jquery完成ajax, Ajax根本概念
在 jQuery 中,`$.ajax` 办法是用于履行异步 HTTP(Ajax)恳求的。它是一个简略但功能强大的办法,答应你指定各种参数来定制恳求的行为。下面是一个根本的 `$.ajax` 恳求的示例:
```javascript$.ajax { // 恳求成功时履行的函数 console.log; }, error: function { // 恳求失利时履行的函数 console.error; }}qwe2;```
在这个示例中,咱们向 `example.com/data` 发送了一个 GET 恳求,希望服务器回来 JSON 格局的数据。咱们还在恳求中发送了一些数据(`key1` 和 `key2`),并在恳求成功时打印出回来的数据。假如恳求失利,咱们会打印出错误信息。
你能够根据需求修正 `$.ajax` 办法的参数,以习惯不同的恳求场景。例如,你能够更改恳求类型为 POST,增加更多的恳求头,或许处理回来的数据以习惯你的运用需求。
假如你想要一个更简略的办法来履行 AJAX 恳求,能够运用 `$.get` 或 `$.post` 办法,它们分别是 `$.ajax` 办法的快捷方式,专门用于 GET 和 POST 恳求。
jQuery完成Ajax:轻松完成前后端数据交互
Ajax(Asynchronous JavaScript and XML)技能是现代Web开发中不可或缺的一部分。它答应咱们在不从头加载整个页面的情况下,与服务器进行异步数据交流,然后完成动态更新网页内容。jQuery作为一款盛行的JavaScript库,供给了简练易用的Ajax办法,极大地简化了Ajax的开发进程。本文将具体介绍怎么运用jQuery完成Ajax,包含根本概念、常用办法以及注意事项。
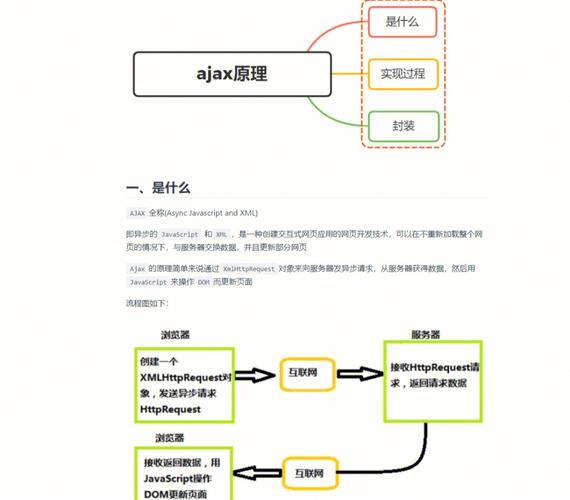
Ajax根本概念

什么是Ajax?

Ajax是一种在无需从头加载整个页面的情况下,与服务器交流数据和更新部分网页的技能。它经过JavaScript发送异步恳求,从服务器获取数据,并运用JavaScript动态更新网页内容。
Ajax的作业原理

1. 客户端恳求:用户在网页上履行某些操作(如点击按钮),触发JavaScript代码发送一个异步恳求到服务器。
2. 服务器处理:服务器接纳恳求后,处理这些恳求,并回来呼应给客户端。
3. 客户端处理:客户端经过JavaScript接纳到服务器的呼应,并根据需求更新页面的一部分,而不需求改写整个页面。

jQuery完成Ajax

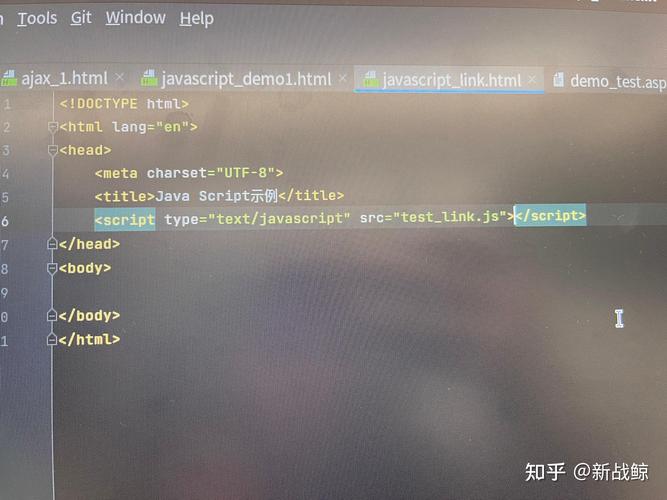
引进jQuery库
在运用jQuery完成Ajax之前,首要需求引进jQuery库。能够经过以下代码将jQuery库增加到HTML页面中:
```html
