css的引进方法,html怎样引进css文件
导语:CSS(层叠款式表)的引进方法主要有三种:```html这是一个标题``````htmlh1{color:red;fontsize:24px;}这是一个标题```html这是一个标题```css/styles.css/h1...
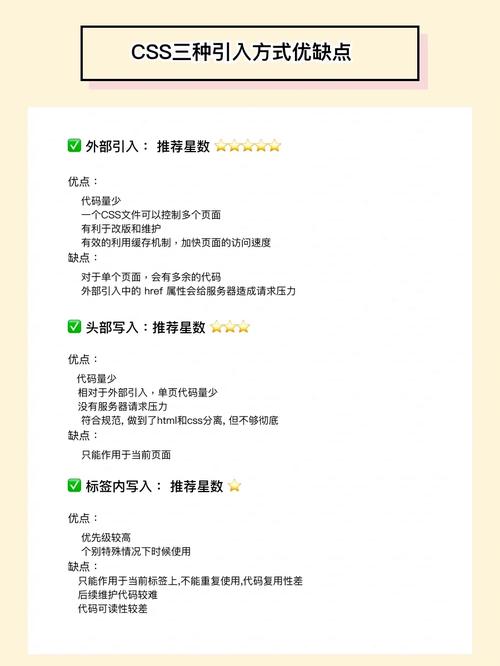
CSS(层叠款式表)的引进方法主要有三种:
```html这是一个标题```
```htmlh1 { color: red; fontsize: 24px;}
这是一个标题
```html
这是一个标题
```css/ styles.css /h1 { color: red; fontsize: 24px;}```
这三种方法各有优缺点,具体运用哪种方法取决于具体的需求和场景。
CSS(层叠款式表,Cascading Style Sheets)是网页规划中不可或缺的一部分,它担任界说网页的款式和布局。为了使CSS款式在网页中收效,咱们需求将其引进到HTML文档中。本文将具体介绍CSS的引进方法,帮助您更好地了解和运用CSS。
1. CSS的三种引进方法概述

CSS的引进方法主要有三种:行内款式、内部款式和外部款式。每种方法都有其特色和适用场景。
2. 行内款式
行内款式是指直接在HTML元素的style特点中界说CSS款式。这种方法简略直接,但不行灵敏,且不利于保护。以下是一个行内款式的示例:
免责申明:以上内容属作者个人观点,版权归原作者所有,如有侵权或内容不符,请联系我们处理,谢谢合作!
上一篇:css医学,CSS在医学范畴的使用与远景
下一篇:html中字体色彩








