react.js, 什么是React.js?
React.js 是一个用于构建用户界面的 JavaScript 库,由 Facebook 开发并保护。它遵从组件化开发的准则,答应开发者将 UI 划分为独立、可复用的组件,然后进步开发功率和代码的可保护性。
React.js 的主要特点包含:
1. 声明式规划:React.js 让开发者以声明式的方法编写代码,只需描绘 UI 应该是什么姿态,React.js 会主动处理怎么更新 DOM。
2. 组件化:React.js 答应开发者将 UI 划分为独立、可复用的组件,每个组件担任自己的逻辑和款式,易于保护和扩展。
3. 虚拟 DOM:React.js 运用虚拟 DOM 来进步功用。虚拟 DOM 是一个轻量级的 JavaScript 目标,代表实在的 DOM。React.js 会主动比较虚拟 DOM 和实在 DOM 的差异,并只更新必要的部分。
4. 单向数据流:React.js 运用单向数据流来办理数据。数据从父组件流向子组件,子组件无法直接修正父组件的数据。这种数据流方法简化了状况办理,进步了代码的可保护性。
5. 丰厚的生态系统:React.js 具有巨大的生态系统,包含状况办理库(如 Redux、MobX)、路由库(如 React Router)、款式库(如 styledcomponents、Emotion)等,为开发者供给了丰厚的东西和解决方案。
6. 社区支撑:React.js 具有巨大的开发者社区,供给了很多的教程、文档、东西和库,便利开发者学习和运用。
React.js 能够用于构建各种类型的 Web 运用程序,包含单页运用程序(SPA)、移动运用程序、桌面运用程序等。因为其易用性和强壮的功用,React.js 已经成为前端开发中最盛行的 JavaScript 库之一。
React.js:构建现代Web运用的强壮东西
什么是React.js?

React.js是由Facebook开发的一个用于构建用户界面的JavaScript库。它选用声明式编程模型,答应开发者经过组件化的方法构建UI。React.js的中心思维是虚拟DOM(Virtual DOM),它能够高效地更新和烘托UI,然后进步运用功用。
组件化
React.js的中心特性之一是组件化。组件是React运用的根本构建块,它们能够独立开发、测验和复用。经过将UI拆分红多个组件,开发者能够更好地安排代码,进步代码的可保护性。
声明式编程

React.js选用声明式编程模型,这意味着开发者只需描绘UI应该是什么姿态,React.js会主动处理怎么将这个描绘转换为实践的UI。这种形式使得代码愈加直观,易于了解和保护。
虚拟DOM

虚拟DOM是React.js的另一个中心特性。它是一个轻量级的JavaScript目标,代表了实践的DOM结构。React.js经过比较虚拟DOM和实践DOM的差异,只更新必要的部分,然后进步运用功用。
进步开发功率
React.js的组件化和声明式编程模型使得开发者能够快速构建和迭代UI。此外,丰厚的生态系统和很多的第三方库也为开发者供给了快捷的东西和资源。
跨渠道开发

React.js不只适用于Web运用,还能够用于移动运用开发。经过React Native,开发者能够运用React.js的语法和组件来构建原生移动运用,完成跨渠道开发。
强壮的社区支撑

React.js具有巨大的开发者社区,供给了很多的教程、文档和资源。这使得开发者能够轻松地解决问题,并从社区中学习到最佳实践。
创立React项目
要开始运用React.js,首要需求创立一个React项目。能够运用Create React App东西来快速建立项目结构。
```bash
npx create-react-app my-app
cd my-app
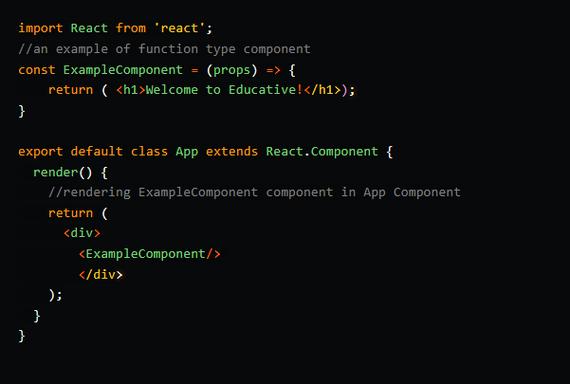
编写React组件

在React项目中,编写组件是构建UI的要害。组件一般由JSX语法编写,并运用React的API进行状况办理和事情处理。
```jsx
import React from 'react';
function MyComponent() {
return Hello, React!;
运用React Router进行页面导航
React Router是一个用于React运用的路由库,它答应开发者界说路由和页面,完成页面间的导航。
```jsx
import { BrowserRouter as Router, Route, Switch } from 'react-router-dom';
function App() {
return (








