html文件修正器, HTML文件修正器的功用
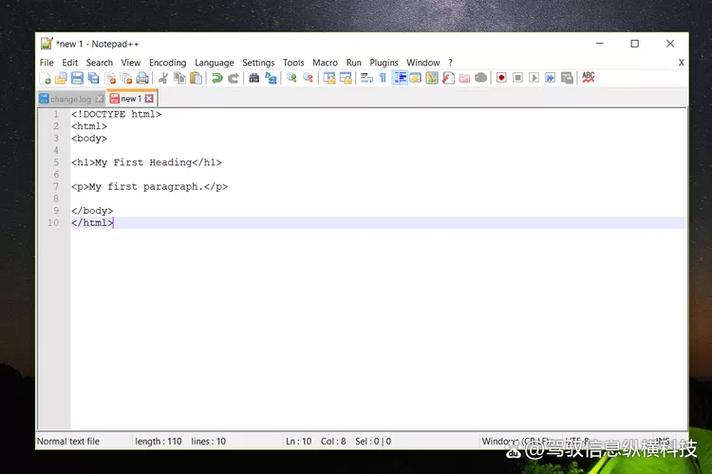
1. 运用文本修正器: 记事本:Windows自带的文本修正器,能够翻开和修正HTML文件。翻开记事本,点击“文件”>“翻开”,然后挑选你的HTML文件。修正完成后,保存文件即可。 Notepad :一个功用强大的免费文本修正器,支撑多种编程言语,包含HTML。它供给了语法高亮、代码折叠等功用,能够更便利地修正HTML文件。
2. 运用Web浏览器: Microsoft Edge:在Edge浏览器中,你能够经过“开发者东西”来修正HTML文件。翻开HTML文件,右键点击页面,挑选“检查”或按F12键,翻开开发者东西。在开发者东西中,你能够直接修正HTML代码,并实时检查作用。 Google Chrome:与Edge相似,Chrome也供给了开发者东西。翻开HTML文件,右键点击页面,挑选“检查”或按F12键,翻开开发者东西。在开发者东西中,你能够直接修正HTML代码,并实时检查作用。
3. 运用专业的网页规划软件: Adobe Dreamweaver:一个专业的网页规划软件,供给了丰厚的功用,如可视化修正、代码修正、FTP上传等。它支撑HTML、CSS、JavaScript等多种网页技能,能够协助你更高效地规划和开发网页。 Visual Studio Code:一个轻量级但功用强大的代码修正器,支撑多种编程言语,包含HTML。它供给了丰厚的插件,能够扩展其功用,如语法高亮、代码折叠、智能提示等。
以上是一些在Windows 10上修正HTML文件的办法。你能够依据自己的需求挑选适宜的办法。
HTML文件修正器:进步网页开发功率的利器
在互联网年代,HTML作为网页制造的根底言语,其重要性显而易见。跟着网页开发技能的不断进步,HTML文件修正器作为开发者日常作业的得力助手,扮演着越来越重要的人物。本文将为您具体介绍HTML文件修正器的功用、挑选规范以及几款抢手的HTML修正器。
HTML文件修正器的功用

1. 代码高亮

2. 主动补全

3. 代码缩进

代码缩进是坚持代码整齐的重要手法,HTML文件修正器一般供给主动缩进、手动缩进等功用,协助开发者养成杰出的编程习气。
4. 查找与替换

查找与替换功用能够协助开发者快速定位和修正代码中的过错或特定内容,进步作业功率。
5. 预览功用
部分HTML文件修正器供给实时预览功用,开发者能够在修正代码的一起检查网页作用,便利及时调整。
挑选HTML文件修正器的规范

1. 易用性

易用性是挑选HTML文件修正器的重要规范之一。一个优异的修正器应该具有简练的界面、直观的操作方法,让开发者能够快速上手。
2. 功用丰厚

功用丰厚的修正器能够满意开发者多样化的需求,包含代码高亮、主动补全、代码缩进、查找与替换、预览等功用。
3. 功用安稳

功用安稳的修正器能够确保开发者在运用过程中不会呈现卡顿、溃散等问题,进步作业功率。
4. 生态丰厚

生态丰厚的修正器一般具有丰厚的插件和扩展,能够满意开发者个性化需求。
抢手HTML文件修正器引荐

1. Visual Studio Code
Visual Studio Code(简称VS Code)是一款由微软开发的免费开源代码修正器,支撑Windows、Linux和macOS等操作系统。VS Code具有丰厚的插件商场,功用强大,易用性高,是很多开发者首选的HTML文件修正器。
2. WebStorm

WebStorm是一款由JetBrains公司开发的HTML文件修正器,支撑Windows、macOS和Linux等操作系统。WebStorm功用全面,功用安稳,尤其在JavaScript和TypeScript开发方面体现杰出。
3. Atom
Atom是一款由GitHub开发的免费开源代码修正器,支撑Windows、macOS和Linux等操作系统。Atom具有丰厚的插件商场,功用强大,界面漂亮,合适喜欢自定义开发环境的开发者。
4. Sublime Text
Sublime Text是一款由Sublime Text Inc.开发的付费HTML文件修正器,支撑Windows、macOS和Linux等操作系统。Sublime Text具有简练的界面、高效的功用和丰厚的插件,深受开发者喜欢。








