react进阶之路,React中心概念回忆
React 是一个用于构建用户界面的 JavaScript 库,它由 Facebook 开发并保护。React 被广泛运用于构建单页运用(SPA)和移动运用。React 的中心思维是组件化,它答应开发者将杂乱的用户界面分解成可复用的组件,然后进步开发功率和代码的可保护性。
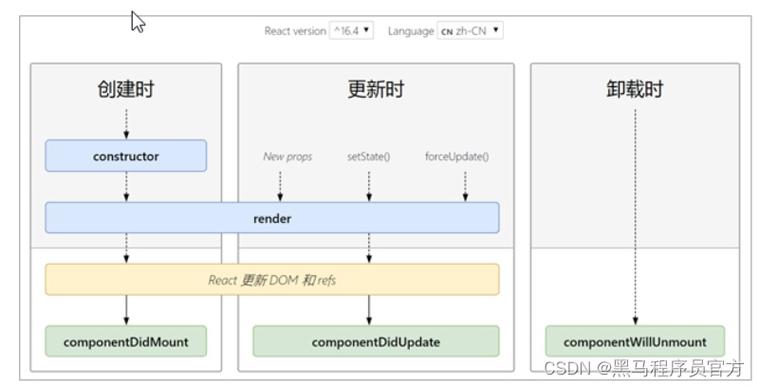
1. 深化了解 React 的中心概念: 虚拟 DOM:了解 React 怎么运用虚拟 DOM 来进步功用。 组件:学习怎么创立函数组件和类组件,以及怎么运用状况(state)和特点(props)。 生命周期:了解组件的生命周期办法,如 `componentDidMount`、`shouldComponentUpdate` 等。 事情处理:学习怎么处理用户交互事情。
2. 把握 React 的生态系统: React Router:学习怎么运用 React Router 来办理单页运用的路由。 Redux 或 Context API:了解怎么办理运用的状况,能够运用 Redux 或 React 的 Context API。 Hooks:学习 React Hooks,如 `useState`、`useEffect` 等,它们答应在函数组件中运用状况和生命周期特性。
3. 进步功用和优化: 优化烘托:了解怎么防止不必要的烘托,运用 `React.memo` 和 `useMemo`。 功用剖析:运用 React Developer Tools 来剖析组件的烘托功用。 代码切割:运用 Webpack 或其他打包东西来完成代码切割,以削减初始加载时刻。
4. 学习测验和调试: 单元测验:运用 Jest 和 React Testing Library 来编写单元测验。 集成测验:学习怎么运用 Cypress 或 Selenium 来进行端到端测验。 调试技巧:把握运用 React Developer Tools 进行调试的技巧。
5. 了解高档主题: 高阶组件(HOC):学习怎么创立和运用高阶组件来复用组件逻辑。 Render Props:了解 Render Props 形式,它供给了一种在组件之间同享代码的办法。 服务端烘托(SSR):学习怎么运用 Next.js 或其他结构来完成服务端烘托,以进步首屏加载速度。
6. 参加社区和开源项目: 参加评论:参加 React 的社区,如 Reddit、Stack Overflow、GitHub 等,参加评论和解决问题。 奉献代码:参加开源项目,为 React 相关的库或结构奉献代码。
7. 学习最佳实践: 代码风格:遵从 React 的代码风格攻略,如 Airbnb 的 JavaScript 风格攻略。 功用最佳实践:了解怎么编写高功用的 React 运用,防止常见的功用圈套。
8. 继续学习: 重视更新:重视 React 的官方博客和文档,了解最新的更新和特性。 实践项目:经过实践项目来运用和稳固所学常识。
经过以上过程,你能够逐步进步你的 React 技术,成为一名更高档的 React 开发者。记住,实践是进步技术的要害,不断学习和实践将协助你更好地把握 React。
React,作为当今最盛行的前端JavaScript库之一,以其组件化、声明式和高效的特性,深受开发者喜欢。React的进阶之路并非一往无前,需求咱们不断学习和实践。本文将带你走进React的进阶之路,让你在React的国际里挥洒自如。
React中心概念回忆
在深化React进阶之前,咱们先回忆一下React的中心概念,包括组件、JSX、虚拟DOM等。
组件:组件是React的根本构建块,能够包括自己的状况和逻辑,并经过props接纳数据。
JSX:JSX是JavaScript的一种语法扩展,答应咱们在JavaScript代码中编写HTML结构,使得React组件的编写愈加直观。
虚拟DOM:虚拟DOM是React的中心概念之一,它将实在的DOM映射到一个虚拟的DOM树,经过比较虚拟DOM和实在DOM的差异,React能够高效地更新DOM。
React进阶之路:组件间通讯
父子组件通讯(经过props)
子组件向父组件通讯(经过回调函数)
兄弟组件通讯(经过第三方组件或Context API)
跨组件通讯(经过Redux、MobX等状况办理库)
React进阶之路:高阶组件

封装公共逻辑
完成代码复用
增强组件功用
React进阶之路:Context API

跨组件同享状况
防止多层组件传递props
完成跨组件的呼应式更新
React进阶之路:React Router

完成单页运用(SPA)
办理路由和组件的烘托
完成页面跳转和参数传递
React进阶之路:状况办理

Redux:Redux是一个可猜测的状况容器,它经过单一的状况树来办理运用的状况。
MobX:MobX是一个根据呼应式编程的状况办理库,它经过通明的函数式呼应编程(TFRP)使状况办理变得简略和可扩展。
Context API:React的Context API能够用于在组件树中同享状况,防止多层组件传递props。
React进阶之路:功用优化
运用纯组件
防止不必要的烘托
运用懒加载
运用memo化
React的进阶之路需求咱们不断学习和实践。经过把握React的中心概念、组件间通讯、高阶组件、Context API、React Router、状况办理以及功用优化等方面的常识,咱们能够更好地应对杂乱的React开发使命。期望本文能协助你敞开React的进阶之路,成为一名优异的React开发者。








