引进css
导语:1.内联CSS内联CSS是直接在HTML元素中增加`style`特点来界说款式。这种办法简略直接,但缺陷是款式无法复用,每个元素都需求独自界说。```html内联CSS示例这是一个赤色的阶段。这是一个蓝色的阶段。...
1. 内联CSS内联CSS是直接在HTML元素中增加`style`特点来界说款式。这种办法简略直接,但缺陷是款式无法复用,每个元素都需求独自界说。
```html 内联CSS示例 这是一个赤色的阶段。

这是一个蓝色的阶段。
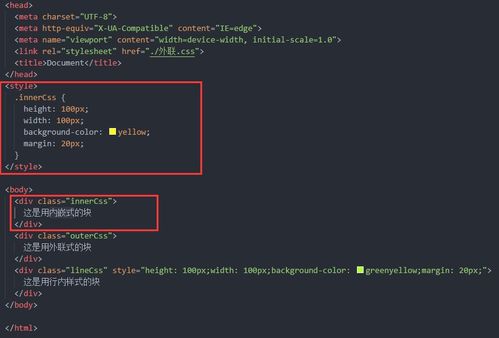
```html 内部CSS示例 .redtext { color: red; fontsize: 20px; } .bluetext { color: blue; fontsize: 20px; } 这是一个赤色的阶段。

这是一个蓝色的阶段。
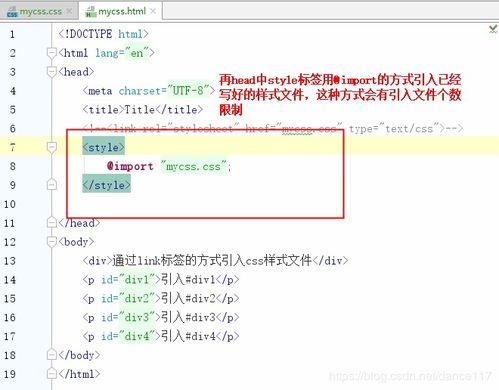
首要,创立一个外部的CSS文件,例如`styles.css`:
```css/ styles.css /.redtext { color: red; fontsize: 20px;}.bluetext { color: blue; fontsize: 20px;}```
在HTML文档中引进这个CSS文件:
```html 外部CSS示例 这是一个赤色的阶段。

这是一个蓝色的阶段。
以上是引进CSS的三种根本办法。依据你的项目需求,能够挑选最合适的办法。
CSS的引进:网页美学的要害元素
在互联网年代,网页规划已经成为展现企业品牌形象、传递信息的重要窗口。而CSS(层叠款式表)作为网页规划中的要害元素,它不只决议了网页的视觉效果,还影响着用户体会。本文将具体介绍CSS的引进办法,帮助您更好地把握这一网页美学的要害东西。
什么是CSS
CSS,即层叠款式表(Cascading Style Sheets),是一种用于描绘HTML或XML文档款式的款式表言语。它经过挑选器指定款式规矩,然后操控网页元素的字体、色彩、布局等外观特性。
CSS的呈现,使得网页规划愈加灵敏和高效。经过CSS,开发者能够轻松地完成跨浏览器的款式一致性,一起削减HTML代码的复杂性,进步网页加载速度。
CSS的引进办法
CSS的引进办法主要有以下三种:
1. 行内款式
免责申明:以上内容属作者个人观点,版权归原作者所有,如有侵权或内容不符,请联系我们处理,谢谢合作!
上一篇:css虚线代码
下一篇:html怎样跳转页面,```html 页面跳转示例







