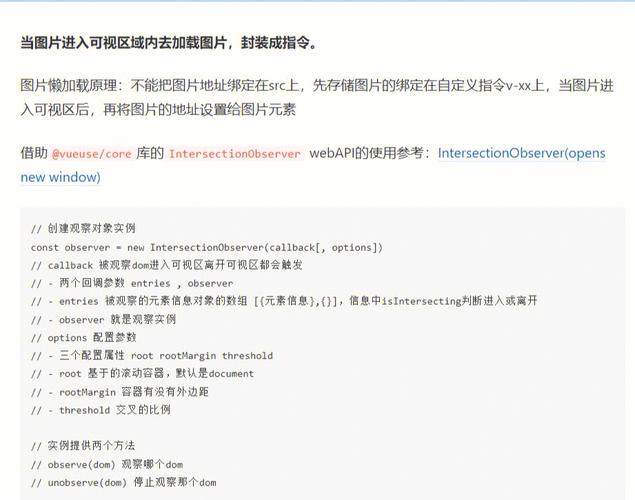
react图片懒加载, 什么是图片懒加载?
在React中,你能够直接在``组件上运用这个特点。例如:
```jsximport React from 'react';
const LazyLoadedImage = => { return ;};
export default LazyLoadedImage;```
运用`reactlazyload`库
`reactlazyload`是一个专门为React规划的懒加载库,它供给了更多的自定义选项,比方能够指定加载时的占位图、错误时的处理等。
首要,你需求在项目中装置`reactlazyload`:
```bashnpm install reactlazyload```
你能够在你的组件中运用它:
```jsximport React from 'react';import LazyLoad from 'reactlazyload';
const LazyLoadedImage = => { return ;};
export default LazyLoadedImage;```
在上面的比如中,`height`特点指定了图片加载时的占位高度,`once`特点保证图片只加载一次。
这两种办法都能够完成图片的懒加载,挑选哪一种取决于你的具体需求和项目装备。
React 图片懒加载:进步运用功能与用户体会
跟着移动互联网的快速开展,移动运用的用户对功能和用户体会的要求越来越高。图片作为移动运用中常见的元素,其加载速度和优化直接影响到运用的功能和用户体会。本文将具体介绍在 React 中完成图片懒加载的办法,协助开发者进步运用的功能和用户体会。
什么是图片懒加载?

图片懒加载是一种优化图片加载的技能,它能够在用户滚动到图片方位时才开端加载图片,然后削减初始加载时刻,进步运用的功能。简略来说,便是将图片推迟加载,直到用户需求检查图片时才进行加载。
React 图片懒加载的优势

1. 进步页面加载速度:经过推迟加载图片,能够削减初始加载时刻,进步运用的响应速度。

2. 下降服务器压力:削减图片的并发恳求,下降服务器的压力。

3. 优化用户体会:用户在阅读运用时,能够更快地看到页面内容,进步用户体会。

React 图片懒加载的完成办法

1. 运用第三方库

现在,有许多优异的第三方库能够协助咱们在 React 中完成图片懒加载,如 `react-lazyload`、`react-lazy-load-image-component` 等。
运用 `react-lazyload` 库

```javascript
import React from 'react';
import { LazyLoadImage } from 'react-lazyload';
const App = () => {
return (
src=\







