css高度陷落, 高度陷落的概念
CSS高度陷落通常是指当父元素的高度不足以包括其子元素时,子元素会溢出父元素,然后破坏了布局的结构。这种情况下,父元素的高度可能会变得“陷落”,即父元素的高度被紧缩为0。
要处理这个问题,有几种常见的办法:
1. 运用`overflow`特点:将父元素的`overflow`特点设置为`hidden`、`auto`或`scroll`。这样,假如子元素的高度超出了父元素,父元素会显现滚动条,然后防止高度陷落。
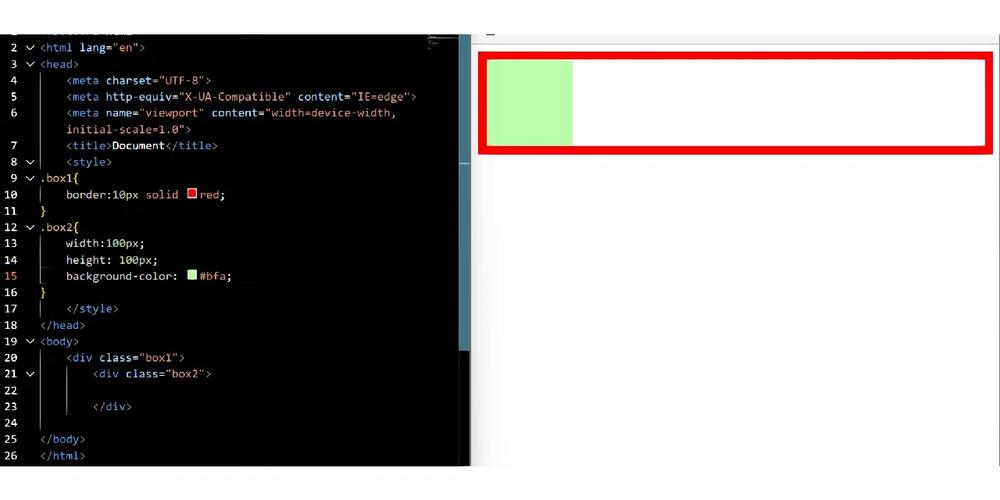
2. 运用伪元素铲除起浮:假如你在父元素内部运用了起浮(`float`)特点,能够运用`:after`伪元从来铲除起浮。这能够经过在父元素款式中增加以下代码来完成:
```css.clearfix:after { content: ; display: table; clear: both;}```
将父元素增加`clearfix`类名。
3. 运用`flexbox`布局:`flexbox`布局能够更好地操控子元素在父元素中的方位和巨细,然后防止高度陷落的问题。你能够将父元素的`display`特点设置为`flex`,并运用`flexdirection`、`justifycontent`、`alignitems`等特点来调整子元素的方位和巨细。
4. 运用`grid`布局:与`flexbox`相似,`grid`布局也能够更好地操控子元素在父元素中的方位和巨细。你能够将父元素的`display`特点设置为`grid`,并运用`gridtemplaterows`、`gridtemplatecolumns`等特点来界说网格的行和列。
以上是一些常见的处理CSS高度陷落问题的办法。你能够依据具体情况挑选合适的办法来处理问题。
CSS高度陷落解析与处理计划
在CSS布局中,高度陷落是一个常见的问题,它会导致父元素的高度无法正确显现,然后影响整个页面的布局。本文将深化解析CSS高度陷落的原因、影响以及供给有用的处理计划。
高度陷落的概念
什么是高度陷落?

高度陷落(Height Collapse)是指在CSS布局中,当一个父元素的一切子元素都运用了起浮(float)特点后,父元素的高度会陷落为0。这是由于起浮元素脱离了文档流,不再占有本来的方位,导致父元素无法依据子元素的高度来核算本身的高度。
高度陷落的原因

1. 子元素起浮:当父元素的一切子元素都设置了起浮特点时,这些子元素会脱离文档流,不再影响父元素的高度。

2. 父元素没有设置高度:假如父元素没有设置固定的高度,那么它的高度将取决于其子元素的高度,当子元素起浮后,父元素的高度就会陷落。

高度陷落的影响

对布局的影响

1. 父元素高度为0:父元素高度陷落会导致其内部的元素无法正确显现,然后影响整个页面的布局。
2. 兄弟元素错位:父元素高度陷落后,其兄弟元素可能会由于定位过错而呈现错位。

处理高度陷落的计划
计划一:给父元素设置高度
1. 直接设置高度:经过直接给父元素设置一个固定的高度,能够防止高度陷落的问题。

例如:
```css
.parent {
height: 300px;
}
```
计划二:运用伪元素铲除起浮

1. 伪元素铲除起浮:使用CSS伪元素`:after`或`:before`来铲除起浮,然后防止父元素高度陷落。
例如:
```css
.parent:after {
content: \








