vscode运转html
要在Visual Studio Code(VS Code)中运转HTML文件,您能够依照以下过程操作:
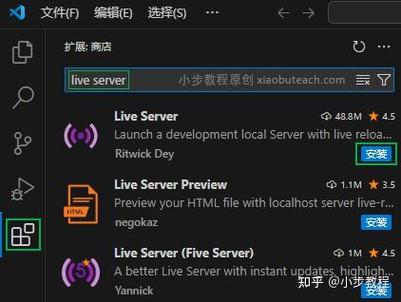
1. 装置Live Server扩展(假如没有装置): 翻开VS Code,点击左边的扩展图标(或运用快捷键`Ctrl Shift X`)。 在查找框中输入“Live Server”。 找到由 Ritwick Dey 开发的“Live Server”扩展,点击“装置”。
3. 编写HTML代码: 在翻开的HTML文件中,编写您的HTML代码。例如:
```html 我的网页 欢迎来到我的网页 这是一个简略的HTML示例。

4. 运转HTML文件: 保证您的HTML文件现已保存。 右键点击HTML文件,在弹出的菜单中挑选“Open with Live Server”。 VS Code会主动翻开一个浏览器窗口,显现您的HTML页面。
5. 实时预览和修正: 当您在VS Code中修正HTML文件时,Live Server会主动改写浏览器中的页面,以显现最新的更改。
VSCode运转HTML文件:从入门到通晓
Visual Studio Code(简称VSCode)是一款功用强大的代码修正器,支撑多种编程言语,包含HTML。关于前端开发者来说,VSCode是一个不可或缺的东西。本文将具体介绍如安在VSCode中运转HTML文件,从根本操作到高档技巧,助你轻松把握。
装置VSCode

首要,你需求保证你的核算机上装置了VSCode。你能够从官方网站(https://code.visualstudio.com/)下载并装置最新版别的VSCode。
创立HTML文件

翻开VSCode后,你能够经过以下几种办法创立HTML文件:
点击菜单栏的“文件”>“新建文件”,然后挑选“HTML”文件类型。
运用快捷键Ctrl N(Windows/Linux)或Cmd N(Mac)创立新文件,然后在文件名后增加“.html”扩展名。
在VSCode的左边文件资源管理器中,右键点击空白区域,挑选“新建文件”,然后挑选“HTML”文件类型。
编写HTML代码

创立HTML文件后,你能够在修正器中编写HTML代码。VSCode供给了丰厚的语法高亮和代码提示功用,协助你快速编写代码。
以下是一个简略的HTML示例:
```html
我的第一个HTML页面

欢迎来到我的网站
这是一个简略的HTML页面。
运转HTML文件

编写完HTML代码后,你能够经过以下几种办法运转HTML文件:
装置“Live Server”插件:在VSCode的扩展商场中查找并装置“Live Server”插件。装置完成后,在HTML文件上右键点击,挑选“Open with Live Server”,即可在浏览器中实时预览你的HTML页面。
运用快捷键:按下F5或Ctrl Enter(Windows/Linux)或Cmd Enter(Mac)运转HTML文件。
运用浏览器翻开:将HTML文件拖拽到浏览器中,或许右键点击文件,挑选“翻开办法”,然后挑选浏览器翻开。
运用Live Server插件

Live Server插件是一个小型服务器,能够让你在浏览器中实时预览HTML页面。以下是Live Server插件的一些常用功用:
实时预览:在VSCode中修正HTML代码后,浏览器中的页面会主动更新。
自定义端口:你能够经过设置Live Server插件的装备来指定自定义端口。
自定义浏览器:你能够经过设置Live Server插件的装备来指定默许浏览器。
经过本文的介绍,相信你现已把握了在VSCode中运转HTML文件的办法。VSCode是一款功用强大的代码修正器,能够协助你高效地开发HTML页面。期望本文对你有所协助。
VSCode, HTML, 运转, Live Server, 开发东西








