html谈天界面,html谈天界面模板
创立一个根本的HTML谈天界面,咱们可以运用简略的HTML和CSS来完成。下面是一个简略的示例,它包含了一个输入框和一个音讯显现区域。这个界面并没有后端支撑,所以它仅仅一个静态的前端展现。
```htmlChat Interface body { fontfamily: Arial, sansserif; } chatcontainer { width: 100%; maxwidth: 600px; margin: 0 auto; border: 1px solid ccc; padding: 10px; } messages { height: 300px; overflowy: auto; border: 1px solid ccc; padding: 5px; marginbottom: 10px; } messageinput { width: 100%; padding: 10px; boxsizing: borderbox; } sendbutton { padding: 10px; backgroundcolor: 4CAF50; color: white; border: none; cursor: pointer; } sendbutton:hover { backgroundcolor: 45a049; }
Send
document.getElementById.addEventListener { var message = document.getElementById.value; if !== ''qwe2 { var messages = document.getElementById; messages.innerHTML = '' message ''; document.getElementById.value = ''; messages.scrollTop = messages.scrollHeight; } }qwe2;
这个简略的谈天界面包含了一个文本输入框和一个发送按钮。用户可以在输入框中输入音讯,点击发送按钮后,音讯会显现在音讯显现区域中。音讯显现区域会主动滚动到最新音讯的方位。这个示例运用了内联CSS款式来设置根本的款式,而且运用了JavaScript来处理发送按钮的点击事情。
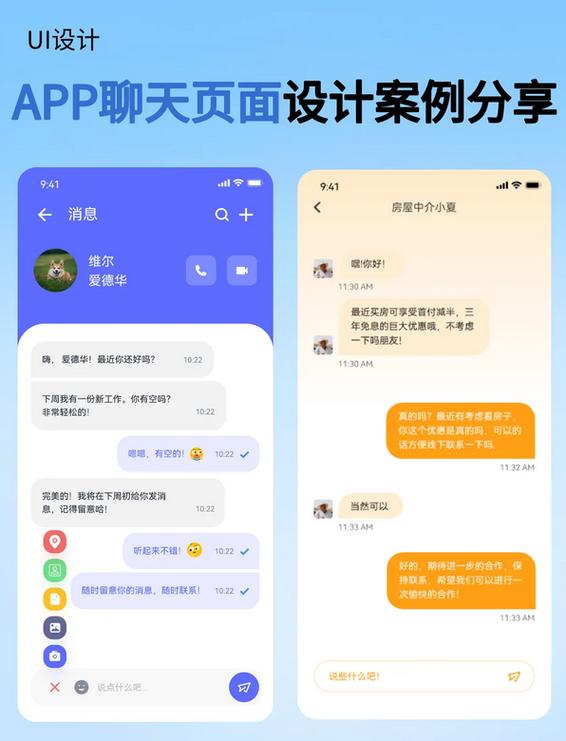
打造个性化HTML谈天界面:用户体会与规划关键
一、谈天界面的根本结构

一个典型的HTML谈天界面一般包含以下几个部分:
音讯输入框:用户在此输入音讯内容。
发送按钮:用户点击发送按钮将音讯发送至服务器。
音讯列表:展现用户与服务器之间的谈天记录。
谈天工具栏:供给表情、图片、文件等附加功用。
二、谈天界面的规划关键

在规划谈天界面时,以下关键需求特别注意:
1. 用户体会
(1)简练明了的界面布局:谈天界面应坚持简练,防止过多的装修元素,避免影响用户操作。
(2)杰出的交互规划:保证用户可以轻松地发送、接纳和检查音讯。
(3)呼应式规划:谈天界面应习惯不同设备屏幕尺度,供给杰出的用户体会。
2. 视觉传达
(1)一致的视觉风格:谈天界面应与网站全体风格坚持一致,包含色彩、字体、图标等。
(2)明晰的视觉层次:经过字体大小、色彩、图标等元素,杰出谈天内容的重要性和层次。
(3)漂亮的界面作用:恰当运用动画、过渡作用等,提高谈天界面的漂亮度。
3. 功用性
(1)音讯发送与接纳:保证音讯可以及时、精确地发送和接纳。
(2)谈天记录保存:支撑谈天记录的保存和查询功用。
(3)附加功用:供给表情、图片、文件等附加功用,丰厚谈天体会。
三、HTML谈天界面的完成办法

以下是一个简略的HTML谈天界面完成示例:
```html
HTML谈天界面

/ 款式设置 /

.chat-container {
width: 100%;
max-width: 600px;
margin: 0 auto;
border: 1px solid ccc;
padding: 10px;
}
.chat-input {
width: 100%;
padding: 10px;
margin-bottom: 10px;
}
.chat-message {
background-color: f0f0f0;
padding: 10px;
margin-bottom: 10px;
}








