html行兼并,HTML表格行兼并概述
在HTML中,行兼并一般指的是将多个表格单元格(``或``元素)兼并为同一个单元格。这能够经过运用`colspan`或`rowspan`特点来完成。
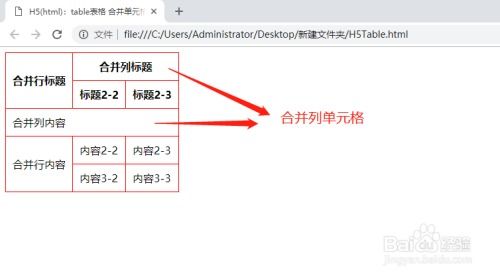
1. `colspan`特点用于水平兼并单元格,行将多个单元格兼并为一个单元格,这个单元格跨过指定的列数。2. `rowspan`特点用于笔直兼并单元格,行将多个单元格兼并为一个单元格,这个单元格跨过指定的行数。
下面是一个简略的比如,展现了怎么运用`colspan`和`rowspan`特点:
```html Header 1 Header 2 Header 3 Cell 1 Cell 2 Cell 3 Cell 4 Cell 5 Cell 6 Cell 7 ```
在这个比如中:
榜首行有三个表头单元格。 第二行有一个单元格跨过了两行(`rowspan=2`),另一个单元格。 第三行有一个单元格跨过了两列(`colspan=2`),另一个单元格。
这样,你就能够根据需要兼并表格中的单元格。
HTML表格行兼并概述

在HTML中,表格是一个常用的布局元素,它答应咱们以表格的方式展现数据。在处理表格时,有时咱们需要对行进行兼并,以便更好地安排数据或美化表格布局。本文将具体介绍怎么在HTML中完成表格行的兼并,并讨论其使用场景。
HTML表格行兼并的根本原理

HTML表格行兼并首要依赖于`rowspan`特点。`rowspan`特点用于指定一个单元格应该跨过的行数。当咱们将`rowspan`特点使用于一个单元格时,该单元格将占有指定行数的笔直空间,然后完成行的兼并。
完成HTML表格行兼并的过程

以下是完成HTML表格行兼并的根本过程:
将`rowspan`特点的值设置为要兼并的行数。
保存并预览HTML页面,检查行兼并作用。
示例:兼并HTML表格中的两行
以下是一个简略的HTML表格行兼并示例:
```html







