css笔直居中对齐,css水平笔直居中代码
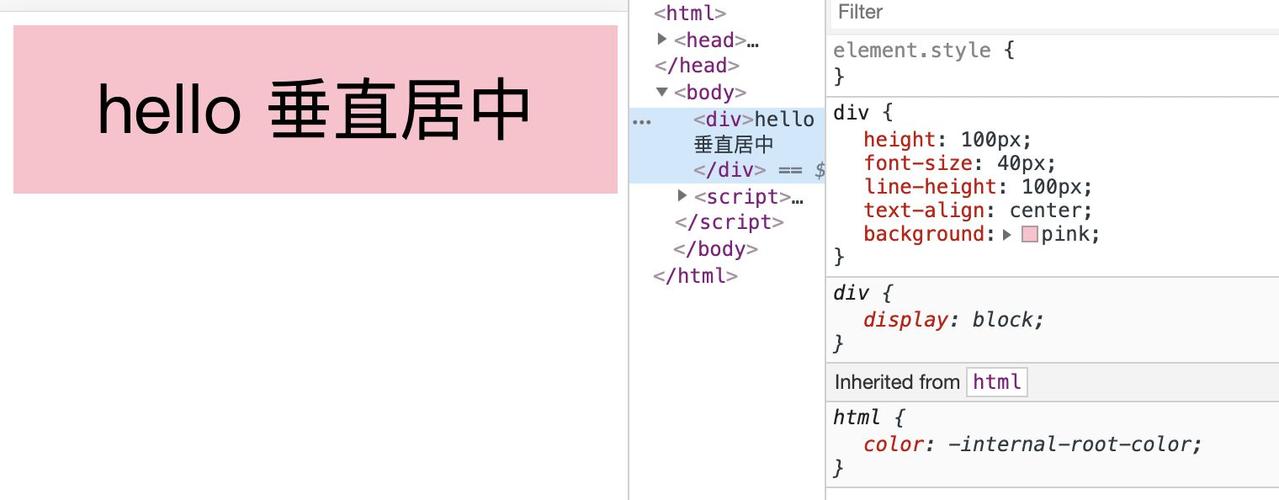
1. 运用`lineheight`和`height`特点: 关于单行文本,能够设置`lineheight`与`height`相同,这样文本就会笔直居中。
2. 运用`flexbox`: 经过设置父元素的`display`特点为`flex`,然后设置`alignitems: center;`能够完成子元素的笔直居中。
3. 运用`grid`: 相似于`flexbox`,设置父元素的`display`特点为`grid`,然后设置`alignitems: center;`能够完成子元素的笔直居中。
4. 运用`tablecell`: 设置父元素的`display`特点为`tablecell`,然后设置`verticalalign: middle;`能够完成子元素的笔直居中。
5. 运用`position`和`transform`: 设置父元素的`position`特点为`relative`,然后设置子元素的`position`特点为`absolute`,并运用`top: 50%`和`transform: translateY;`来完成笔直居中。
下面是一个简略的示例,展现怎么运用`flexbox`完成笔直居中:
```htmlVertical Center Example .container { display: flex; alignitems: center; justifycontent: center; height: 200px; border: 1px solid 000; } 笔直居中的文本

在这个示例中,`.container`元素是一个高度为200px的块级元素,其间包括一个``元素。经过设置`.container`的`display`特点为`flex`,并运用`alignitems: center;`,``元素就会笔直居中显现。
CSS笔直居中对齐:完成页面元素高雅居中的办法解析
在网页规划中,元素的笔直居中对齐是一个常见且重要的布局需求。杰出的居中作用不只能够提高用户体会,还能使页面布局愈加漂亮。本文将深化解析CSS中完成笔直居中对齐的多种办法,协助开发者把握这一技巧。
一、单行文本的笔直居中

关于单行文本的笔直居中,咱们能够运用以下几种办法:
1.1 运用line-height特点

关于单行文本,咱们能够经过设置元素的`line-height`特点等于其高度来完成笔直居中。这种办法简略易用,但仅适用于单行文本。
```css
.text-center {
line-height: 50px; / 假定元素高度为50px /

height: 50px;
border: 1px solid 000;
1.2 运用flexbox布局

运用flexbox布局,咱们能够经过设置父元素的`display`特点为`flex`,并运用`align-items`特点完成笔直居中。
```css
.flex-center {
display: flex;
align-items: center;
height: 200px;
border: 1px solid 000;
二、多行文本的笔直居中

2.1 运用flexbox布局

与单行文本相似,咱们能够运用flexbox布局完成多行文本的笔直居中。
```css
.flex-center {
display: flex;
align-items: center;
height: 200px;
border: 1px solid 000;
overflow: hidden; / 避免文本溢出 /

2.2 运用table布局

table布局是一种传统的布局办法,咱们能够经过设置父元素的`display`特点为`table`,子元素的`display`特点为`table-cell`,并运用`vertical-align`特点完成笔直居中。
```css
.table-center {
display: table;
width: 100%;
height: 200px;
border: 1px solid 000;
.text-center {
display: table-cell;
vertical-align: middle;
三、块级元素的笔直居中

关于块级元素,咱们能够运用以下几种办法完成笔直居中:
3.1 运用flexbox布局
运用flexbox布局,咱们能够经过设置父元素的`display`特点为`flex`,并运用`align-items`特点完成笔直居中。
```css
.flex-center {
display: flex;
align-items: center;
height: 200px;
border: 1px solid 000;
3.2 运用肯定定位和transform特点
经过设置元素的`position`特点为`absolute`,并运用`transform`特点完成笔直居中。
```css
.absolute-center {
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
width: 100px;
height: 100px;
border: 1px solid 000;
3.3 运用grid布局
运用grid布局,咱们能够经过设置父元素的`display`特点为`grid`,并运用`place-items`特点完成笔直居中。
```css
.grid-center {
display: grid;
place-items: center;
height: 200px;
border: 1px solid 000;








