移动端组件库。它旨在供给一套简练、易用且强壮的UI解决方案,协助开发者快速构建出漂亮且功能优秀的移动运用。
技能剖析
灵敏的主题定制
优化的功能
兼容性和稳定性
Cube-UI深度利用了Vue.js的特性,如组件化和虚拟DOM,使得代码结构明晰,易于保护。一起,它支撑自定义主题,答应开发者依据自己的品牌风格调整色彩、字体等视觉元素。
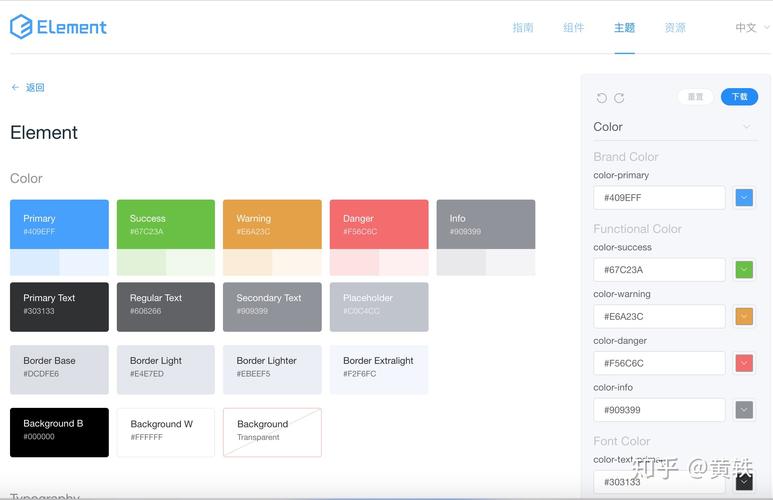
三、Element-UI:依据Vue 2.0的桌面端组件库
尽管Element-UI是一款桌面端组件库,但它的部分组件也适用于移动端开发。Element-UI是依据Vue 2.0的桌面端组件库,供给了丰厚的UI组件,包含布局、表单、数据展现、导航等。
丰厚的UI组件
呼应式规划
易于上手
Element-UI的组件规划简练、漂亮,且具有杰出的呼应式规划,适用于移动端和桌面端运用。
四、Mint UI:依据Vue的移动端组件库
Mint UI是饿了么前端团队推出的依据Vue.js的移动端组件库。它供给了一套丰厚的移动端UI组件,适用于移动端运用的开发。
丰厚的UI组件
简练的API
杰出的兼容性
Mint UI的组件规划简练、漂亮,API易于上手,且具有杰出的兼容性,适用于移动端运用的开发。
Vue移动端组件库为开发者供给了丰厚的UI组件和解决方案,助力开发者快速构建高质量、漂亮的移动运用。在挑选适宜的组件库时,开发者应依据项目需求、团队了解程度和社区活跃度等要素进行归纳考虑。







